Включить и отключить кнопки в соответствии с текущей датой в angularjs
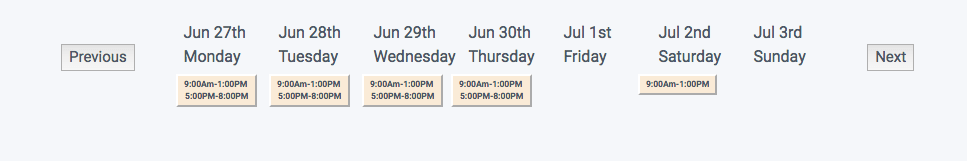
Я должен сделать график недели и хочу отключить кнопки в соответствии с датой, т.е. если сегодня проходит дата, тогда предыдущие кнопки видят изображение:
здесь HTML-код:
<div id="container" style=" width: 861px; margin-top: 2em; margin- left: 5em;">
<button ng-click="previousWeek(weekDays[0])" style="margin-right: 3em;">Previous</button>
<div ng-repeat="day in weekDays track by day" style=" display: -webkit-inline-box; font-size: 16px; width: 95px; ">
{{day}}
</div>
<button ng-click="nextWeek(weekDays[6])" style=" margin-left: 1em;">Next</button>
</div>
<button ng-disabled="checkDate('2016-06-27')" ng-click="myFunc()" style="margin-left:190px; font-size:8.5px; background-color: antiquewhite;
border-color: white;"><strong>9:00Am-1:00PM</strong> <br><b>5:00PM-8:00PM</b></button>
<button ng-disabled="checkDate('2016-06-28')" ng-disabled="checkDate()" ng-click="myFunc()" style="margin-left:8px; font-size:8.5px; background-color: antiquewhite;
border-color: white;"><strong>9:00Am-1:00PM</strong> <br> <b>5:00PM-8:00PM</b></button>
<button ng-disabled="checkDate('2016-06-29')" ng-click="myFunc()" style="margin-left:8px; font-size:8.5px; background-color: antiquewhite;
border-color: white;"><strong>9:00Am-1:00PM</strong> <br> <b>5:00PM-8:00PM</b></button>
<button ng-disabled="checkDate('2016-06-30')" ng-click="myFunc()" style="margin-left:4px; font-size:8.5px; background-color: antiquewhite;
border-color: white;"><strong>9:00Am-1:00PM</strong> <br> <b>5:00PM-8:00PM</b></button>
<button ng-disabled="checkDate(2016-07-02)" ng-click="myFunc()" style="margin-left:12em; font-size:8.5px; background-color: antiquewhite;
border-color: white;"><strong>9:00Am-1:00PM</strong> </button>
скрипт для даты шоу:
var currentDate = moment();
$scope.nextWeek = function(dt) {
$scope.weekDays = fnWeekDays(moment(dt, "MMMM Do,dddd").add(1, 'days'));
};
// console.log($scope.weekDays);
$scope.previousWeek = function(dt) {
$scope.weekDays = fnWeekDays(moment(dt, "MMMM Do,dddd").subtract(2, 'days'));
};
var fnWeekDays = function(dt) {
var currentDate = dt;
var weekStart = currentDate.clone().startOf('week');
var weekEnd = currentDate.clone().endOf('week');
// console.log(weekStart);
var days = [];
for (var i = 1; i <= 7; i++) {
days.push(moment(weekStart).add(i, 'days').format("MMM Do dddd"));
};
return days;
};
function getdate() {
var currentDate = moment();
// console.log(moment(currentDate).add(-1, 'days'));
// console.log(moment(currentDate));
$scope.weekDays = fnWeekDays(currentDate);
$scope.nextWeek(currentDate);
$scope.previousWeek(currentDate);
// console.log(moment($scope.weekDays).add(-1, 'days'));
$scope.days = fnWeekDays(currentDate);
return $scope.days;
};
getdate();
здесь для проверки состояния кнопки:
var currentDate = new Date();
$scope.date1 = moment(currentDate).add(-1, 'days');
$scope.checkDate = function(buttonDate){
$scope.date = moment(new Date(buttonDate)); //print button dates
// console.log($scope.date);
if ($scope.date < $scope.date1) {
return true;
}
else
{
return false;
}
}
я не понял, как сделать условие, чтобы проверить дату автоматически
так что все кнопки включают только предыдущие кнопки отключить.
я делаю hardcoding в состоянии buuton, но я хочу устранить все жесткое кодирование.
Помоги мне.
2 ответа
Не использовать ng-disable дважды, привыкайте использовать обычай directive:
.directive('disabledEle', function() {
return {
restrict: 'EA',
link: function(scope, element, attrs) {
//create a function that check if dates pass - checkDate
if($scope.checkDate(element)) {
element.attr('disabled', 'disabled');
} else {
element.removeAttr('disabled');
}
}
}
});
и примените его к вашему HTML:
<button disabled-ele="('2016-06-27')" ng-click="myFunc()" style="margin-left:190px; font-size:8.5px; background-color: antiquewhite;
border-color: white;"><strong>9:00Am-1:00PM</strong> <br><b>5:00PM-8:00PM</b></button>
все, что вам нужно сделать сейчас, это создать $scope.checkDate
Я бы создал массив в вашей области видимости, или даже какой-то "DateService", который содержит все соответствующие биты, необходимые для каждой кнопки, на основе текущей даты / недели, в которой вы находитесь. Думайте о каждом элементе в массиве как о конфигурации для кнопка.
Чтобы сгенерировать текущую "неделю", вы можете использовать момент, чтобы определить начало недели и конец недели, а затем просто перечислить каждый промежуточный день для построения массива.
$scope.weekDays = //TODO: find start/end of week, and build a list of days for current week;
$scope.dateButtons = weekDays.map(function(day){
return
{
date: day,
isEnabled: day < moment(currentDate).add(-1, 'days'),
func: function() { /* do stuff on click? */},
etc...
}
});
Затем свяжите этот массив с шаблоном кнопки, используя ng-repeat.
<button ng-repeat="date in dateButtons" ng-disabled="!date.isEnabled" ng-click="date.func()"><strong>{{date.startTime}}</strong> <br> <b>{{date.endTime}}</b></button>