Как оформить / стилизовать строку заголовка в gnome-3?
Я пытаюсь создать тему для Gnome 3, но у меня возникла небольшая проблема со стилем заголовка. Я использую следующий CSS в моей попытке стилизовать панели, но это относится только к окнам, которые используют GtkHeaderBar переопределить строку заголовка.
headerbar {
border: 1px solid #000000;
border-bottom: none;
border-radius: 4px 4px 0 0;
box-shadow: inset 1px 1px 0px 0px rgba(255, 255, 255, 0.25), inset -1px 1px 0px 0px rgba(255, 255, 255, 0.25);
background-image: linear-gradient(to right, rgba(109, 179, 242, 0.5) 0%, rgba(84, 163, 238, 0.5) 50%, rgba(54, 144, 240, 0.5) 51%, rgba(30, 105, 222, 0.5) 100%);
padding: 0 5px;
}
headerbar:backdrop {
border: 1px solid #303030;
border-bottom: none;
background-image: linear-gradient(to right, #C1C1C1 0%, #B1B1B1 50%, #A2A2A2 51%, #8B8B8B 100%);
}
/* Window Body */
window {
border: 1px solid #000000;
border-top: none;
border-radius: 0 0 4px 4px;
box-shadow: inset 1px -1px 0px 0px rgba(255, 255, 255, 0.25), inset -1px -1px 0px 0px rgba(255, 255, 255, 0.25);
background-image: linear-gradient(to right, rgba(109, 179, 242, 0.5) 0%, rgba(84, 163, 238, 0.5) 50%, rgba(54, 144, 240, 0.5) 51%, rgba(30, 105, 222, 0.5) 100%);
padding: 5px;
}
window:backdrop {
border: 1px solid #303030;
border-top: none;
background-image: linear-gradient(to right, #C1C1C1 0%, #B1B1B1 50%, #A2A2A2 51%, #8B8B8B 100%);
}
window > box {
border: 1px solid black;
border-radius: 3px;
box-shadow: 0px 0px 0px 1px rgba(255, 255, 255, 0.25);
margin: 4px;
background-color: #ABABAB;
background-image: none;
}
Похоже, что менеджер окон использует информацию о стилях из последней загруженной темы вместо предоставляемого мною CSS. Я переключаю темы бегом gsettings set org.gnome.desktop.interface gtk-theme "<theme name",
Вот как должна выглядеть строка заголовка (применительно к другому окну) 
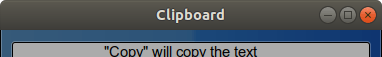
Это то, что gtk3-demo окно выглядит как при переключении на мою тему после Ambiance 
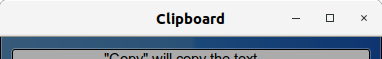
Это то, что gtk3-demo окно выглядит как при переключении на мою тему после Adwaita 
Из этого я заключаю, что существует отдельный набор узлов или классов CSS, которые отделены от headerbar, хотя ни одно из предложений, которые я нашел в Интернете, таких как использование .header-bar привели к любому успеху. Я попытался проверить иерархию узлов CSS, запустив интерактивный отладчик с GTK_DEBUG=interactive gtk3-demo, но просмотрщик иерархии узлов заканчивается на window узел, который не включает в себя строку заголовка.
Как правильно стилизовать строку заголовка для тем в gnome-3? Есть ли где-нибудь основной список узлов CSS, которые можно было бы использовать для справки?
Редактировать: я только что наткнулся и попробовал decoration тег, но, похоже, имеет ту же проблему, что и headerbarгде это не влияет на окна без GtkHeaderBar элемент.
Изменить 2: Теперь может показаться, что моя проблема не обязательно с CSS, который я создал. В качестве последнего шага, чтобы попытаться вызвать любые изменения в заголовках, я создал правило * { color: #00ff00; background-color: #ff0000; background-image: none} но это не повлияло на названия. Теперь я начинаю думать, что строка заголовка по умолчанию имеет стиль, отличный от css приложения, возможно, в другой папке под ~/.themes/xyz/ каталог. В настоящее время я скопировал весь свой CSS в оба gtk-3.0 а также gtk-3.20 папки, но это, кажется, ничего не меняет. Это дерево моей темы. Есть ли необходимые файлы, отсутствующие в этом?
.
├── gtk-3.0
│ └── gtk.css
├── gtk-3.20
│ └── gtk.css
└── index.theme
1 ответ
Эта проблема была вызвана тем, что вы забыли установить расширение User Themes в gnome-tweak-tool, Поскольку строка заголовка для некоторых приложений предоставляется самим приложением, тема применялась к ним, но другие программы полагались на оболочку для предоставления строки заголовка и поэтому оставались без стиля.