Не видеть иконки на панели инструментов SlateJS
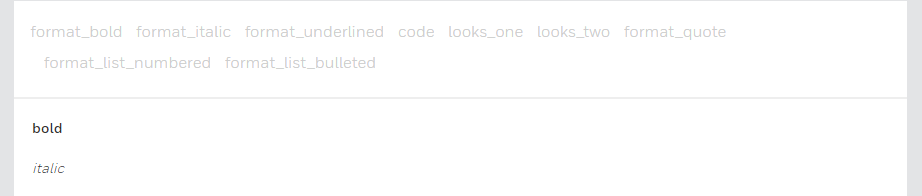
Я пытаюсь воспроизвести примеры, показанные в Slate Example. У меня есть редактор и все функции, кроме внешнего вида панели инструментов. Я импортировал библиотеки 'emotion' и 'response-emotion'. Но я не вижу иконки и вместо них вижу текст: 
Я вижу ниже код в 'components.js', определяющий значки:
export const Icon = styled(({ className, ...rest }) => {
return <span className={`material-icons ${className}`} {...rest} />
})`
font-size: 18px;
vertical-align: text-bottom;
`Есть ли какая-либо другая библиотека, которую мне нужно импортировать, чтобы отобразились значки или другая конфигурация?
2 ответа
Примеры панели инструментов Slate на самом деле в некотором смысле отделены от базовой логики Slate - они являются лишь примерами того, что вы можете делать с функциями Slate, и их следует использовать для их логики, а не обязательно для их дизайна.
Я согласен, что она не очень хорошо документирована, но панели инструментов не предназначены для точного копирования, поскольку они зависят от комплектации модулей и их собственной конфигурации сборки (см. package.json а также support папку в репозитории Slate), которая позволяет material-ui ссылки на классы должны быть заменены css определенная графика. Они также используют css-in-js styled библиотека. IMO, было бы больно пытаться эмулировать их точно (если у вас нет точно такой же конфигурации сборки - крайне маловероятно), поэтому я бы попытался использовать ваш собственный доморощенный дизайн панели инструментов, используя ваши библиотеки graphics / css / ui выбора. Так как на самом деле это просто ряд кнопок, должно быть довольно быстро раскрутить что-то, почти идентичное их, используя то, что вам удобно.
Если вам нравятся элементы, которые они используют, в частности, вы, безусловно, можете включить их, используя свою собственную методологию комплектации. Я считаю, что пакет https://www.npmjs.com/package/@material-ui/icons содержит все значки материалов, и вы можете просто импортировать из них все, что вам нужно.
Вы также можете включить материал стиля иконок.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">