Проектирование для разных размеров экрана с использованием ConstraintsLayouts
Я начал погружаться в макет ограничений, которые были объявлены на IO в этом году. Это выглядит очень многообещающе и делает ваши макеты очень эффективными. Я видел выдержку из кодовой метки, предоставленную Google. Однако у меня есть следующие вопросы, которые я хотел бы решить.
- Как ConstraintLayouts можно использовать для разработки макета для экрана разных размеров?
В настоящее время я разрабатываю макет и устанавливаю поля представлений, отступы и т. Д. Для конкретного устройства / группы экранов. Сохраните эти значения в dimens.xml файл. Это действительно болезненный метод для разработки макетов. Совпадает ли Android ConstraintsLayout с AutoConstraintsLayout для iOS при проектировании для нескольких экранов?
- Требуется ли для разметки макета для другой ориентации экрана разные файлы Layout.xml, т.е. layout_landscape.xml и layout_portraint.xml?
2 ответа
Да, весь смысл ConstraintLayout (и в этом отношении любой макет Android начиная с Android 1.0) заключается в способности обрабатывать различные экраны (размерность, плотность...). У вас нет ничего особенного (кроме указания ограничений между виджетами).
Если вы хотите создать экран для экрана другого размера, подумайте о полях как о "минимальном" интервале; и создайте ограничение между виджетами, чтобы вы располагали виджет относительно других виджетов.
У вас также есть рекомендации и центрирование смещения, которые дают вам большую гибкость.
Относительно ориентации экрана, это зависит только от вас - если вы ничего не делаете, определенный вами макет будет применен к любой ориентации. Так что это будет "работать". Но часто вам нужен другой интерфейс между портретом и пейзажем. В этом случае вы действительно можете создать два файла макета, и обычная система подберет подходящий для вас.
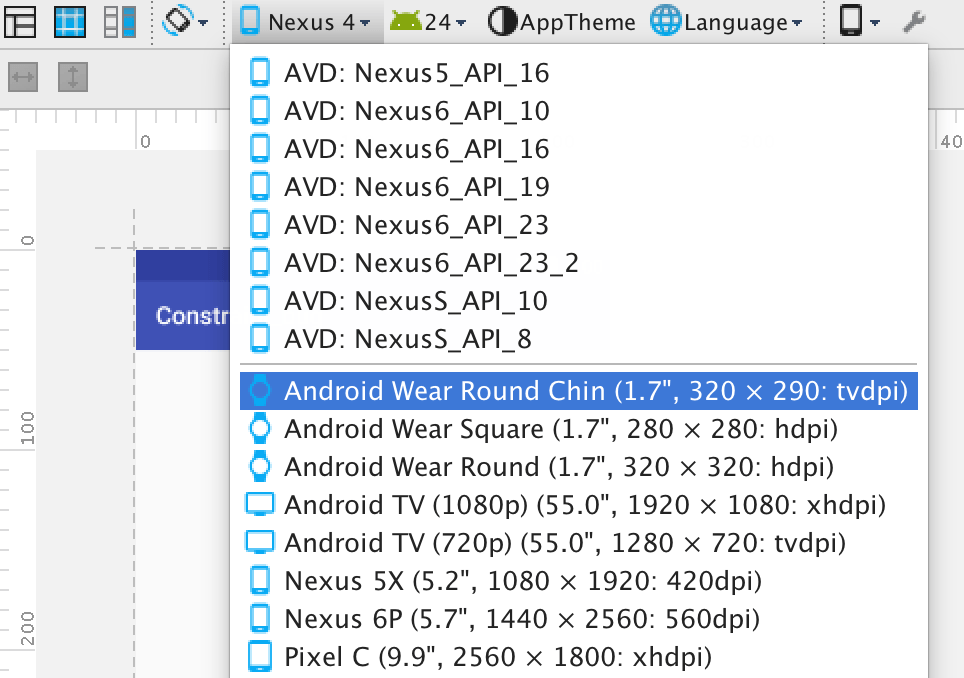
Наконец, вы можете легко проверить, как будет работать макет, на котором вы работаете, на другом экране / устройстве, изменив текущее определение экрана из всплывающего окна в Android Studio:
Вы также можете использовать ручку изменения размера, чтобы увидеть макет произвольного размера экрана.
Как ConstraintLayouts можно использовать для разработки макета для экрана разных размеров?
Если под разными экранами вы имеете в виду телефон и планшеты, то вам придется создать для них разную раскладку. Один из способов сделать это - определить layout-sw360dp,layout-sw600dp а также layout-sw720dp,
В настоящее время я разрабатываю макет и устанавливаю поля представлений, отступы и т. Д. Для конкретного устройства / группы экранов. Сохраните эти значения в файле dimensions.xml.
Возможно, вы хотите посмотреть на цепи и руководящие принципы.
Требуется ли для разметки макета для другой ориентации экрана разные файлы Layout.xml, т.е. layout_landscape.xml и layout_portraint.xml?
Да.