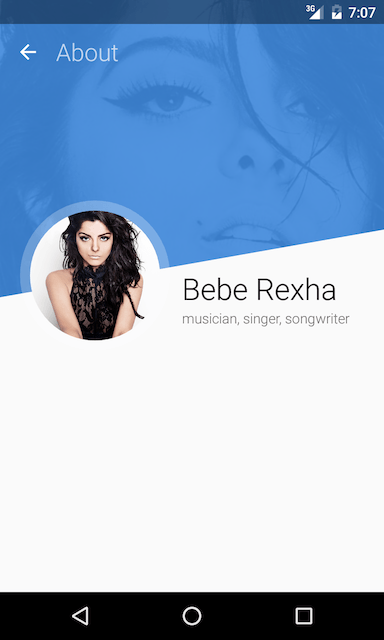
Создать наклонный вырез на изображении
1 ответ
Свойства:
fileprivate var headerView: PostHeaderView!
fileprivate var headerMaskLayer: CAShapeLayer!
В viewDidLoad():
headerMaskLayer = CAShapeLayer()
headerMaskLayer.fillColor = UIColor.black.cgColor
headerView.layer.mask = headerMaskLayer
updateHeaderView()
Затем используйте эту функцию:
func updateHeaderView() {
let effectiveHeight = Storyboard.tableHeaderHeight - Storyboard.tableHeaderCutAway / 2
var headerRect = CGRect(x: 0, y: -effectiveHeight, width: tableView.bounds.width, height: Storyboard.tableHeaderHeight)
headerView.logoImageView.alpha = 0
if tableView.contentOffset.y < -effectiveHeight {
headerRect.origin.y = tableView.contentOffset.y
headerRect.size.height = -tableView.contentOffset.y + Storyboard.tableHeaderCutAway/2
let final: CGFloat = -100
let alpha = min((tableView.contentOffset.y + effectiveHeight) / final, 1)
headerView.logoImageView.alpha = alpha
}
headerView.frame = headerRect
// cut away
let path = UIBezierPath()
path.move(to: CGPoint(x: 0, y: 0))
path.addLine(to: CGPoint(x: headerRect.width, y: 0))
path.addLine(to: CGPoint(x: headerRect.width, y: headerRect.height))
path.addLine(to: CGPoint(x: 0, y: headerRect.height - Storyboard.tableHeaderCutAway))
headerMaskLayer?.path = path.cgPath
}