Кнопка-флажок MDBootstrap
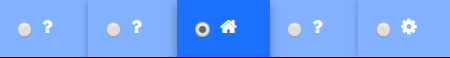
Я следовал за документацией, предоставленной MD, но я получил этот раздражающий флажок, который появился на моих кнопках, и я понятия не имею, почему, поскольку я точно следовал тому, что они написали.
Я пытался редактировать свой код, но я не знаю, как избавиться от этого флажка, который есть у каждого из моих изображений. Для контекста у меня в настоящее время есть 2 div (строки) внутри моего контейнера, один из которых занимает 92% высоты, а другой - 8%, заданный в css.
CSS:
.buttons {
height: 8%;
}
HTML:
<div class="row buttons>
<!-- Bottom 5 Buttons -->
<div class="btn-group" role="group" data-toggle="buttons">
<label class="btn btn-light-blue form-check-label">
<input class="form-check-input" name="options" type="radio" id="option1" autocomplete="off">
<i class="fa fa-question"></i>
</label>
<label class="btn btn-light-blue form-check-label">
<input class="form-check-input" name="options" type="radio" id="option2" autocomplete="off">
<i class="fa fa-question"></i>
</label>
<label class="btn btn-light-blue form-check-label active">
<input class="form-check-input" name="options" type="radio" id="option3" autocomplete="off" checked>
<i class="fa fa-home"></i>
</label>
<label class="btn btn-light-blue form-check-label">
<input class="form-check-input" name="options" type="radio" id="option4" autocomplete="off">
<i class="fa fa-question"></i>
</label>
<label class="btn btn-light-blue form-check-label">
<input class="form-check-input" name="options" type="radio" id="option5" autocomplete="off">
<i class="fa fa-cog"></i>
</label>
</div>
</div>