Angular 2 JIT Compiler очень странное поведение
Я недавно обновил с угловой версии 2.3.1 до 2.4.7 и обнаружил очень странное поведение. Вот код:
UpcomingGames.html
<div class="row nomargin upcomingGames">
<tl-responsive-height [margin]="15">
<tl-upcoming-game *ngFor="let game of gamesSubscription |async"
[game]="game"
color="#8777b4"></tl-upcoming-game>
</tl-responsive-height>
</div>
Шаблон ResponsiveHeight.html:
<div class="scrollable"
#scrollable
(scroll)="moveScrollbar()">
<ng-content></ng-content>
</div>
<div class="scroll-rail" #scrollbar
(mousedown)="drag($event)"
></div>
Если я бегу ng server в угловых 2.3.1 и ng server --aotв 2.4.7 все работает правильно, но в 2.4.7 с JIT-компилятором div с классом scrollable распространяется внутри каждой предстоящей игры в ngFor.
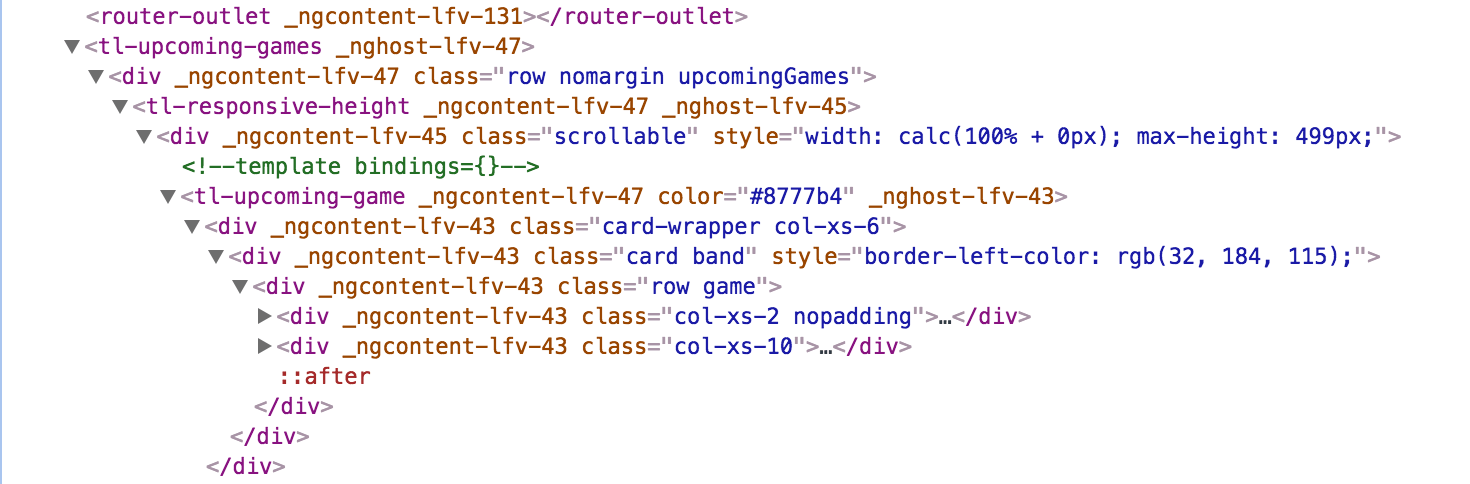
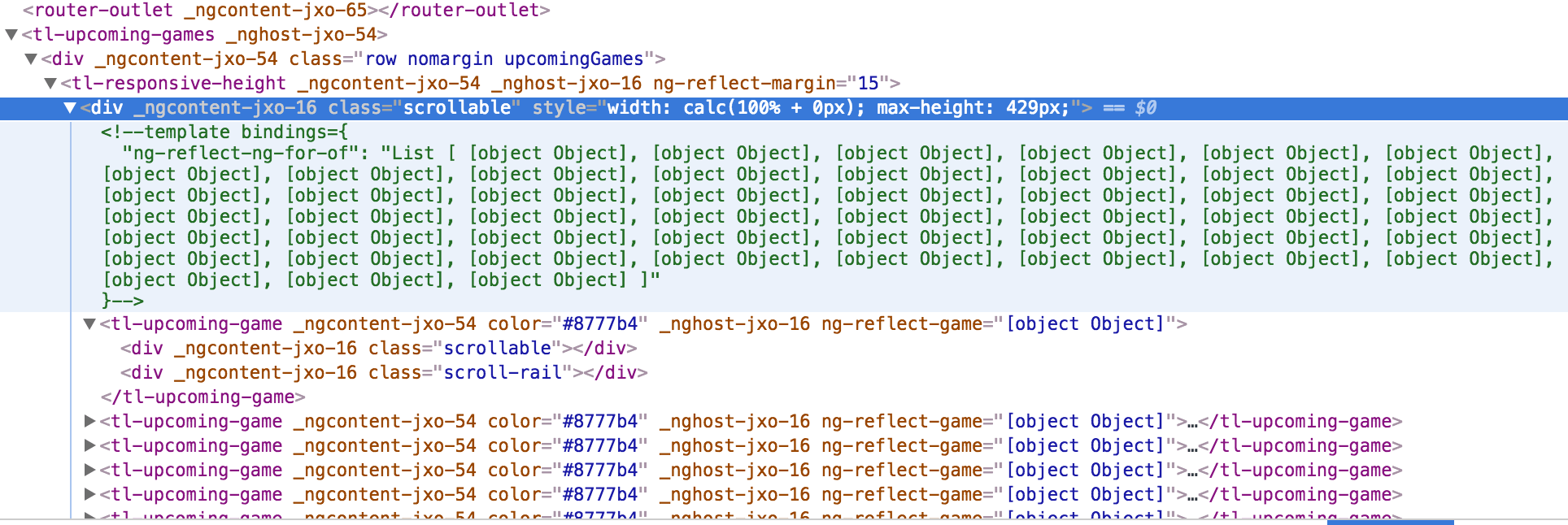
Я думаю, что это можно понять с помощью нескольких изображений.
Как видите, отзывчивый шаблон высоты дублируется внутри шаблона предстоящей игры.
Как я уже сказал, этого не происходит с AOT в 2.4.7 или JIT в 2.3.1.
У меня есть другие страницы в приложении, и все они работают правильно, кроме этой. Я использую компонент responseiveHeight в других компонентах, в которых маршрутизатор не участвует и работает все.
Я бы сказал, что это связано с Router + компонент transclusion + ngFor.
Версии:
@angular/cli: 1.0.0-beta.31
node: 6.9.1
os: darwin x64
@angular/common: 2.4.7
@angular/compiler: 2.4.7
@angular/core: 2.4.7
@angular/forms: 2.4.7
@angular/http: 2.4.7
@angular/platform-browser: 2.4.7
@angular/platform-browser-dynamic: 2.4.7
@angular/router: 3.4.7
@angular/cli: 1.0.0-beta.31
@angular/compiler-cli: 2.4.7
ОБНОВИТЬ:
Если я удаляю ng для правильной работы. Если я удалю асинхронный канал и заполню ngFor данными синхронизации, это не сработает.
UPDATE2:
Если я создаю компонент noop, который включает содержимое, все работает:
<div class="row nomargin upcomingGames">
<noop-transclusion>
<tl-responsive-height [margin]="15">
<tl-upcoming-game *ngFor="let game of gamesSubscription |async"
[game]="game"
color="#8777b4"></tl-upcoming-game>
</tl-responsive-height>
</noop-transclusion>
</div>
Кажется, с этим связано ngFor.