Android ViewPager - плавный переход для этого дизайна
Я не могу понять математику, чтобы сделать плавный переход для следующего дизайна. Любая помощь будет принята с благодарностью:).
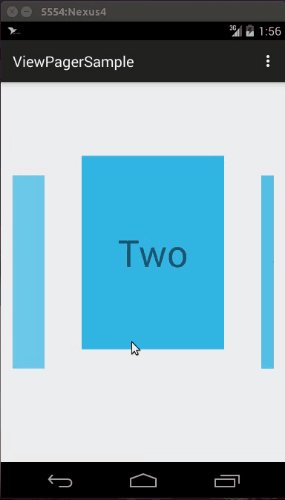
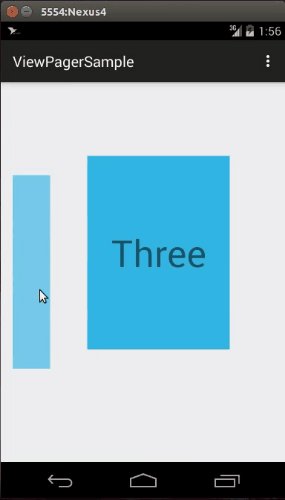
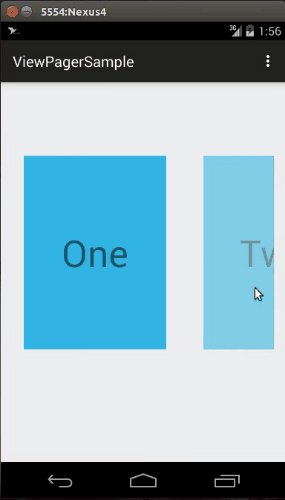
Во время перехода страницы прыгают вверх и вниз, но я бы хотел, чтобы они были плавными.
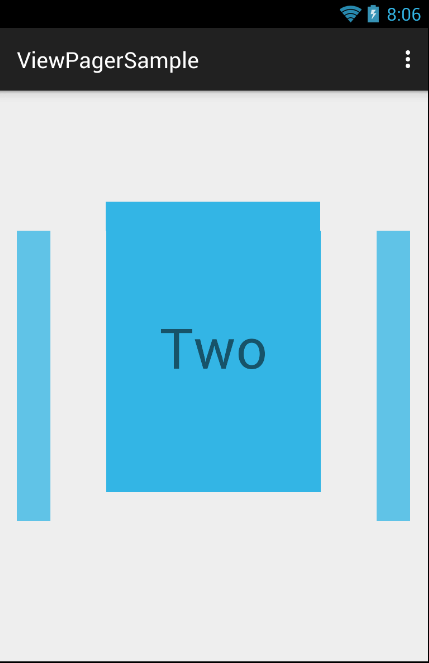
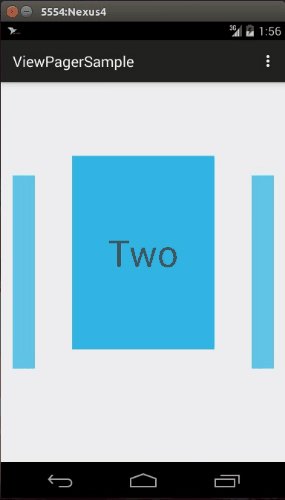
дизайн
переход
Код Relavent ViewPage:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ViewPager viewPager = (ViewPager) findViewById(R.id.pager);
PagerAdapter pagerAdapter = new PagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(pagerAdapter);
viewPager.setOffscreenPageLimit(3);
viewPager.setPageMargin(100);
viewPager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
int pageWidth = viewPager.getMeasuredWidth() - viewPager.getPaddingLeft() - viewPager.getPaddingRight();
int pageHeight = viewPager.getHeight();
int paddingLeft = viewPager.getPaddingLeft();
float transformPos = (float) (page.getLeft() - (viewPager.getScrollX() + paddingLeft)) / pageWidth;
final float normalizedposition = Math.abs(Math.abs(transformPos) - 1);
page.setAlpha(normalizedposition + 0.5f);
if (transformPos < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
page.setTranslationY(0);
} else if (transformPos <= 1) { // [-1,1]
page.setTranslationY(-pageHeight / 10);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
page.setTranslationY(0);
}
}
});
}
Примечание. TransformPos используется для устранения этой ошибки - https://code.google.com/p/android/issues/detail?id=64046
Мой ViewPager
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_centerInParent="true"
android:clipToPadding="false"
android:paddingLeft="80dp"
android:paddingRight="80dp"/>
Полный источник - https://github.com/krishnaraj/ViewPagerSample
3 ответа
Решение
Попробуй это
viewPager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
int pageWidth = viewPager.getMeasuredWidth() - viewPager.getPaddingLeft() - viewPager.getPaddingRight();
int pageHeight = viewPager.getHeight();
int paddingLeft = viewPager.getPaddingLeft();
float transformPos = (float) (page.getLeft() - (viewPager.getScrollX() + paddingLeft)) / pageWidth;
final float normalizedposition = Math.abs(Math.abs(transformPos) - 1);
page.setAlpha(normalizedposition + 0.5f);
int max = -pageHeight / 10;
if (transformPos < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
page.setTranslationY(0);
} else if (transformPos <= 1) { // [-1,1]
page.setTranslationY(max * (1-Math.abs(transformPos)));
} else { // (1,+Infinity]
// This page is way off-screen to the right.
page.setTranslationY(0);
}
}
});
Измени свой if чтобы:
float upTranslation = -pageHeight / 10f;
if (transformPos < -1) {// [-Infinity,-1)
page.setTranslationY(0);
} else if (transformPos < 0) { // [-1,0)
float translationY = upTranslation * (transformPos + 1f);
page.setTranslationY(translationY);
} else if (transformPos == 0) { // 0
page.setTranslationY(upTranslation);
} else if (transformPos <= 1) { // (0,1]
float translationY = upTranslation * (1f - transformPos);
page.setTranslationY(translationY);
} else { // (1,+Infinity]
page.setTranslationY(0);
}
Если вам действительно не нужен pageTransformer, используйте код ниже
viewPager.setPageTransformer(false, new ViewPager.PageTransformer() {
@Override
public void transformPage(View page, float position) {
if(position==1){
int pageWidth = viewPager.getMeasuredWidth() - viewPager.getPaddingLeft() - viewPager.getPaddingRight();
int pageHeight = viewPager.getHeight();
int paddingLeft = viewPager.getPaddingLeft();
float transformPos = (float) (page.getLeft() - (viewPager.getScrollX() + paddingLeft)) / pageWidth;
final float normalizedposition = Math.abs(Math.abs(transformPos) - 1);
page.setAlpha(normalizedposition + 0.5f);
if (transformPos < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
page.setTranslationY(0);
} else if (transformPos <= 1) { // [-1,1]
page.setTranslationY(-pageHeight / 10);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
page.setTranslationY(0);
}
}
}
});
и попробуй еще раз...