Как имитировать выделение HTML-кода Bootstrap и копировать в буфер обмена?
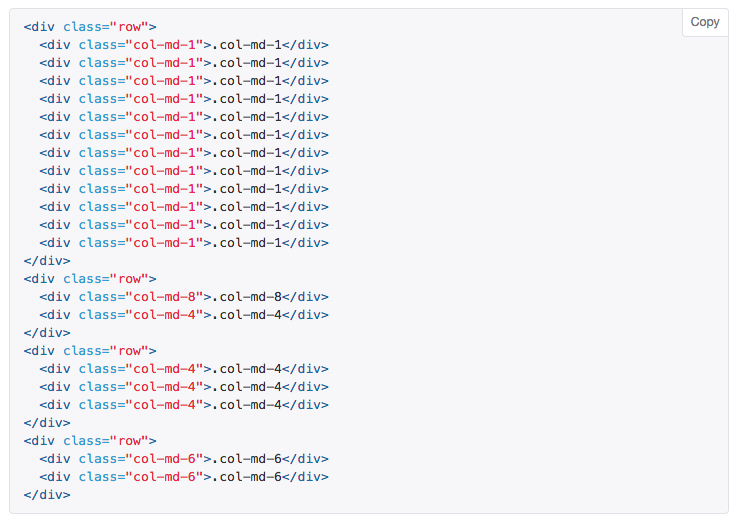
Мне очень нравится руководство по началу работы Bootstrap ( http://getbootstrap.com/css/), и я хочу сделать что-то подобное в своем проекте. Я посмотрел на highlight.js, но мне кажется, что этот цвет мне не по вкусу. Я не знаю, как реализовать функцию копирования в буфер обмена. Это то, что я мог бы придумать сам? Я предпочитаю сторонние решения, так как это не главная суть моего проекта, но я подумал, что это будет хорошо для моих пользователей.
1 ответ
Я бы предложил еще раз взглянуть на highlight.js. Есть несколько стилевых тем, которые вы можете выбрать, если обнаружите, что цвет выключен на определенной. Или вы можете сделать немного CSS, чтобы настроить цвета самостоятельно.
Альтернативой для подсветки синтаксиса является prism.js.
Для копирования в буфер обмена посмотрите ZeroClipboard.