jstree Узлы для редактирования значения
Я создаю jstree, названия узлов которого состоят из категорий продуктов (скажем, "автомобили") и которые помимо этого заголовка ("автомобили") содержат поле ввода (изменяемое) с ценой и три кнопки, которые отправляют команды на сервер и некоторые JS на клиенте, могут выполнять функции "удалить", "сохранить" и "добавить новые". (Я бы поставил картинку с макетом, но не думаю, что это сильно увеличивает ясность вопроса, но дайте мне знать).
Поскольку я использую плагин JSON и извлекаю дерево из базы данных, я отправляю данные с сервера, и до сих пор мне удалось добавить html к данным. Это отображает макет, который я хочу, но так как все внутри тега, у меня возникают неприятные проблемы, когда, например, я нажимаю на поле ввода (то есть: экран переходит вверх), или когда я пытаюсь поймать событие click на кнопки.
Может кто-нибудь, пожалуйста, указать мне, как правильно сделать это с Jstree? Я ползу по форумам и документам уже более 3 дней, и начинаю верить, что мой мозг некоторое время назад сгорел и просто заметил это.:)
Некоторый (обобщенный и "псевдоизложенный") код:
class NewNode
{
var $data;
var $attr;
var $state;
var $children;
var $metadata;
}
и позже...
$NNode = new (NewNode);
$NNode->data = 'the-price-category-from-my-database'; <-- pretty much pseudo code here...
$NNode->attr['value'] = 'the-price'; <-- pretty much pseudo code here...
$htm = "<div style='position:relative; width:400; float:left;'>";
$htm .= "<div style='float:left; font-weight:bold; width:250px;'>";
$NNode->data = $htm . $NNode->data;
$NNode->data .= "</div>";
$NNode->data .= "<div style='width:100px; float:left; text-align:right;'>";
$NNode->data .= "$<input type='text' value='" . $NNode->attr['value'] . "'width='20%' style='width:50px; text-align:right;'/>";
$NNode->data .= "<button class='btn_save_price'> </button>";
$NNode->data .= "<button class='btn_new_price'> </button>";
$NNode->data .= "<button class='btn_delete_price'> </button>";
$NNode->data .= "</div>";
$NNode->data .= "</div>";
$MyTree->children[] = $NuevoNodo;
И это все...
die(json_encoed($MyTree))
Еще раз спасибо.
1 ответ
Во -первых, добро пожаловать в ТАК. При публикации фрагмента кода используйте теги кода для форматирования кода.
также я думаю, что скриншот поможет прояснить ситуацию.
на ваш вопрос - я думаю, что размещение элементов управления, таких как текстовые поля, кнопки и т. д. внутри узлов дерева на самом деле не является стандартным.
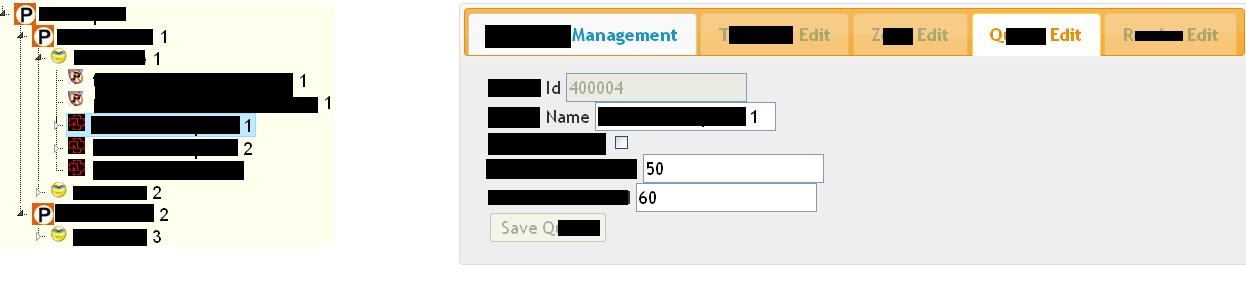
рассмотрите возможность использования другой панели для этих элементов управления (см. прикрепленное изображение (детали удалены, чтобы избежать проблем с уместностью) того, как я использую jsTree для редактирования).
Кроме того, когда вы создаете данные JSON на стороне сервера, вы создаете тесную связь между выбранным вами плагином jQuery и вашим кодом на стороне сервера.
Это означает, что если вы решите переключиться с jQuery на другую платформу или даже переключиться с jsTree на другой плагин - ваш серверный код должен будет измениться.
В идеале вы бы хотели, чтобы изменения в пользовательском интерфейсе были ограничены уровнем пользовательского интерфейса.
В моем проекте я извлекаю обычные объекты со стороны сервера и преобразую их в формат jsTree на стороне клиента. Таким образом, если что-то изменится на стороне пользовательского интерфейса, должен измениться только код js.