Как использовать флажок ag-grid с угловым
Как связать значение флажка с event.and как получить доступ к соответствующим данным?
home.ts
columns = [
{
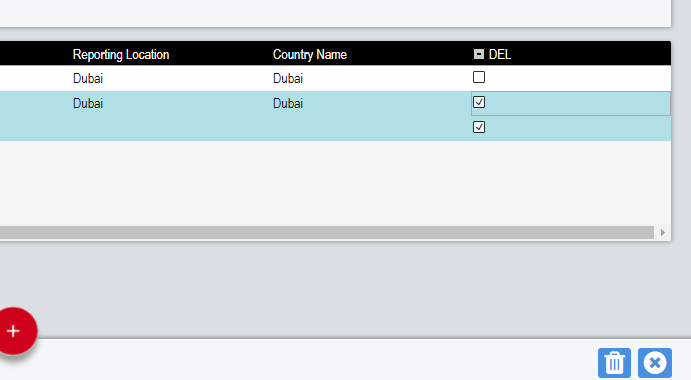
field: 'reportingLocation',
headerName: 'Reporting Location '
},
{
field: 'country',
headerName: 'Country Name'
},
{
field: 'DEL',
headerName: 'DEL',
editable:true,
headerCheckboxSelection: true,
headerCheckboxSelectionFilteredOnly: true,
checkboxSelection: true
} ];
И у меня есть одна функция, чтобы получить строки с DEL=TRUE
deleteLocations(e) {
console.log(this.list);
e.preventDefault();
this.list
.filter((item: any) => {
return !!item.DEL;
})
.map(item => {
this.store.dispatch(new
LocationAndResponsibilityActions.OnLocationDelete(item.location_Id));
}); }
Я не мог получить доступ к DEL Значение, как правильно использовать флажок aggrid?
0 ответов
У ag-grid есть несколько событий выбора, но это звучит как (rowSelected) может быть то, что вы ищете. Он передает объект обратно в качестве параметра, который содержит данные строки, а также некоторые другие полезные свойства.