Невозможно центрировать элемент встроенного блока в родительском элементе
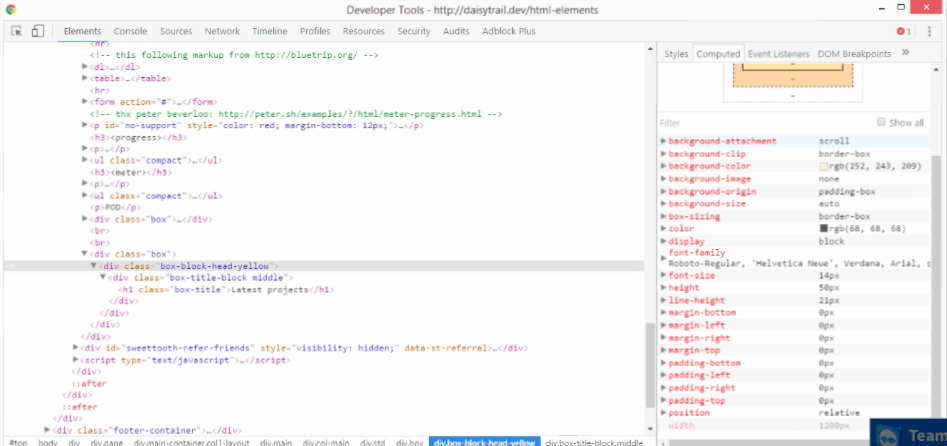
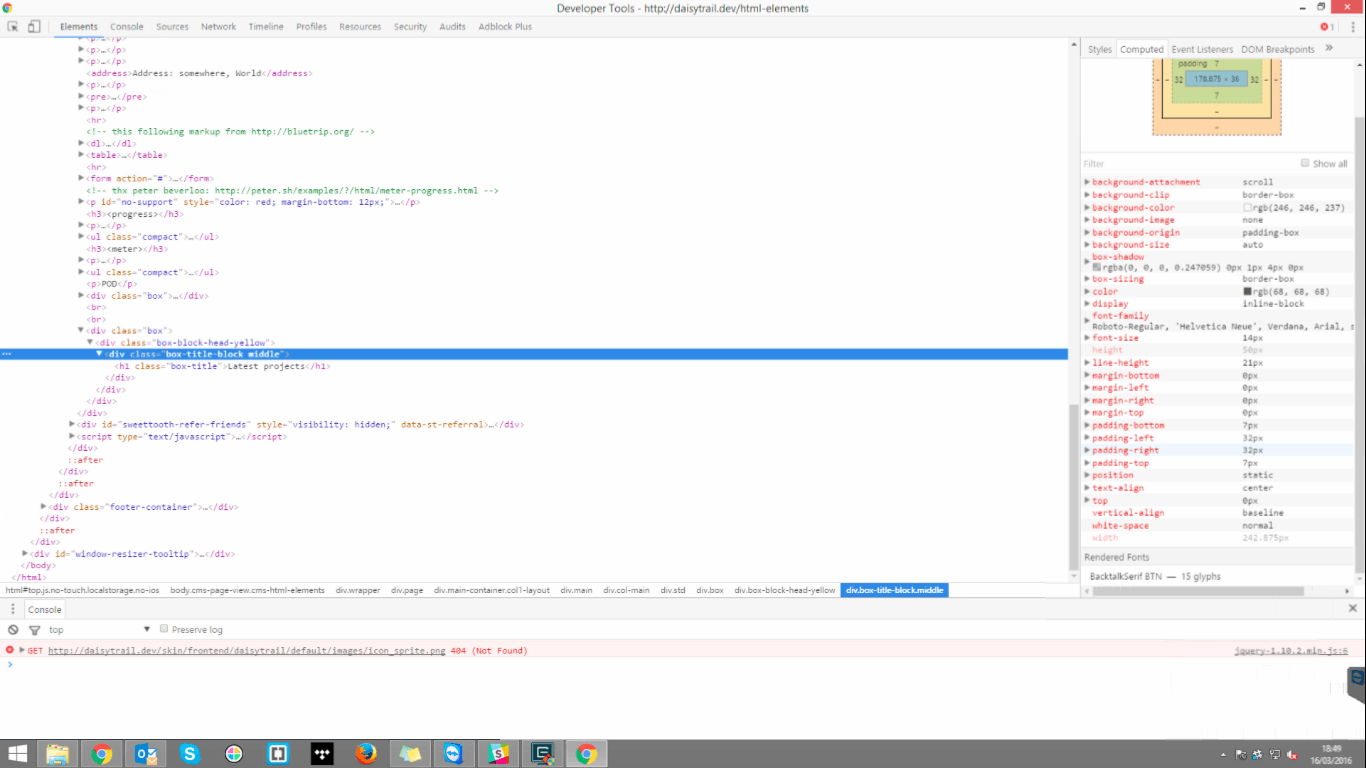
Так что у меня возникли проблемы при вводе элемента с middle учебный класс. Итак, контейнер box-block-head-yellow имеет ширину 100%, так что он может охватывать любой контейнер, класс middle использует display inline-block, так что контейнер оборачивается вокруг его содержимого, вы можете увидеть разметку ниже.
<!-- Markup for container -->
<div class="box">
<div class="box-block-head-yellow">
<div class="box-title-block middle">
<h1 class="box-title">Latest projects</h1>
</div>
</div>
</div>
Таким образом, проблема, которую я имею, состоит в том, что средний контейнер не центрируется в середине. Со следующими стилями на каждом элементе.
1 ответ
Добавление следующего CSS в ваш класс box-block-head-yellow может решить проблему выравнивания по центру.
.box-block-head-yellow {
width: 100%;
text-align: center;
}
.middle {
display: inline-block;
}