Как скрыть / показать вид, прикрепленный к вершине collectionView
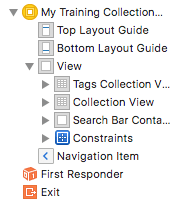
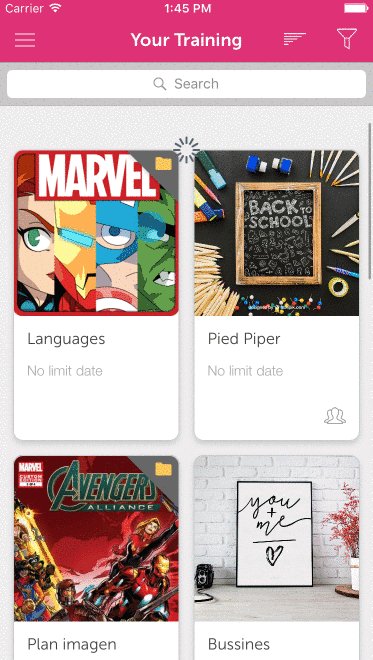
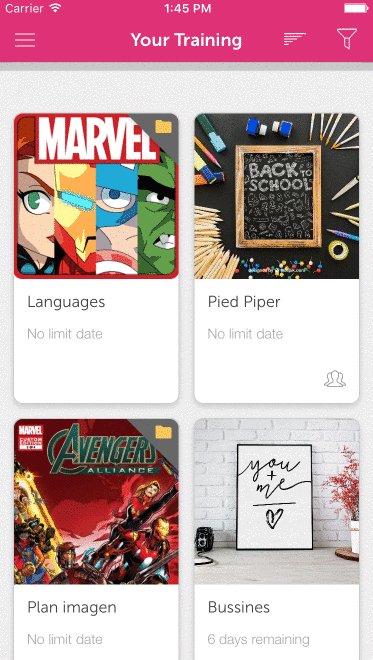
Я разрабатываю приложение, которое имеет collectionView с ячейками, а также searchController внутри представления. Иерархия представления выглядит следующим образом:
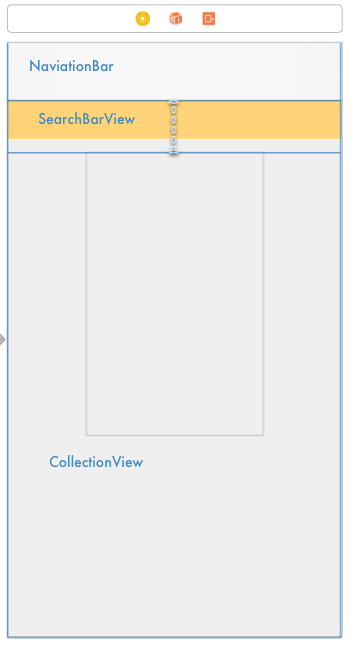
А также я использую autoLayout следующим образом:
TagsCollection - это представление коллекции, которое имеет высоту = 0 и расширяется (по высоте) только тогда, когда пользователь использует параметр фильтра (поскольку он содержит теги, которые пользователь использовал для фильтра)
Я использую этот подход (пожалуйста, исправьте меня, если я ошибаюсь), потому что, если я использую опцию заголовка collectionView и я добавил searchView в качестве заголовка, он работает, но когда вы прокручиваете вниз для обновления, панель поиска также опускается и это просто выглядит неуклюже... Я хотел, чтобы searchBarView был прикреплен к вершине.
До сих пор это решение работало нормально. Вид поиска был прикреплен к вершине. TagCollectionView был сразу после этого представления, а CollectionView был сразу после тегов. Но теперь я хочу скрыть de searchBar под навигационной панелью и использовать скроллвью коллекции collectionView, чтобы показать / скрыть панель поиска.
Мне удалось сделать это с помощью ограничений программным путем, обновляя constraint.constant при перемещении scrollView. это хорошо работает в главном сценарии, но в других резко терпит неудачу.
