Инкапсуляция стилей Shadow DOM
Я хочу создать расширение Chrome, которое будет вставлять виджет в веб-страницу.
Мой виджет должен иметь согласованный стиль при вставке на любую страницу. Афайк, лучший способ добиться этого - использовать Shadow DOM.
Кажется, что по стилю Shadow DOM наследует стили родительской страницы. Нужно использовать all:initial Свойство CSS для элемента host, чтобы предотвратить утечку стилей родительской страницы в стили теневой DOM.
Итак, у меня есть пример кода:
(function addWidget() {
let rootEl = document.querySelector('body');
let mount = document.createElement('div');
rootEl.appendChild(mount);
let shadowRoot = mount.attachShadow({mode: 'open'});
shadowRoot.innerHTML = `
<style>
:host {
all: initial;
}
div {
position: fixed;
z-index: 2147483647;
border: 1px solid black;
padding: 30px;
font-size: 30px;
background: tomato;
top: 10px;
right: 10px;
}
</style>
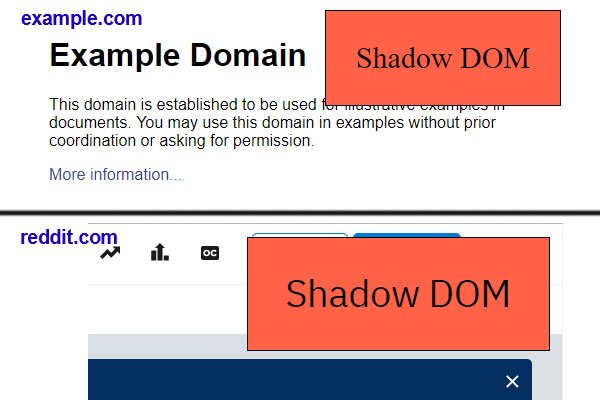
<div>Shadow DOM</div>
`;
}());
Если вы откроете инструменты разработчика Chrome и выполните этот код в консоли, он будет работать, как и ожидалось, на большинстве веб-сайтов. Но на некоторых сайтах (например, reddit.com) стили все еще наследуются от родительской страницы.

Какие изменения я должен сделать, чтобы быть уверенным, что стили виджета будут одинаковыми на всех веб-страницах.
1 ответ
wOxxOm дал правильный ответ:
Используйте mount.style.cssText='all:initial' вместо:host