Размытый трансформированный текст в WPF
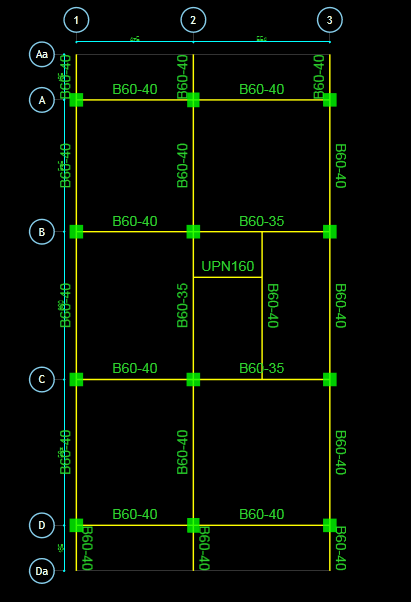
Я использую DrawingContext.DrawText а также DrawingContext.PushTransfrom чтобы создать повернутый текст на визуальном слое в WPF, но, как вы видите на изображении ниже, повернутый текст довольно размыт в некоторых областях изображения.
Есть ли какой-либо вариант, который я могу использовать, чтобы улучшить это? Шрифт Arial используется для текста.

public class BeamTextDrawing : FrameworkElement
{
private readonly VisualCollection _visuals;
public BeamTextDrawing(double scale)
{
if (scale <= 0)
{
scale = 1;
}
var typeface = Settings.BeamTextTypeface;
var cultureinfo = Settings.CultureInfo;
var flowdirection = Settings.FlowDirection;
var textsize = Settings.BeamTextSize / scale;
var beamtextcolor = Settings.InPlanBeamTextColor;
_visuals = new VisualCollection(this);
foreach (var beam in Building.BeamsInTheElevation)
{
var drawingVisual = new DrawingVisual();
using (var dc = drawingVisual.RenderOpen())
{
var text = Convert.ToString(beam.Section.Id);
//text = scale.ToString();
var ft = new FormattedText(text, cultureinfo, flowdirection,
typeface, textsize, beamtextcolor)
{
TextAlignment = TextAlignment.Center
};
var x1 = beam.ConnectivityLine.I.X;
var y1 = beam.ConnectivityLine.I.Y;
var x2 = beam.ConnectivityLine.J.X;
var y2 = beam.ConnectivityLine.J.Y;
var v1 = new Point(x2, y2) - new Point(x1, y1);
var v2 = new Vector(1, 0);
var hwidth = textsize;
var l = Geometrics.GetOffset(x1, y1, x2, y2, hwidth + 5/scale);
var angle = Vector.AngleBetween(v1, v2);
var x = 0.5 * (l.X1 + l.X2);
var y = 0.5 * (l.Y1 + l.Y2);
var r = new RotateTransform(angle, x, SelectableModel.FlipYAxis(y));
dc.PushTransform(r);
dc.DrawText(ft, SelectableModel.FlipYAxis(x, y));
}
_visuals.Add(drawingVisual);
}
}
protected override Visual GetVisualChild(int index)
{
return _visuals[index];
}
protected override int VisualChildrenCount
{
get
{
return _visuals.Count;
}
}
}
Обновить:
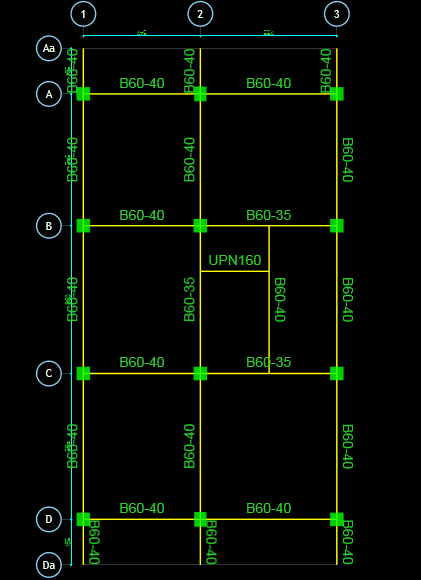
Вот изображение после использования этого кода:
TextOptions.SetTextFormattingMode(this, TextFormattingMode.Display);
Я все еще получаю размытые результаты. Посмотрите на текст среднего луча в нижней части изображения.

1 ответ
Вы можете изменить TextFormattingMode для предотвращения размытого текста:
public BeamTextDrawing(double scale)
{
TextOptions.SetTextFormattingMode(this, TextFormattingMode.Display);
// .. Your other code