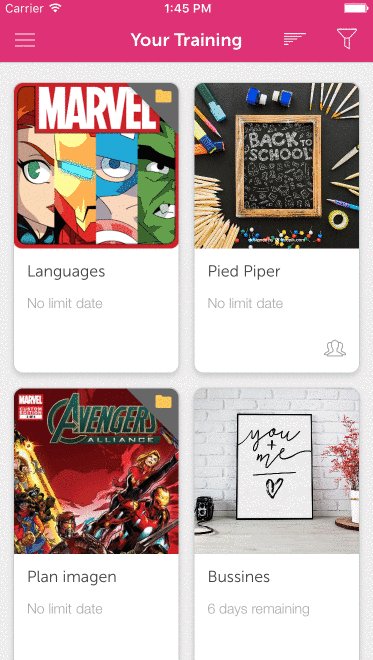
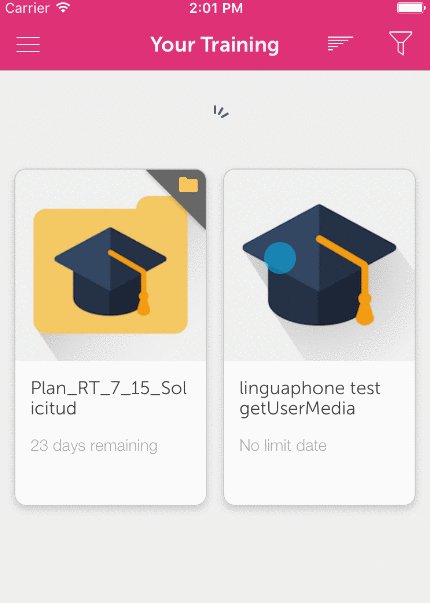
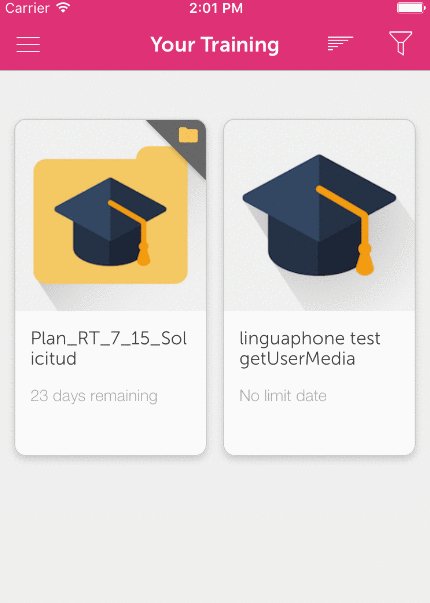
Это рабочий пример того, что я делаю в основном сценарии (основной сценарий: в collectionView есть ячейки, и scrollView.contentSize.height больше, чем scrollView.frame.height, то есть больше ячеек, чем те, которые могут вписаться в вид)
Как мне это сделать:
Это рабочий код:
var isSearchBarCompletedShowed:Bool {
get {
if topSearchBarContainerConstraint.constant == 0 {
return true
} else if topSearchBarContainerConstraint.constant == startSearchBarPoint {
return false
} else {
return true
}
}
}
var lastContentOffset:CGFloat = 0.0
var startSearchBarPoint:CGFloat = 0.0
var endSearchBarPoint:CGFloat = 0.0
@IBOutlet var topSearchBarContainerConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
if showSearchFilter() {
topSearchBarContainerConstraint.constant = -searchController.searchBar.frame.height // update the constraint to move the searchview up for exactly is height (so its appear below the navigationBar)
startSearchBarPoint = -searchController.searchBar.frame.height // the top point of the searchbar
endSearchBarPoint = 0 // The bottom point of the searchBar
}
}
func scrollViewDidScroll(_ scrollView: UIScrollView) {
// ScrollDown
if (lastContentOffset > scrollView.contentOffset.y) && lastContentOffset < (scrollView.contentSize.height - scrollView.frame.height) {
if (scrollView.contentOffset.y < endSearchBarPoint) && (topSearchBarContainerConstraint.constant < 0) {
topSearchBarContainerConstraint.constant += -scrollView.contentOffset.y
}
if (topSearchBarContainerConstraint.constant > 0) {
topSearchBarContainerConstraint.constant = 0
}
} else if (lastContentOffset < scrollView.contentOffset.y && scrollView.contentOffset.y > 0) {
print("Going up..")
if isSearchBarCompletedShowed {
if (abs(scrollView.contentOffset.y) < abs(startSearchBarPoint)) {
topSearchBarContainerConstraint.constant = -scrollView.contentOffset.y
} else {
topSearchBarContainerConstraint.constant = -abs(startSearchBarPoint)
}
}
}
lastContentOffset = scrollView.contentOffset.y
}
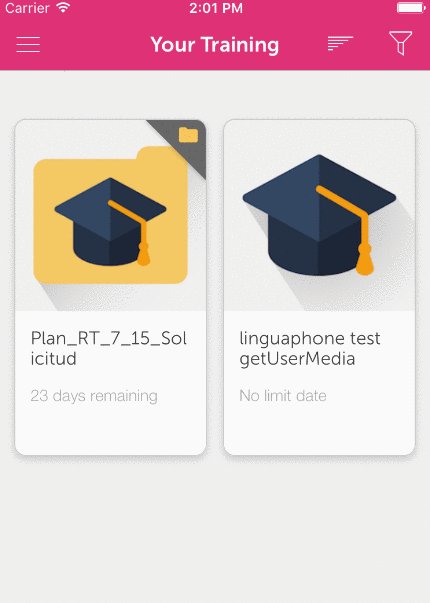
Но в других сценариях этот подход просто не работает. Например, что происходит, когда ячеек недостаточно, чтобы расширить представление за рамкой. Тогда searchBar просто не отображается, потому что (lastContentOffset < (scrollView.contentSize.height - scrollView.frame.height)) поэтому представление searchBar никогда не появится..
