Как получить исходную карту для примеров в Chrome
Работая с примерами ol 5 в Chrome, когда я открываю исходный файл в инструментах разработчика, я вижу только скомпилированную версию веб-пакета и получаю сообщение "Карта источника обнаружена...", но я не знаю, как открыть связанный файл.map.
В моем очень ограниченном опыте с другими проектами, соответствующими веб-пакетам, источник был показан без каких-либо действий с моей стороны.
1 ответ
Решение
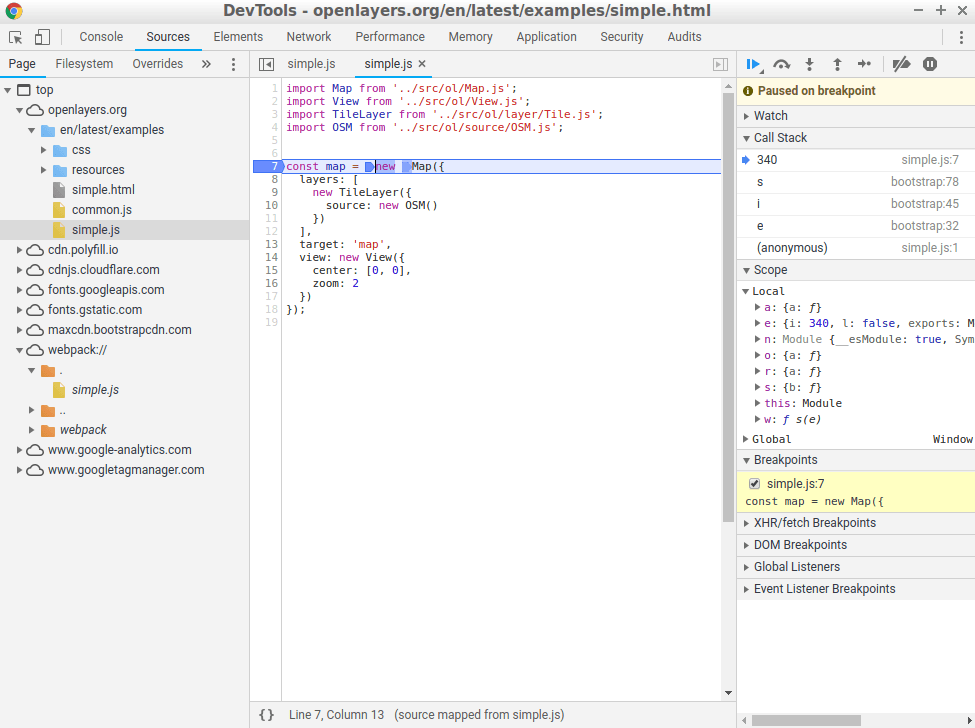
Вам нужно открыть браузер Dev Tools the, зайти в "Источники", в правой панели нажать на simple.js, Это заявляет "Карта источника обнаружена".
Затем перейдите в каталог "webpack" и вы должны увидеть simple.js файл unminified приходит с исходной карты. Смотрите изображение ниже, где я установил точку останова, чтобы проиллюстрировать