Как получить значения с сайта <textarea> в Odoo?
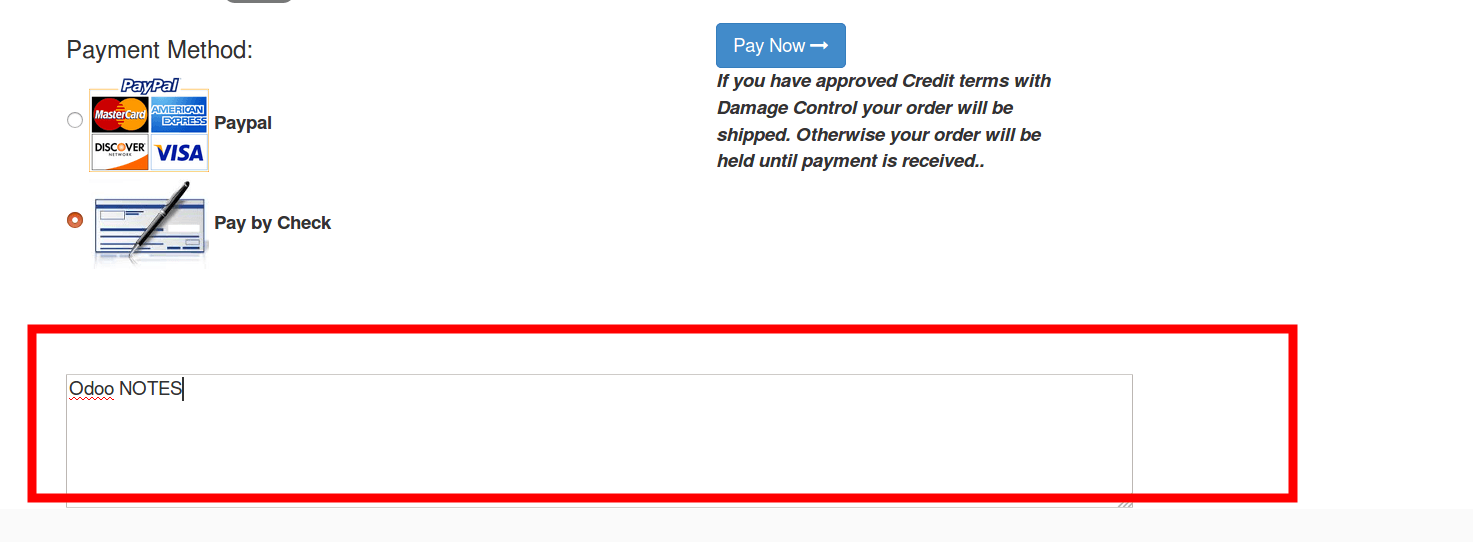
Я успешно добавил текстовое поле на экране оплаты (/ shop / payment) с помощью следующего кода.
<template id="payment_notes" name="PO" inherit_id="website_sale.payment">
<xpath expr="//div[@id='payment_method']" position="after">
<div class="mt32" method="post">
<textarea type="textarea" rows="5" name="po_notes" style="height:100px;width:800px" placeholder="Terms and conditions..."/>
</div>
</xpath>
</template>
Что я уже пробовал?
@http.route('/shop/payment/validate', type='http', auth="public", website=True)
def payment_validate(self, transaction_id=None, sale_order_id=None, **post):
print "\n=======res=paymentvalidate====", request.session.get('po_notes'), post.get('po_notes')
######
######
Это дает мне Нет, Нет
Мой вопрос таков:
Как я могу получить значения на следующем уровне / магазин / оплата / подтвердить?
2 ответа
Если вы хотите, чтобы данные какого-либо элемента управления html находились внутри контроллера при отправке этой формы, вам нужно предоставить один класс "form-control" каждому элементу управления. Итак, просто добавьте class='form-control' внутри вашего текстового контроля.
Также видно, что ваш элемент управления не находится внутри формы HTML. Вы должны поместить свой контроль в форму, которая будет отправлена, и контроллер будет звонить. Итак, вы должны поместить свой контроль внутри формы, которую вы хотите получить. Ниже только одна из наших идей.
<template id="payment_notes" name="PO" inherit_id="website_sale.payment">
<xpath expr="//div[@id='payment_method']/div[@class='col-sm-12']/form" position="inside">
<div class="mt32">
<textarea type="textarea" rows="5" name="po_notes" style="height:100px;width:800px" class="form-control" placeholder="Terms and conditions..."/>
</div>
</xpath>
</template>
Надеюсь, это полезно для вас.
....... Шаблон..........
<template id="shopping_note" inherit_id="website_sale.checkout" name="Shopping Note">
<xpath expr="//a[@href='/shop/cart']" position="before">
<div class="mt16 mb16">
<label>My Notes</label>
<input name="note" class='form-control' type="text" placeholder="Note about your order..." t-att-value="checkout.get('note')"/>
</div>
</xpath>
</template>
... Py......
def checkout_form_save(self, checkout):
order = request.website.sale_get_order(force_create=1, context=request.context)
if checkout.get('note'):
order.write({'note': checkout.get('note')})
return super(WebsiteSale, self).checkout_form_save(checkout=checkout)
def checkout_values(self, data=None):
res = super(WebsiteSale, self).checkout_values(data=data)
checkout = res.get('checkout',{})
order = request.website.sale_get_order(force_create=1, context=request.context)
if not data:
checkout.update({'note': order and order.note or None})
else:
checkout.update({'note': data and data.get('note') or None})
return res