UWP беглый дизайн в XamarinForms
Я создаю решение XamarinFroms и хочу реализовать Fluent Design или его патчи в своем приложении UWP. Как вы, возможно, знаете, большинство строительных блоков Fluent Design являются ThemeResources. поэтому я попытался сделать:
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.Xaml.Media.AcrylicBrush"))
{
var brush = Windows.UI.Xaml.Application.Current.Resources["SystemControlAltHighAcrylicWindowBrush"] as AcrylicBrush;
var tint = brush.TintColor;
var opacity = brush.TintOpacity;
var fallbackColor = brush.FallbackColor;
var source = brush.BackgroundSource;
}
но я не получаю
System.Exception: 'Catastrophic failure (Exception from HRESULT: 0x8000FFFF (E_UNEXPECTED))' on the brush creating line of code.
Я не смогу получить доступ к каким-либо предопределенным кистям, или я никогда не смогу реализовать стили отображения, если я не смогу извлечь эти ресурсы темы в коде в моем проекте UWP
1 ответ
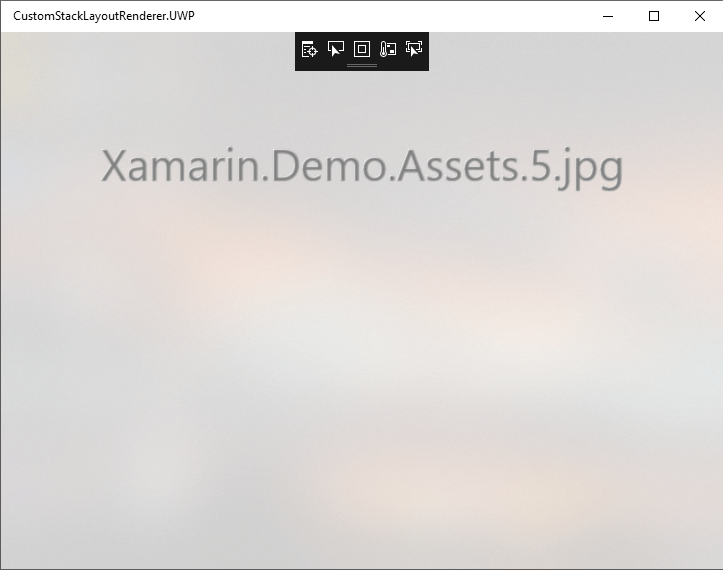
Для свободного дизайна UWP, он доступен только в UWP, вы не можете напрямую реализовать его в формах xamarin. В настоящее время Xamarin Forms не предоставляет такой интерфейс. = Потому что это особый дизайн для UWP. И вряд ли стоит абстрагироваться от единого интерфейса, доступного для каждой платформы. Так что лучше всего реализовать это отдельно с помощью Custom Renderer. Например, как в вашем случае, чтобы сделать SystemControlAltHighAcrylicWindowBrush работать в Xamarin.UWP, вы можете на заказ LayoutRenderer, И следующий сегмент кода понимают AcrylicWindowBrush за StackLayout,
[assembly: ExportRenderer(typeof(StackLayout), typeof(ICustomStackLayoutRenderer))]
namespace CustomStackLayoutRenderer.UWP
{
public class ICustomStackLayoutRenderer : LayoutRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Layout> e)
{
base.OnElementChanged(e);
}
protected override void UpdateBackgroundColor()
{
base.UpdateBackgroundColor();
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.Xaml.Media.AcrylicBrush"))
{
var brush = Windows.UI.Xaml.Application.Current.Resources["SystemControlAltHighAcrylicWindowBrush"] as AcrylicBrush;
var tint = brush.TintColor;
var opacity = brush.TintOpacity;
var fallbackColor = brush.FallbackColor;
var source = brush.BackgroundSource;
this.Background = brush;
}
}
}
}