Ввод букв и интервалов
Я делаю HTML-форму с полем ввода. Если я использую буквы и цифры, межбуквенный интервал будет неправильным. Как мне убедиться, что межбуквенный интервал всегда хорош?
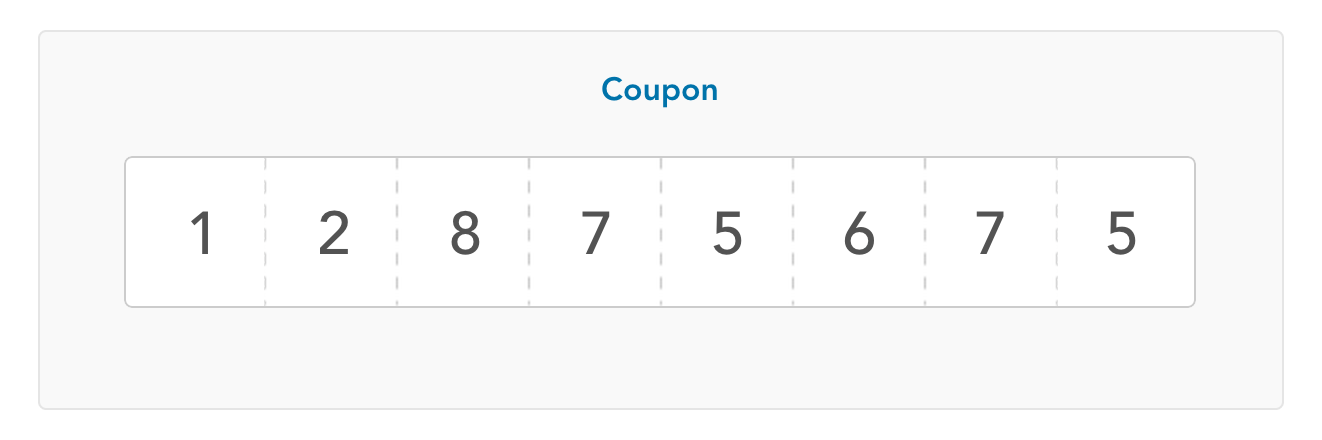
Хорошо:

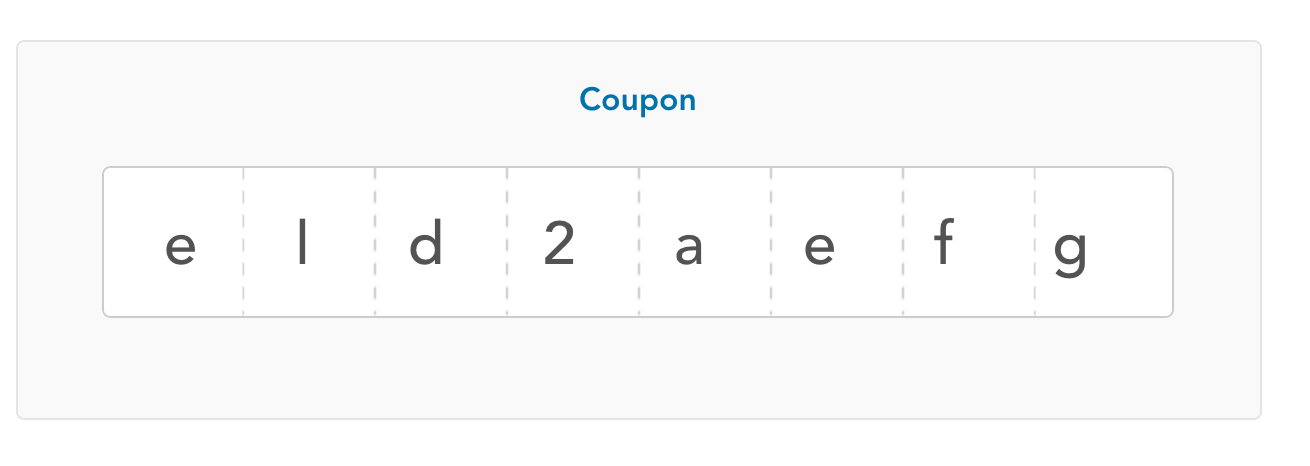
Плохо (интервал между буквами):
input{
margin: auto;
display: block;
background: transparent;
height: 76px;
border: none;
text-align: left;
font-family: "Avenir", sans-serif !important;
font-weight: 500;
font-size: 30px;
width: 600px;
letter-spacing: 49px;
padding-left: 30px;
}
<div class="coupon">
<h3 class="widget-title bluetext">Coupon</h3>
<div class="couponwrap">
<input type="text" id="ticket-number" autocomplete="off" autocorrect="off" autocapitalize="off" spellcheck="false" maxlength="8" minlength="8">
<div class="cursor-hide"></div>
</div>
</div>
Как я могу это исправить?
1 ответ
Как было указано в комментариях, вы должны использовать моноширинный шрифт, такой как Courier. Персонажи Авенира (и другие символы, не являющиеся моно-пространственными) имеют уникальное горизонтальное пространство на символ
Если Avenir абсолютно необходим, вы можете использовать несколько входов с автоматическим приращением JavaScript на входе.