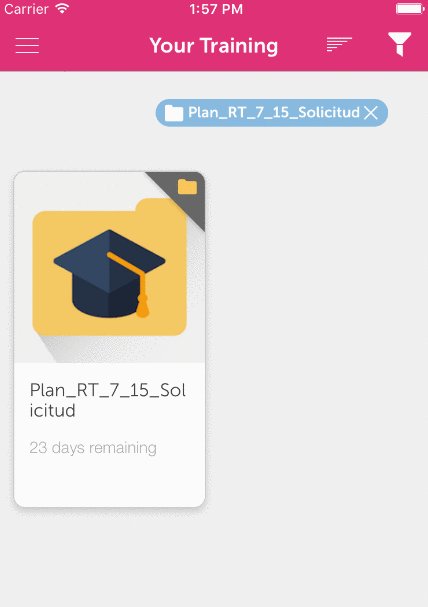
Рабочий пример:
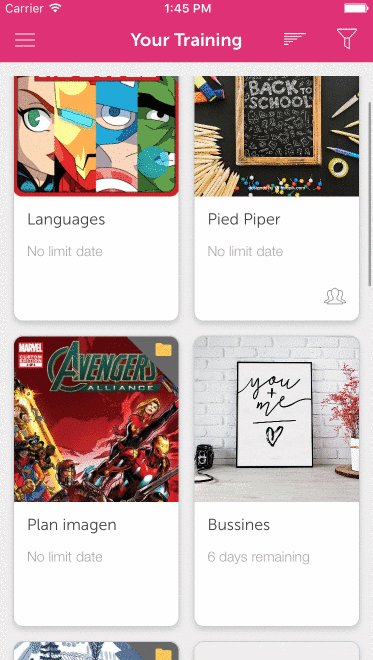
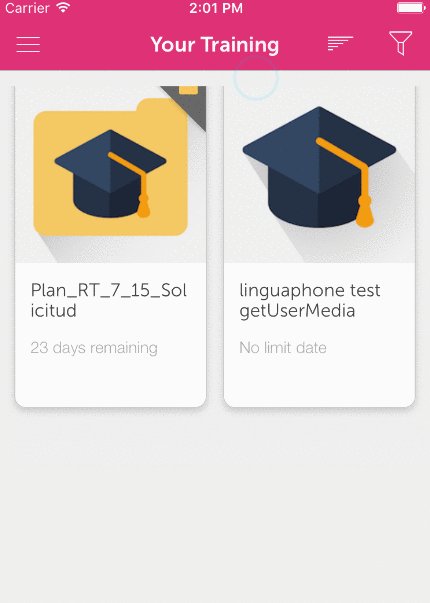
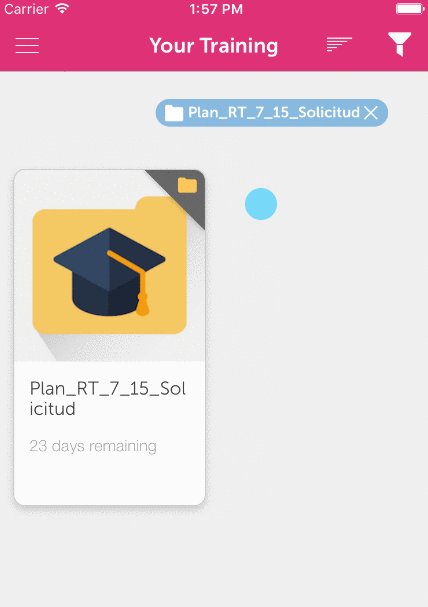
Если я уберу это условие, то появится представление, но я не могу скрыть, когда оно будет показано...
Рабочий пример:
Я хочу знать, как я могу добиться такого поведения, и, может быть, я все делаю неправильно (возможно, это проще, чем подход, который я пытаюсь реализовать)
Большое вам спасибо, и если вам нужно больше деталей, не стесняйтесь спрашивать
С уважением (и счастливого нового года!:D)