Internet Explorer 8: проблема с загрузкой jQuery?
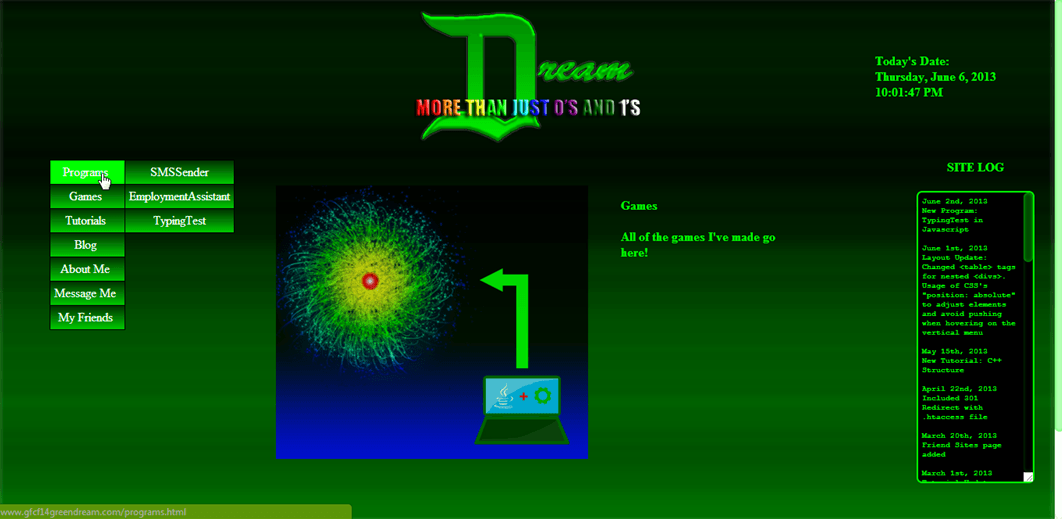
Недавно я узнал о программе IETester для тестирования моего веб-сайта http://www.gfcf14greendream.com/ на различных версиях Internet Explorer. В то время как на Chrome и Firefox, мой сайт выглядит так:

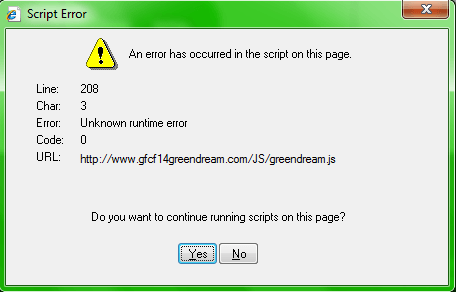
Но когда я открываю свой веб-сайт на IE8, я получаю эту ошибку:

Строка для файла greedream.js: document.getElementById("log"). InnerHTML = data; из функции:
function loadLog() {
$.get("/PHP/loadlog.php", function(data) {
document.getElementById("log").innerHTML = data;
});
}
который загружает текстовый файл с информацией, которую вы видите в текстовой области справа, "журнал сайта". Затем появляется этот журнал сайта, но без слов. Это то, что JQuery не работает для Internet Explorer 8 (и, следовательно, любые более низкие версии)? Спасибо за любую помощь заранее.
1 ответ
Ваша проблема может быть вызвана следующим HTML-элементом:
<object width="90%" height="600"
data="http://www.gfcf14greendream.com/thesitelog.html" type="text/html"></object>
Позже $("#log") не возвращает элемент в IE.
Вы можете рассмотреть возможность встраивания кода в thesitelog.html, чтобы найти элемент с журналом идентификаторов.
Не уверен, будет ли это работать, но каждый раз, когда вы устанавливаете объект со свойством data, greendream.js загружается снова. Может быть, когда он загружен из thesitelog.html, он может получить доступ к элементу с идентификатором 'log':
function loadLog() {
if(/thesitelog.html$/i.test(window.location)===true){
$.get("/PHP/loadlog.php", function(data) {
$('#log').html(data);
});
}
}