Вложенность сетки в CSS-фреймворки
Я не понимаю, вложенность сетки в (любой) CSS-фреймворки.
Я использую базовый CSS-фреймворк с сеткой из 24 столбцов - один столбец = 4,16667%, два - 8,33333%, двенадцать - 50% и т. Д.
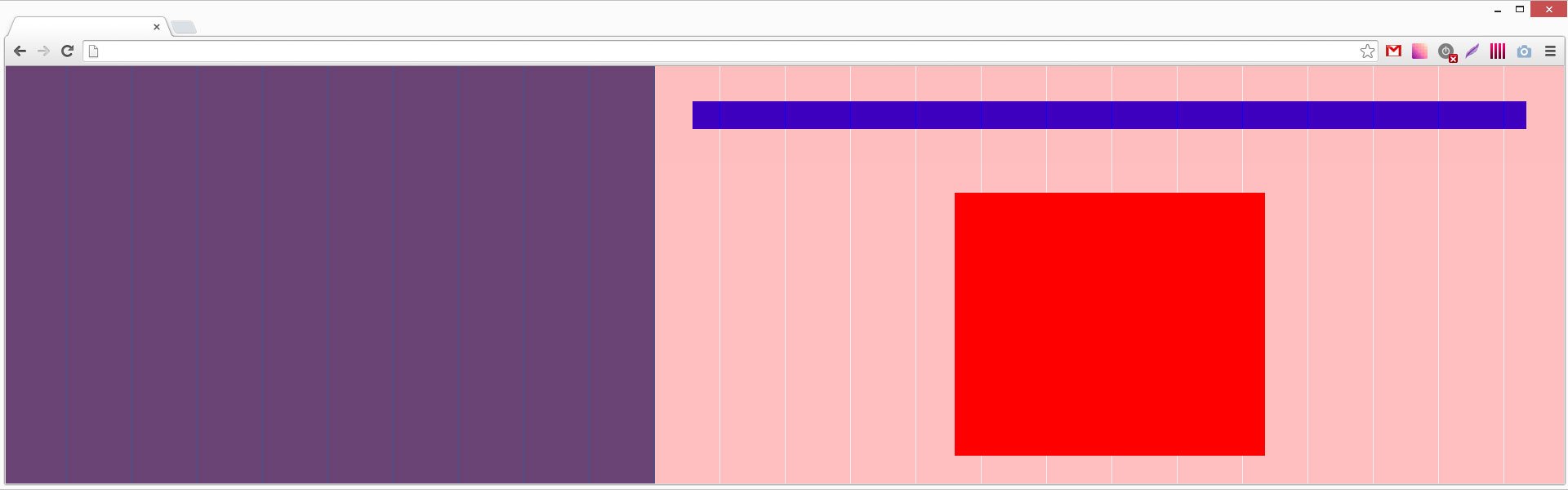
Это моя сетка для ширины браузера 1920 пикселей - левая часть = 10 столбцов (41,66667%), правая часть = 14 столбцов (58,33333%) - Codepen.
Внутри правой части есть заголовок и блок контента: 
Заголовок имеет 1 столбец дополнения (в фундаменте это называется "push"):
<div class="row small-padding-horizontal-1 medium-padding-horizontal-1 large-padding-horizontal-1 xlarge-padding-horizontal-1 xxlarge-padding-horizontal-1">…</div>
- как вы видите на прикрепленном изображении заголовок не умещается в сетке.
Контентный блок имеет 5 столбцов:
<div class="small-5 medium-5 large-5 xlarge-5 xxlarge-5">…</div>
- как вы видите на прикрепленном изображении, этот блок не умещается в сетке - он не имеет ширины 5 столбцов.
И это абсолютно правильно и очевидно - ширина правого блока составляет 58,33333%, поэтому проценты ширины всех внутренних блоков будут рассчитываться соответственно ширине этого блока, а не ширине всего окна.
Мой вопрос - как мне разместить сетку для моих вложенных блоков, которые находятся внутри родительских блоков?
3 ответа
Адаптивные фреймворки работают с% width родительских divs.
Расчет в соответствии с вашими потребностями иногда немного сложнее и сложнее.
Если вы посмотрите на ваше требование, которое вы хотите соответствовать 5 column в 14-column сетка.
Чтобы достичь этого, вы должны сделать такой расчет.
Ваш 14-column сейчас 24-column в то время как вложенность так 5-columns in 14-columns занимая пространство 35.174%.Considering 24 columns это было бы 8.57 columns который не является целым числом, поэтому выберите тот, который ближе к нему ( 8 или 9 столбцов).
Но если вы хотите точно иметь 5 in 14 columns т.е. 60/7 в 24 columns у вас должно быть это целое число, дающее вам.. 14*7 columns10*7 colums а также 5*7columns
Ваша сетка должна быть 178-column с 70-columns влево и 98-columns направо и 35-columns Внутри 98-columns сетка.
более простой способ написать пользовательский класс для сетки 5 столбцов, чтобы занять 35.17%
Вещи работают по-разному для каждой структуры.
В Cascade Framework элемент сетки в основном нуждается в col класс, и вы можете бесконечно гнездиться col классы.
Чтобы легко учесть бесконечное вложение, элементы сетки не имеют ни отступов, ни полей. Чтобы обеспечить постоянный доступ к вашей странице, вы обычно дополняете col класс с cell Класс как обертка для вашего контента.
Пример:
<div class="col width-1of2">
<div class="col width-1of2">
<div class="cell">
[Content]
</div>
</div>
<div class="col width-fill">
<div class="col width-1of3">
<div class="cell">
[Content]
</div>
</div>
<div class="col width-1of3">
<div class="col width-3of5">
<div class="cell">
[Content]
</div>
</div>
<div class="col width-fill">
<div class="cell">
[Content]
</div>
</div>
</div>
<div class="col width-fill">
<div class="cell">
[Content]
</div>
</div>
</div>
</div>
<div class="col width-fill">
<div class="col width-1of4">
<div class="cell">
[Content]
</div>
</div>
<div class="col width-fill">
<div class="col width-2of3">
<div class="cell">
[Content]
</div>
</div>
<div class="col width-fill">
<div class="cell">
[Content]
</div>
</div>
</div>
</div>
Смотрите также это демо и официальную документацию.
Что ж, CSS-фреймворки предоставляют сетку только для блоков первого уровня - все вложенные блоки должны быть вычислены вручную, чтобы соответствовать сетке верхнего уровня.
Это расчеты для красного блока в соответствии с основной сеткой (правый контейнер также меняет количество столбцов в зависимости от разрешения экрана):
@media screen and (max-width: 1920px) { width: (5 / 14 * 100 + 0%); } /* width — 5 columns, parent container — 14 columns -> 35.7% */
@media screen and (max-width: 1440px) { width: (7 / 18 * 100 + 0%); } /* width — 7 columns, parent container — 18 columns -> 38.88 */
@media screen and (max-width: 1280px) { width: (7 / 18 * 100 + 0%); } /* width — 7 columns, parent container — 18 columns */
@media screen and (max-width: 1024px) { width: (10 / 22 * 100 + 0%); } /* width — 10 columns, parent container — 22 columns */
@media screen and (max-width: 640px) { width: (16 / 24 * 100 + 0%); } /* width — 16 columns, parent container — 24 columns */
Итак, я больше не использую классы столбцов в HTML и файл grid.css фреймворка Foundation, потому что он абсолютно бесполезен.