Перетащите объект в Карты Google из-за пределов карты: маркер не помещен на правильную широту / долготу
Я хотел бы перетащить объект на мою карту Google (API V3) из-за пределов карты. После некоторых исследований я нашел этот очень полезный пост и попытался адаптировать его к своему проекту.
Основная идея состоит в том, чтобы перетащить изображение.png на карту и, когда кнопка мыши нажата, получить фактические координаты и поместить маркер на этот широту / долготу.
Но я заметил, что есть разница между точкой, в которую вы перетаскиваете свое изображение, и точкой, где находится ваш маркер Разница составляет около 10 / 15 пикселей на сэмпле, связанном выше, независимо от уровня масштабирования. При максимальном увеличении это не очень важно, но чем больше вы уменьшаете, тем больше разрыв.
Иллюстрация разрыва:
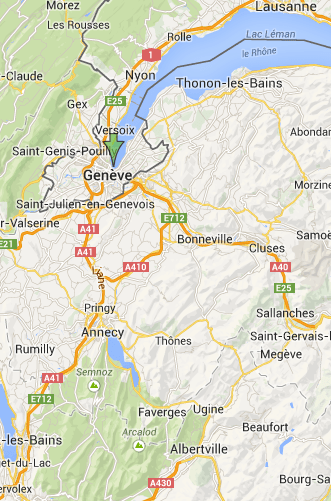
- На моем веб-сайте я пытаюсь перетащить зеленый маркер из-за пределов карты к югу от озера Леман, недалеко от Женевы: (мы просто ДО наведения мыши, это все еще мое изображение.png)

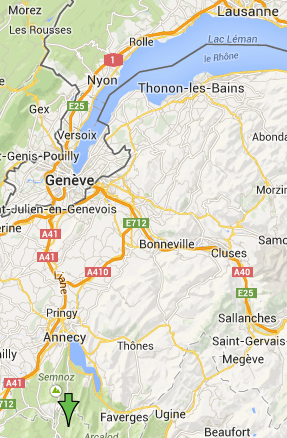
- И когда я поднимаю мышку, здесь ставится "настоящий" маркер:

(мы находимся в 100 км / 60 миль от желаемого места...)
Итак, почему такой разрыв? В приведенном выше примере пробел менее важен, но он также существует. В консоли моего браузера нет ошибок, и это не кажется сложной проблемой CSS.
Кто-нибудь знает, как исправить эту проблему?
Спасибо
1 ответ
Расчет позиции маркера не является точным.
- смещение карты также должно использоваться внутри расчета (если карта не размещена в верхнем левом углу страницы)
- Якорь маркера по умолчанию находится в центре снизу, но скрипт просто занимает позицию, указанную в аргументе события, что может дать разные результаты, в зависимости от точки внутри изображения, где вы его захватываете.
Исправлена функция:
$(document).ready(function() {
$("#draggable").draggable({helper: 'clone',
stop: function(e,ui) {
var mOffset=$($map.getDiv()).offset();
var point=new google.maps.Point(
ui.offset.left-mOffset.left+(ui.helper.width()/2),
ui.offset.top-mOffset.top+(ui.helper.height())
);
var ll=overlay.getProjection().fromContainerPixelToLatLng(point);
placeMarker(ll);
}
});
});