Как вставить несколько значений RadioButtonFor в базу данных
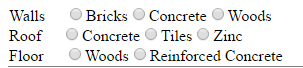
Я хочу вставить 3 значения переключателя в базу данных с помощью MVC. Пользователь должен выбрать один материал для каждой категории (стены, крыша, пол)
В настоящее время пользователь может выбрать только одно значение (может потребоваться группировка). Но когда я делаю группировку, в базу данных вставляется только значение structInfo. Мне нужно, чтобы все 3 значения были вставлены в базу данных.
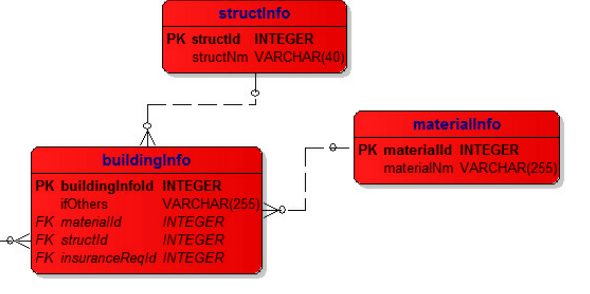
Так выглядит дизайн базы данных 
структура inf(стены, крыша, пол): информация о материалах (bricks.concrete,woods и т. д.)
Так можно ли сделать все 3 значения, выбранные пользователем, сохранить в базе данных?
Это мой взгляд
@foreach (var structIN in Model.structInfo)
{
if (structIN.structId.Equals(1))
{
@Html.Label(structIN.structNm) @:
foreach (var material in Model.materialInfo)
{
if (material.materialId.Equals(1) || material.materialId.Equals(2) || material.materialId.Equals(3))
{
@Html.RadioButtonFor(model => model.buildInfo.materialId, material.materialId)@Html.Label(material.materialNm)
@Html.HiddenFor(model => model.buildInfo.structId, new { Value = structIN.structId })
}
}
}
else if(structIN.structId.Equals(2))
{
<br />
@Html.Label(structIN.structNm) @:
foreach (var material2 in Model.materialInfo)
{
if (material2.materialId.Equals(2) || material2.materialId.Equals(4) || material2.materialId.Equals(5))
{
@Html.RadioButtonFor(model2 => model2.buildInfo.materialId, material2.materialId)@Html.Label(material2.materialNm)
@Html.HiddenFor(model2 => model2.buildInfo.structId, new { Value = structIN.structId })
}
}
}
else if (structIN.structId.Equals(3))
{
<br />
@Html.Label(structIN.structNm) @:
foreach (var material3 in Model.materialInfo)
{
if (material3.materialId.Equals(6) || material3.materialId.Equals(3))
{
@Html.RadioButtonFor(model3 => model3.buildInfo.materialId, material3.materialId) @Html.Label(material3.materialNm)
@Html.HiddenFor(model3 => model3.buildInfo.structId, new { Value = structIN.structId })
}
}
}
}
1 ответ
мой метод GET
[HttpGet]
public ActionResult RegisterForm()
{
PopulateStructMaterialData();
using (var dataBase = new TMXEntities())
{
var model = new RegisterInfoPA()
{
//OTHER CODES
};
return View(model);
}
}
Заполнение данных
private void PopulateStructMaterialData()
{
var list = new List<strucMaterial>
{
new strucMaterial{ifOthers = "", materialId = 1, materialNm = "Bricks", structId = 1, structNm = "Walls", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 2, materialNm = "Concrete", structId = 1, structNm = "Walls", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 3, materialNm = "Woods", structId = 1, structNm = "Walls", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 2, materialNm = "Concrete", structId = 2, structNm = "Roof", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 4, materialNm = "Tiles", structId = 2, structNm = "Roof", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 5, materialNm = "Zinc", structId = 2, structNm = "Roof", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 3, materialNm = "Woods", structId = 3, structNm = "Floor", insuranceReqId = 0, isSelected = false},
new strucMaterial{ifOthers = "", materialId = 6, materialNm = "Reinforced Concrete", structId = 3, structNm = "Floor", insuranceReqId = 0, isSelected = false},
};
ViewBag.populatebuilding = list;
}
Ввиду
List<Insurance.ViewModels.strucMaterial> viewModelSM = ViewBag.populatebuilding;
for(int i=0; i<viewModelSM.Count; i++)
{
@Html.DisplayFor(m => viewModelSM[i].structNm)
@Html.HiddenFor(m => viewModelSM[i].structId)
@Html.CheckBoxFor(m => viewModelSM[i].isSelected)
@Html.HiddenFor(m => viewModelSM[i].materialId)
@Html.Label(viewModelSM[i].materialNm)
}
Мой метод POST
[HttpPost]
public ActionResult RegisterForm(RegisterInfoPA viewmodel, List<strucMaterial> list)
{
using (var dataBase = new TMXEntities())
{
var model = new RegisterInfoPA()
{
//OTHER CODES
};
if (ModelState.IsValid)
{
//OTHER CODES
var register = viewmodel.reg;
var personalinfo = viewmodel.pinfo;
//Save Register
db.registers.Add(register);
db.SaveChanges();
//Retriving required Id's
var getid = register.registrationId;
var getRegTypeID = register.regisTypeId;
//SAVE PERSONAL INFO
personalinfo.registrationId = getid;
db.personalInfoes.Add(personalinfo);
db.SaveChanges();
//---HOW SHOULD I SAVE THE CHECKBOX HERE?-----------
**> tHIS IS MY CODE, BUT IT IS NOT WORKING**
foreach(var item in list) (<< error starts here)
{
buildingInfo.materialId = item.materialId;
buildingInfo.structId = item.structId;
buildingInfo.insuranceReqId = item.insuranceReqId;
db.buildingInfoes.Add(buildingInfo);
}
db.SaveChanges();
}
}
}
Я всегда получаю эту ошибку
System.NullReferenceException: ссылка на объект не установлена на экземпляр объекта.
Как должен выглядеть правильный код? Спасибо.