Рисование нескольких графиков Guage одновременно с использованием Coregraphics
Я работаю над графиками, используя только CORE GRAPHICS. Я успешно выполнил рисование линейных диаграмм, гистограмм и одиночной диаграммы.
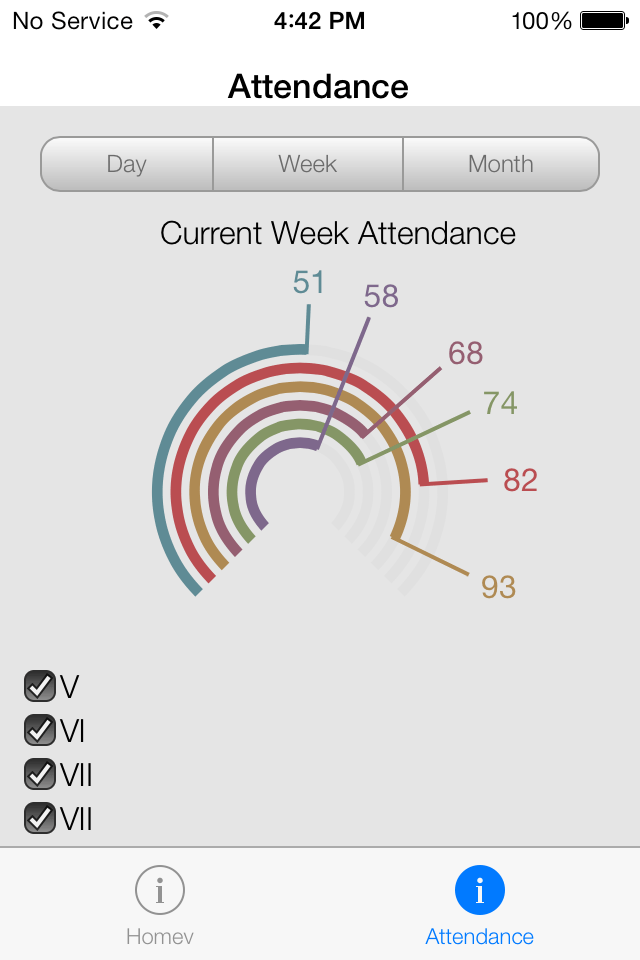
Теперь мое требование 
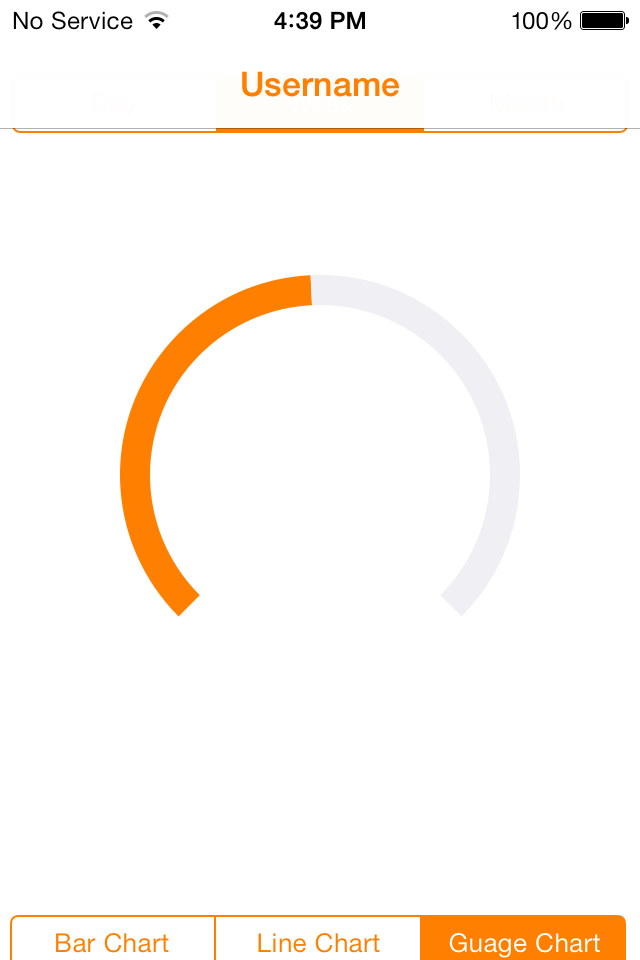
Но когда я рисую в контексте, и я получаю только один график, как это
 Я взял проценты графиков в массиве и с помощью
Я взял проценты графиков в массиве и с помощью for цикл, я рисовал все проценты в массиве, но конечный результат, который я получаю, - это только одна диаграмма, которая является последним объектом в массиве.
