Как спроектировать диаграмму в Ext.js?
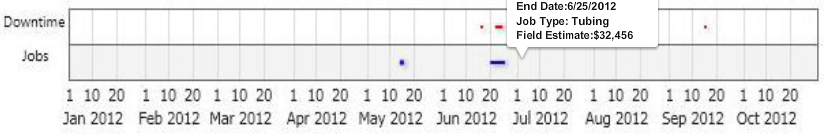
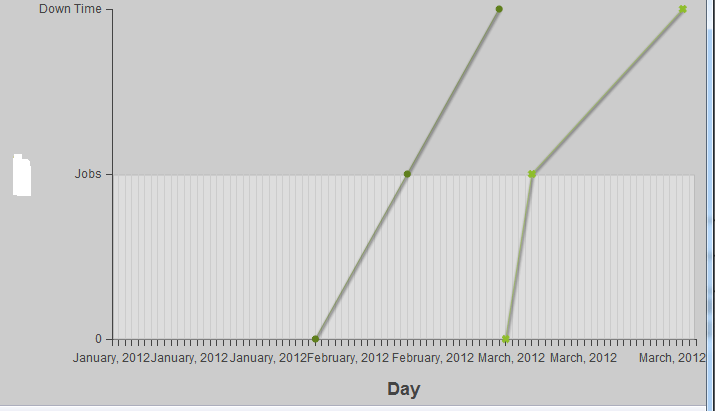
Я начал работу над графиками, используя Ext.js. Я новичок в этом Ext.js. Я приложил оба изображения chart1 и chart2. Мне нужно спроектировать график как chart1, но он не придет. Я сделал график, но он показывает, как график2. Как можно добиться, как график1. Я приложил оба изображения для справок. Может ли кто-нибудь дать мне подсказку / решение, как решить эту проблему. на основе даты и значения задания должна появиться линия графика, и должна появиться другая линия графика, основанная на времени простоя и дате. На первом графике1 синяя / красная точка и линия показывают значения, еще одну вещь, которую я хочу знать, возможно ли нарисовать не непрерывную линию на графике Ext.Js? Большое спасибо, спасибо
Здесь код магазина:
Ext.define('Graph.store.GraphStore', {
extend: 'Ext.data.Store',
model: 'Graph.model.GraphModel',
data: [
{ status: '0', date: new Date(2012, 1, 1),mdate: new Date(2012, 2, 1) },
{ status: 'Jobs', date: new Date(2012, 1, 15),mdate: new Date(2012, 2, 5) },
{ status: 'Down Time', date: new Date(2012, 1, 29),mdate: new Date(2012, 2, 28) }
],
autoLoad: true
});
Здесь код модели:
Ext.define('Graph.model.GraphModel', {
extend: 'Ext.data.Model',
fields: ['status', 'date','mdate']
});
Вот вид кода:
Ext.define("Graph.view.GraphView", {
extend:'Ext.container.Container',
alias:'widget.mainGraphView',
requires:['Ext.chart.Chart','Ext.chart.axis.Numeric','Ext.chart.axis.Time','Ext.chart.series.Line','Ext.chart.axis.Category'],
initComponent: function() {
this. layout={
type: 'vbox',
align:'stretch',
pack: 'center'
};
this.items=[
{
xtype: 'chart',
animate: true,
theme: 'Green',
background: {
fill: '#ccc'
},
shadow: true,
width: window.innerWidth,
height: window.innerHeight,
store : 'GraphStore',
axes: [
{
title: 'MCF',
type: 'Category',
position: 'left',
fields: ['status'],
grid: {
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
'stroke-width': 1
}
}
},
{
type: 'Time',
position: 'bottom',
fields: ['date'],
title: 'Day',
dateFormat: 'F, Y',
constrain: true,
fromDate: new Date('1/1/12'),
toDate: new Date('3/30/12'),
grid: true
}
],
series: [
{
type: 'line',
xField: 'date',
yField: 'status'
},
{
type: 'line',
xField: 'mdate',
yField: 'status'
}
]
}
]
this.callParent(arguments);
}
});


2 ответа
Привет, я получил ответ от форума Сенча, мы не можем сделать график разрыва строки. http://www.sencha.com/forum/showthread.php?258157-Is-it-possible-to-draw-non-continuous-line-chart-(Line-breaking-chart)-in-sencha-Ext.&p=945869
Это можно сделать, установив для стиля серии connectDiscontinuousPoints значение false и убедившись, что для данных для значения "отсутствующих" точек задано значение NULL.
Пример:
var store = new Ext.data.JsonStore({
fields:['name', 'visits', 'views'],
data: [
{name:'Jul 07', visits: 245000},
{name:'Aug 07', visits: 240000},
{name:'Sep 07', visits: 355000},
{name:'Oct 07', visits: null},
{name:'Nov 07', visits: null},
{name:'Dec 07', visits: 495000},
{name:'Jan 08', visits: 520000},
{name:'Feb 08', visits: 620000}
]
});
new Ext.Panel({
title: 'Line with a break',
renderTo: 'chart',
width:500,
height:300,
layout:'fit',
items: {
xtype: 'linechart',
store: store,
xField: 'name',
yField: 'visits',
seriesStyles: {connectDiscontinuousPoints: false}
}
});