Bootstrap две колонки ошибка с классом тела панели?
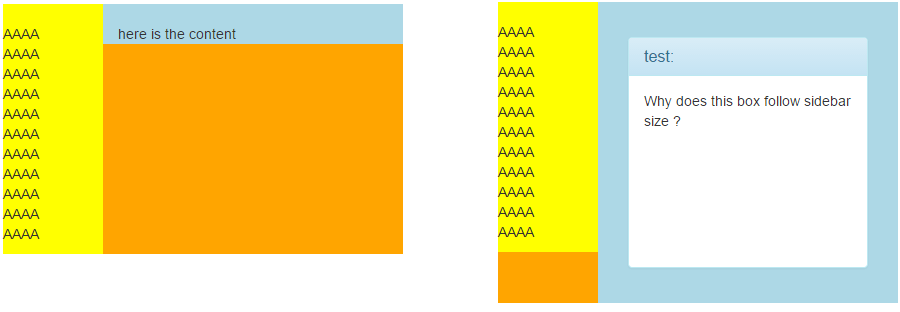
Я создал макет начальной загрузки с двумя столбцами (один для меню, другой для контента). Это работает хорошо, но если я добавлю панель начальной загрузки (точно.panel-body), она сделает странные вещи (посмотрите на  );
);
HTML:
body {
padding-top: 50px;
}
.container-body {
background-color: orange;
padding: 0px!important;
}
.container-body>.sidebar {
background-color: yellow;
padding-top: 20px;
width:250px;
float: left;
}
.container-body>.content {
background-color: lightblue;
min-height: 100%;
padding: 20px 15px 0px 15px;
margin-left: 250px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="stylesheet"/>
<div class="container container-body">
<div class="sidebar">
<ul class="list-unstyled">
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
</ul>
</div>
<div class="content">
<div class="panel-body">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">test:</h3>
</div>
<div class="panel-body">
<p>Why does this box follow sidebar size ?</p>
</div>
</div>
</div>
</div>
</div>1 ответ
Финал:
Bootstrap является окончательным и обновленным выпуском, он предоставляет очень хороший CSS для легкого дизайна сети. Тем не менее, мы могли бы настроить значение начальной загрузки в соответствии с нашими потребностями. Файл включает в себя: bootstrap.min.css, ~min.js и sb-admin-2.css.
В вашем исходном коде вы используете:
<div class="container container-body">
Здесь я использую оболочку для обработки обоих столбцов, как в:
<div id="wrapper">
<div class="navbar-default sidebar">
<div class="sidebar-nav">
<ul class="list-unstyled">
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
<li>AAAA</li>
</ul>
</div>
..............
эта демонстрация покажет вам, как сделать, как вам угодно, без написания собственных кодов: извините, я даю вам демонстрацию в JsFiddle.
Надеюсь, что это дает вам идею пойти по вашему сценарию.