Как сохранить последний символ всегда видимым в поле ввода в мобильном сафари?
У меня есть мобильное веб-приложение, и в нем есть текстовое поле ввода.
Я назначаю это значение как
function setVal(str){
var item = $('#textField'),
string = item.val()+str;
item.val(string);
}
Поскольку значение устанавливается программно, не фокусируясь на поле и не печатая на клавиатуре, как string становится длиннее ширины текстового поля, я больше не вижу добавления новых символов, поскольку текстовое поле маскирует его.

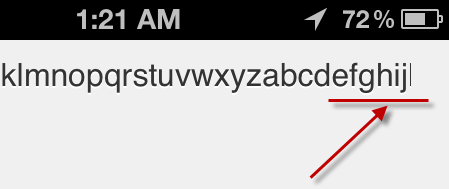
Вы можете видеть на изображении выше, самая правая буква - "K" (после j), но видна только ее часть.
Как мне убедиться, что если длина строки больше ширины текстового поля, дополнительная длина уходит влево и последняя буква все время видна на экране?
1 ответ
Не совсем то, что вы ищете, но вы можете прокручивать влево текст внутри на равную длину вводимого текста, чтобы последний символ всегда был виден.