Как я могу добавить округлые границы вокруг изображения?
2 ответа
Решение
Идите с первым ответом.
Существует гораздо более простой способ сделать это, используя
pseudo-elements
, Преимущество в том, что вам нужен только один class для всего макета. Довольно просто
*{
margin: 0;
}
.circle{
width: 100px;
height: 100px;
background: #f4c741;
border-radius: 50%;
position: relative;
margin: 50px auto;
}
.circle:before, .circle:after{
content: '';
position: absolute;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.circle:before{
width: 100px;
height: 100px;
border: 15px solid #f4d041;
}
.circle:after{
border: 20px solid #f4e242;
width: 125px;
height: 125px;
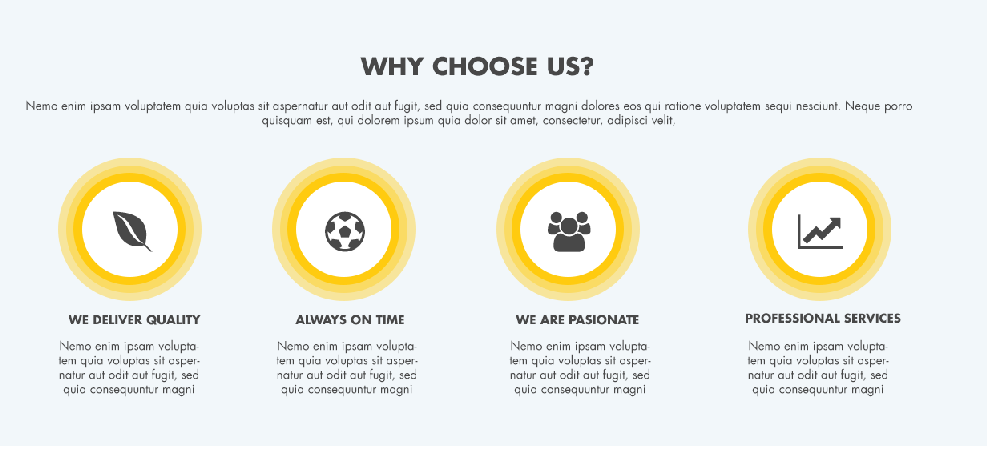
}<div class="circle"></div>Я застрял с этой границей. Я не понимаю, как я могу сделать такую границу. Если кто-нибудь подскажет мне, это мне очень поможет.
Нечто похожее на приведенное ниже должно создать закругленные углы, однако, вам нужно вставить соответствующие изображения и изменить цвет, если вы сочтете это необходимым.
Я использовал CSS3border-radiusсобственность, чтобы обеспечитьdivэлементы "закругленные углы".
<!DOCTYPE html>
<html>
<head>
<style>
#rcorners1 {
border-radius: 150px;
background: #f4e242;
padding: 20px;
width: 200px;
height: 200px;
}
#rcorners2 {
border-radius: 150px;
background: #f4d041;
padding: 20px;
width: 160px;
height: 160px;
}
#rcorners3{
border-radius: 150px;
background: #f4c741;
padding: 20px;
width: 120px;
height: 120px;
}
</style>
</head>
<body>
<div id="rcorners1">
<div id="rcorners2">
<div id="rcorners3">
</div>
</div>
</div>
</body>
</html>