Маржа на всех содержательных страницах в Template10 XAML
Я использую Template10 с шаблоном запуска проекта Hamburger. Я хотел бы иметь поле между областью гамбургера слева и всем содержимым. Я попытался изменить общую страницу Shell.xaml (добавив поле и т. Д.), Но не смог найти лучший способ разобраться в этом. Концептуально это имеет смысл, но я упускаю конкретные детали того, как заставить это работать, я скучаю.
Есть ли простой способ сделать это без изменения каждой страницы контента?
По поводу вопросов в комментариях: хочу в закрытом корпусе широкого обзора; вопрос не имеет никакого смысла ни в одном другом случае. Что касается того, что я пробовал, то в действительности это не имеет значения, поскольку ничего из того, что я пробовал, не сработало - я спрашиваю, как правильно это сделать, чего я так и не понял.
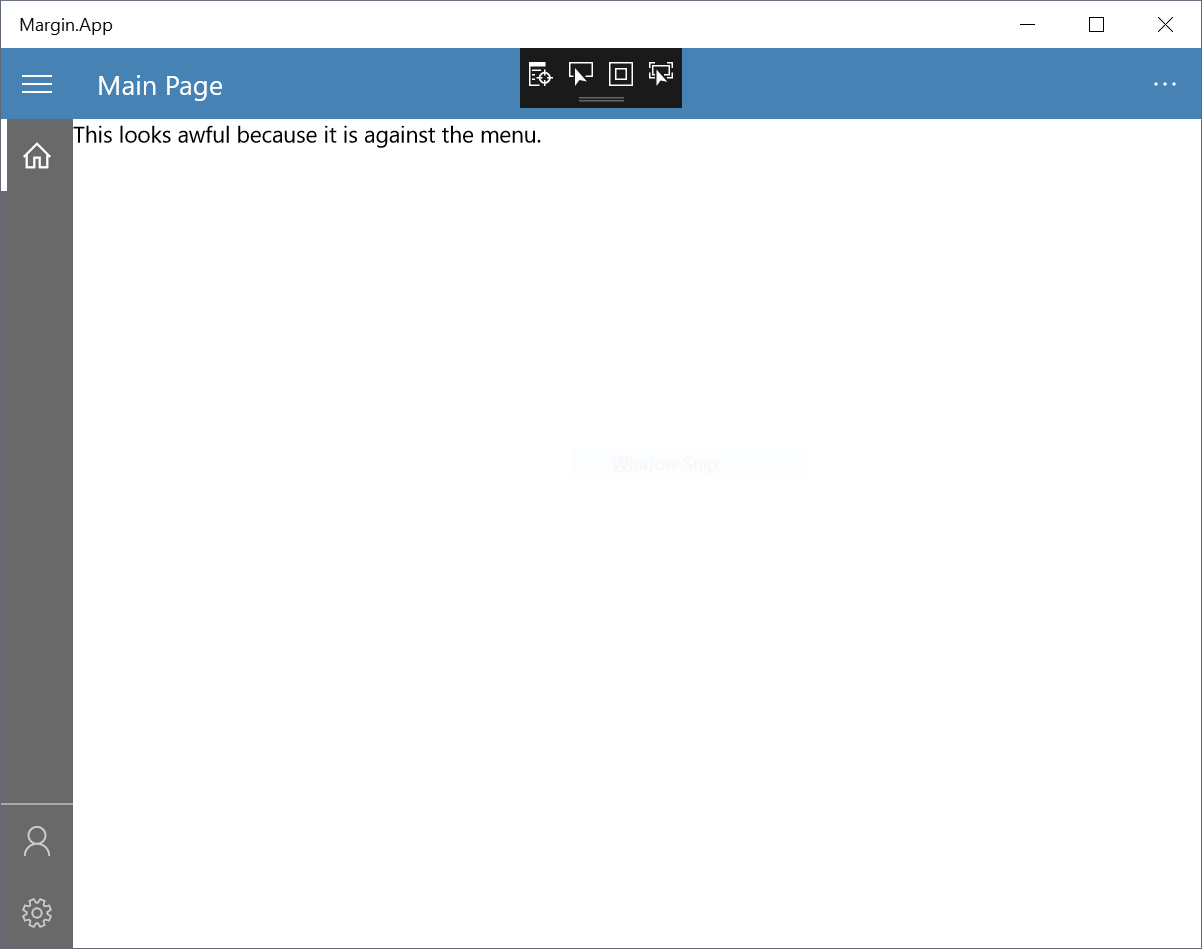
Вот как выглядит дефолт без полей:
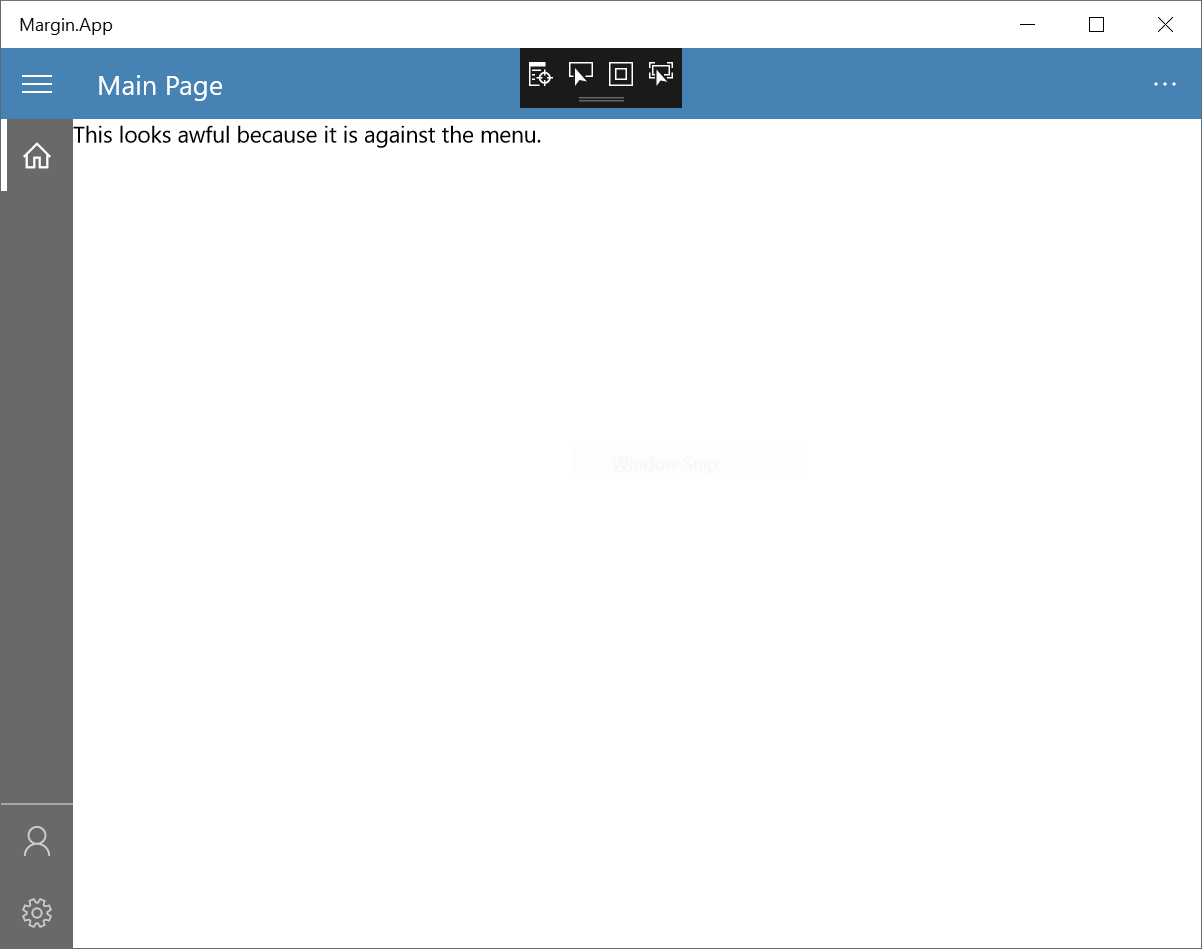
 Вот как это выглядит с полем, добавленным в область содержимого, что также является примером того, как содержимое примера шаблона обрабатывает это:
Вот как это выглядит с полем, добавленным в область содержимого, что также является примером того, как содержимое примера шаблона обрабатывает это:
Я не хочу размечать каждую контентную страницу левыми полями, чтобы получить смещение на втором изображении.
1: 
1 ответ
Хорошо, теперь у меня достаточно информации. У вас есть несколько вариантов здесь. Во-первых, просто откусите пулю, как и остальное сообщество разработчиков, и отформатируйте свои страницы, как обычно. Но если вы просто должны, вы можете создать неявное Page стиль с настройкой сеттера Margin="16,16,16,16" но, слушайте, и я не шучу, вы в конечном итоге пожалеете об этом, если ваше приложение не будет слишком простым. Самая большая проблема будет в том, что интервал будет вне контейнера ScrollViewer,
Спасибо за использование шаблона 10.
