Значок диалогового окна
У меня есть следующий скрипт, где я пытался настроить внешний вид диалогового окна:
Тем не менее, я не могу понять, как настроить значок закрытия.
Кто-нибудь знает как это сделать?
Я настроил другие части диалога, но, глядя на API темы:
http://jqueryui.com/docs/Theming/API
Но по этой ссылке я не могу понять, как настроить значок закрытия.
В общем, я хочу заменить существующее изображение с 2 состояниями своим собственным файлом спрайта с 2 состояниями.
3 ответа
Используйте этот CSS:
.ui-dialog-titlebar-close {
/* Default image */
background-image:url('http://www.charlottemotorspeedway.com/images/icon_x.png');
}
.ui-dialog-titlebar-close:hover,
.ui-dialog-titlebar-close:focus {
background-color:transparent !important;
border:none !important;
/* Hover state image */
background-image:url('http://www.charlottemotorspeedway.com/images/icon_x.png') !important;
}
Например, я поменял X для нового изображения: http://jsfiddle.net/AlienWebguy/7CvZ9/22/
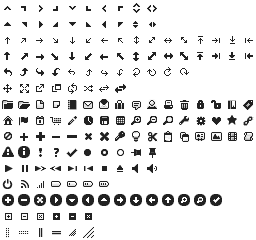
Тема jQuery ui содержит спрайт-изображения всех значков, сгруппированных и упорядоченных в одном файле.
Вы можете изменить значки в своем файле темы.
файлы называются примерно так: ui-icons_222222_256x240.png
и можно найти в images папка темы
изображение выглядит примерно так:

Класс, участвующий в значке закрытия:
.ui-dialog-titlebar-close
.ui-icon-closethick
Это сгенерированная разметка
<a href="#" class="ui-dialog-titlebar-close ui-corner-all" role="button">
<span class="ui-icon ui-icon-closethick">close</span>
</a>
я думаю, что вы должны переопределить эти два класса, чтобы изменить внешний вид кнопки