Как я могу иметь несколько ширины и высоты подпредставлений в UIStackView
Скажем, например, я хочу добавить 3 кнопки в представлении стека.
Button1 - 200 * 200 (1)
Button2 составляет 150 * 150 (0,75)
Button3 составляет 100 * 100 (0,5)
Как я могу сделать это в конструкторе интерфейсов?
1 ответ
Вы можете сделать это в раскадровке, используя stackview
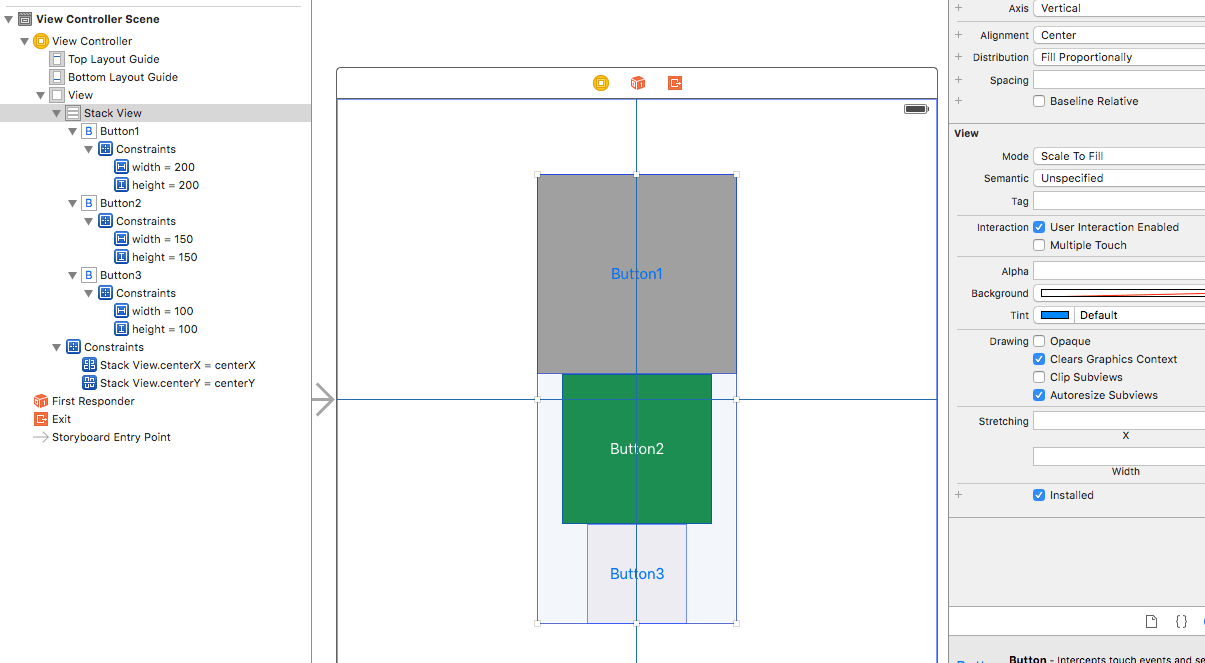
- Добавьте просмотр стека с помощью Alignment Center и Distribution Fill пропорционально.
- Ограничения на просмотре стека расположены по центру по горизонтали и по центру по вертикали.
- Теперь добавьте три кнопки.
- Ограничения на button1 это высота и ширина = 200
- Ограничения на button2 это высота и ширина = 150
- Ограничения на button3 это высота и ширина = 100
Установка показана на рис:
У вас возникают конфликты из-за свойства выравнивания, которое в вашем случае оно заполняет. сделать это центр, и это сделано.
Также мы можем добавить интервал между кнопками. Если мы установим Distribution Equal Spacing и добавим ограничение высоты для стека с высотой больше, чем высота кнопок.
Это вертикальный вид стека. Вы можете проверить то же самое с горизонтальным стеком.
Надеюсь, это сработает для вас.
Для тех, кто ищет решение UIView, Вот оно,
UIStackView гарантирует, что его упорядоченные подпредставления сохраняют одинаковую пропорцию друг к другу по мере того, как ваш макет растет и сжимается. Однако, в отличие от других вариантов распространения, пропорциональные представления должны иметь собственный размер содержимого.