Я нарисовал эти графики, используя эти ссылки
немного поменял код и рисовал графики вот так
код, который я использую, чтобы нарисовать диаграмму
Сначала я называю Guagegraph (подкласс UIView) из моего Viewcontroller
процент Array содержит проценты каждого гаджета
percentageArray = [[NSArray alloc] initWithObjects:@"80", @"76", @"92", @"49", nil];
for (int i = 0; i < percentageArray.count; i++)
{
[guageGraph setPercent:[percentageArray[i] intValue] withIndex:i];
}
тогда в guagegraph ниже метод
- (void)setPercent:(int)percent withIndex:(int)i
{
CGFloat floatPercent = percent / 100.0;
floatPercent = MIN(1, MAX(0, floatPercent));
percentLayer.percent = floatPercent;
percentLayer.i = i;
[self setNeedsLayout];
[percentLayer setNeedsDisplay];
}
затем вызывая класс процентов Layer (подкласс CALayer) и рисование контекста
-(void)drawInContext:(CGContextRef)ctx
{
[self DrawRight:ctx];
[self DrawLeft:ctx];
}
-(void)DrawRight:(CGContextRef)ctx
{
CGPoint center = CGPointMake(self.frame.size.width / 2, 160);
CGFloat delta = -toRadians(270 * percent);
CGContextSetFillColorWithColor(ctx, [UIColor orangeColor].CGColor);
CGContextSetLineWidth(ctx, 1);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextSetAllowsAntialiasing(ctx, YES);
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddRelativeArc(path, NULL, center.x, center.y, 135 - 5 - (15 * i), (3 * M_PI / 4), -delta);
CGPathAddRelativeArc(path, NULL, center.x, center.y, 150 - 5 - (15 * i), (3 * M_PI / 4) - delta, delta);
CGPathAddLineToPoint(path, NULL, center.x, center.y);
CGContextAddPath(ctx, path);
CGContextFillPath(ctx);
}
-(void)DrawLeft:(CGContextRef)ctx
{
CGPoint center = CGPointMake(self.frame.size.width / 2, 160);
CGFloat delta = toRadians(270 * (1 - percent));
CGContextSetFillColorWithColor(ctx, [UIColor groupTableViewBackgroundColor].CGColor);
CGContextSetLineWidth(ctx, 1);
CGContextSetLineCap(ctx, kCGLineCapRound);
CGContextSetAllowsAntialiasing(ctx, YES);
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddRelativeArc(path, NULL, center.x, center.y, 135 - 5 - (15 * i), (M_PI / 4), -delta);
CGPathAddRelativeArc(path, NULL, center.x, center.y, 150 - 5 - (15 * i), (M_PI / 4) - delta, delta);
CGPathAddLineToPoint(path, NULL, center.x, center.y);
CGContextAddPath(ctx, path);
CGContextFillPath(ctx);
}
drawRight Метод состоит в том, чтобы нарисовать оранжевый и draw left метод для рисования цветной таблицы.
Когда начинается цикл, рисуется первый процентный график, а когда начинается второй цикл, первый нарисованный график заменяется текущим процентом цикла, а второй график рисуется, как, например, последний график отображается только
Любая помощь приветствуется.
1 ответ
Я считаю, что ваша проблема лежит здесь ->
percentageArray = [[NSArray alloc] initWithObjects:@"80", @"76", @"92", @"49", nil];
for (int i = 0; i < percentageArray.count; i++)
{
[guageGraph setPercent:[percentageArray[i] intValue] withIndex:i];
}
Я чувствую, что вы должны вместо этого добавлять их в массив. и отображать их, как только все объекты были нарисованы.
РЕДАКТИРОВАТЬ
ПЕРВЫЙ позволяет сделать ваш precentLayer Класс отображения разных цветовых шкал. так что добавьте этот кусок кода в -(void)drawRight
CGFloat hue = ( arc4random() % 256 / 256.0 ); // 0.0 to 1.0
CGFloat saturation = ( arc4random() % 128 / 256.0 ) + 0.5; // 0.5 to 1.0, away from white
CGFloat brightness = ( arc4random() % 128 / 256.0 ) + 0.5; // 0.5 to 1.0, away from black
UIColor *randomColor = [UIColor colorWithHue:hue saturation:saturation brightness:brightness alpha:1];
//update this line
CGContextSetFillColorWithColor(ctx, randomColor.CGColor);
И посмотрите, возможно, они просто перекрывают друг друга, если это не так...
================================================== ==========================
ПОТОМ, так как есть только один вид, попробуйте что-то вроде этого.
percentageArray = [[NSArray alloc] initWithObjects:@"80", @"76", @"92", @"49", nil];
for (int i = 0; i < percentageArray.count; i++) {
UIView *percentGauge =[self setPercent:[percentageArray[i] intValue] withIndex:i];
//make background clear so we can see the guage behind it
percentGauge.backgroundColor = [UIColor clearColor];
}
и сделать -(void)setPercent: withIndex: вернуть UIView так....
- (UIView *)setPercent:(int)percent withIndex:(int)i {
CGFloat floatPercent = percent / 100.0;
floatPercent = MIN(1, MAX(0, floatPercent));
percentLayer.percent = floatPercent;
percentLayer.i = i;
[self setNeedsLayout];
[percentLayer setNeedsDisplay];
return self;
}
если это не поможет, вы можете загрузить файлы, которые вы используете, в dropbox, и я могу попробовать.