Отзыв сквозной петли
Я создал отзывы через петлю
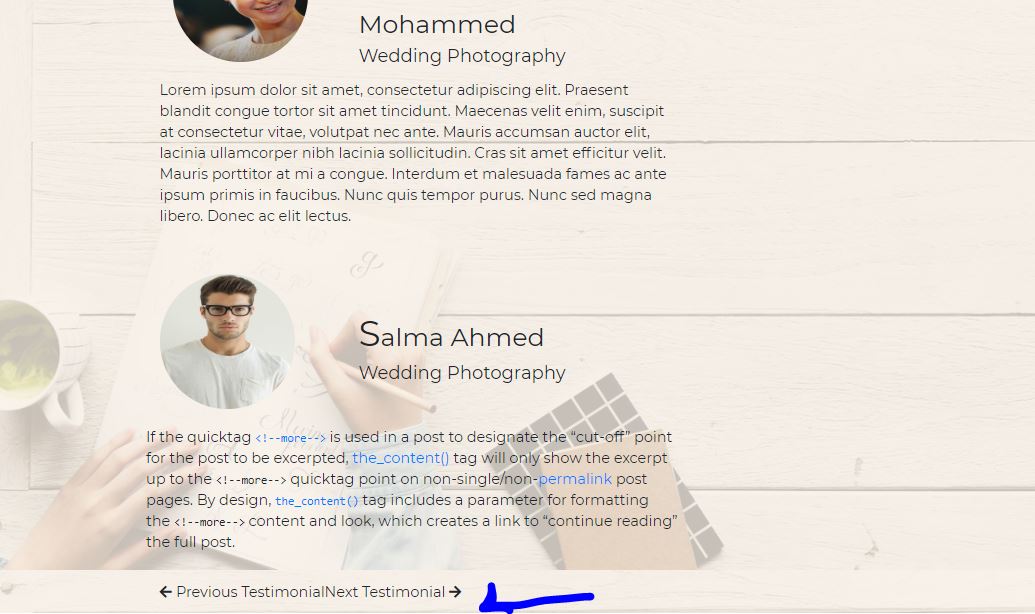
Я хочу, чтобы когда пользователь щелкает здесь (см. Изображение), он показывает один отзыв, а другой скрывает
Мой код:
<h1>TESTIMONAIL</h1>
<?php $loop = new WP_Query( array(
'post_type' => 'testimonial',
'orderby' => 'post_id',
'order' => 'ASC'
));?>
<?php while( $loop->have_posts() ) : $loop ->the_post(); ?>
<div class="client active">
<div class="row">
<div class="col-sm-6">
<?php if ( has_post_thumbnail () ) {
the_post_thumbnail();
} ?>
</div> <!-- Col -->
<div class="col-sm-6 testi-name">
<h3><?php the_title(); ?></h3>
<h5><?php echo $his_her_job; ?></h5>
</div> <!-- Col -->
<p class="lead"><?php the_content(); ?></p>
<?php endwhile;
wp_reset_query();
?>
</div> <!-- Client -->
</div> <!-- Row -->
<p class="lead"><?php the_content(); ?></p>
<div class="clearfix">
<div class="next float-right">Next Testimonial <i class="fas fa-arrow-right"></i></div>
<div class="next float-left"><i class="fas fa-arrow-left"></i> Previous Testimonial</div>
Как я могу использовать JQuery для достижения этой цели?