Определены значения реагирующих подпорок (с видимыми значениями подпора), но значения подпропуска не определены
Я могу получить доступ (this.)props.somePropValue и увидеть его содержание, но при доступе (this.)props.somePropValue.subContents, это возвращается как НЕ УКАЗАНО
(this.)props.somePropValue = {
id: 012345,
subArray: []
}
const SomeComponent = (props) => {
// somePropValue defined here & subArray IS VISIBLE inside somePropValue
console.log(props.somePropValue)
// subArray UNDEFINED here
console.log(props.somePropValue.subArray)
return (
<div />
)
}
1 ответ
Решение заключается в том, чтобы иметь возможность доступа к глубоко вложенным значениям в объектах JS
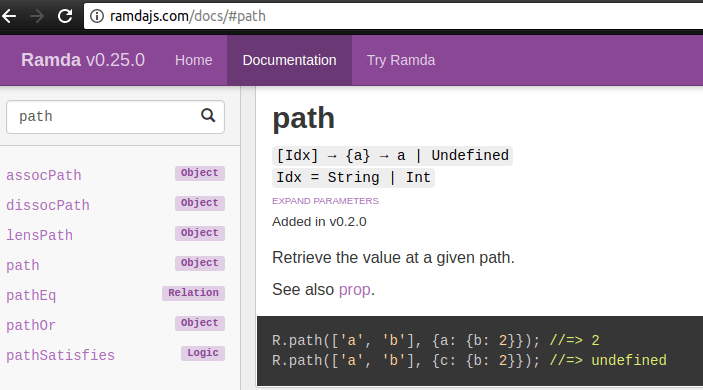
Похоже, Рамда имеет эту функцию покрыта R.path()