Исправьте центрирование последней линии элементов в сетке контейнера для жидкости, чтобы она была выровнена по левому краю, пока контейнер остается в центре
У меня возникли проблемы с выравниванием последнего ряда элемента 'ul' внутри контейнера с жидкостью. У меня контейнер правильно центрируется на странице, но он заканчивается центрированием последнего ряда элементов, когда они заполнены не полностью. Не могу найти решение.
Я использую Twitter Bootstrap в самом ядре с контейнером-флюидом для внешнего div. И центрируем элементы списка примерно так:
ul {
text-align: center;
list-style:none;
}
ul li {
display: inline-block;
}
Я попытался использовать text-align: выровнять и центрировать div с полями, но, похоже, он не двигается с изменением размера страницы. Предложения?
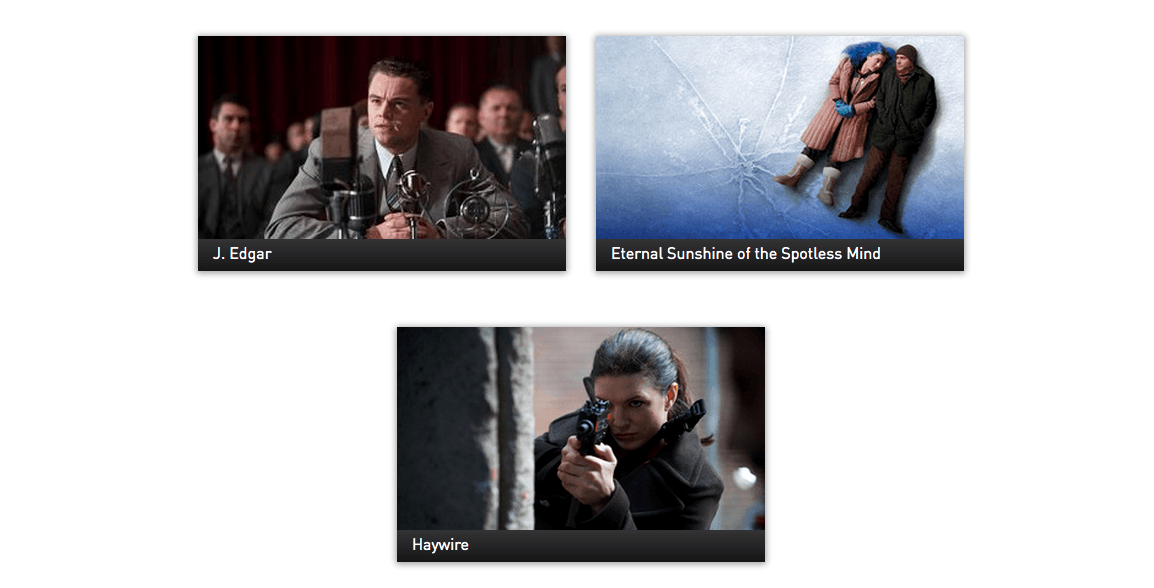
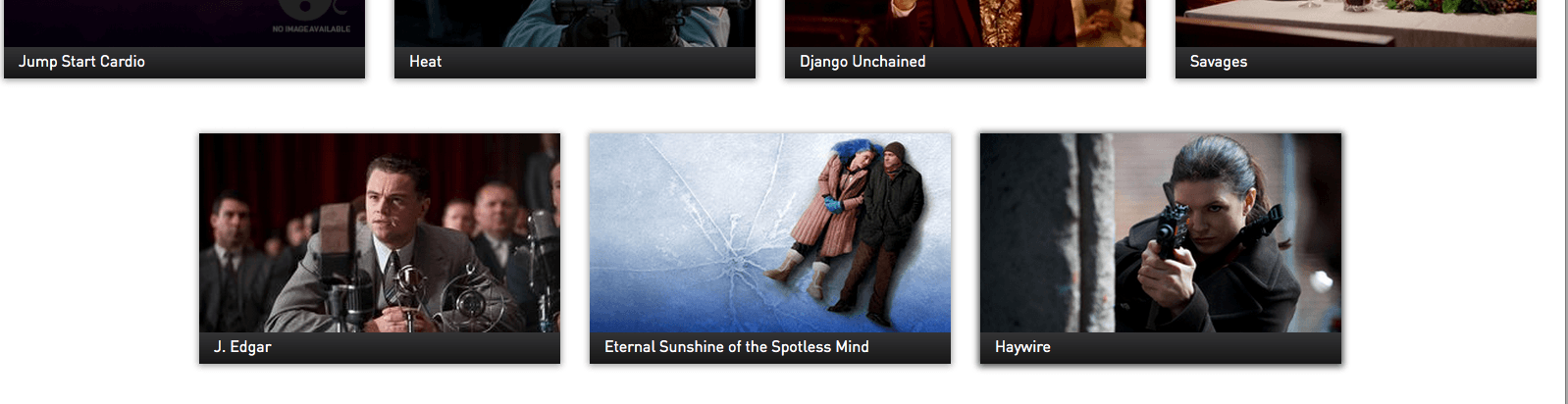
Вот два скриншота того, что происходит:


Пример JS Fiddle: http://jsfiddle.net/Z9uqQ/
Последняя строка должна быть выровнена влево с тем же вертикальным краем, что и 1.

1 ответ
Если я правильно понимаю margin: 0 auto Сделаю:
ul {
width: 90%;
margin: 0 auto;
}