Bootstrap 4 Размер столбца таблицы не отвечает, как ожидалось
Будучи новичком в начальной загрузке и написании сценариев с использованием html/css в целом, я пытаюсь создать простую таблицу html (одна строка с тремя столбцами). Каждый столбец должен быть четным (занимая одну треть таблицы, внутри которой он существует. Проблема, с которой я сталкиваюсь, заключается в том, что он, кажется, занимает только две трети (2/3) доступного пространства в таблице Я искал в интернете решения, погуглил, прочитал несколько постов / статей в стеке и других местах, но я не нашел решения и надеюсь на помощь.
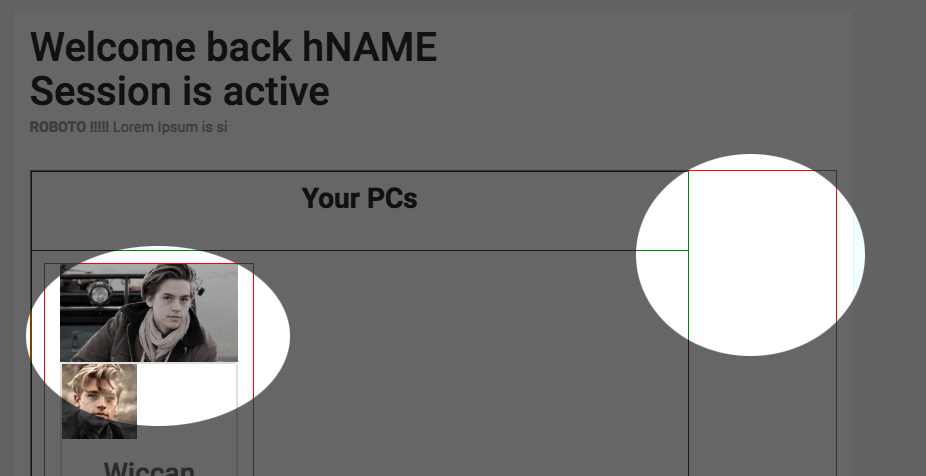
Вы можете увидеть прямую HTML-визуализацию ошибки здесь
Вот картина, детализирующая проблему:

Как показывает пример изображения, тонкий красный столбец занимает одну треть табличного пространства (таблица с зеленой рамкой), однако эта таблица не расширяется, чтобы занимать все пространство, доступное для него в красном элементе div. Я искал через рендер HTML и не нашел причину проблемы.
<div class="area">
<section class="wrapper scrollable">
<div class="main-grid">
<div class="agile-grids">
<!-- blank-page -->
<div class="blank">
<div class="blank-page">
<h1>Session is active</h1>
<table class=" " style="border: 1px solid red;">
<tbody>
<tr scope="row" style="border: 1px solid red;">
<td class="text-center" style="border: 1px solid green;">
<div class="col-lg-4 col-md-6 col-sm-12" style="border: 1px solid red;">
<div class="card_user-charProfile">
<img class=" img-fluid" style="width: 100%;" src="http://localhost/wBase/zUploads/cImg/3bgCard.jpg" alt="Wiccan">
<div class="card">
<div class="card">
<p> content goes here</p></div>
</div>
</div> <!-- end row -->
</div><!-- end CHARACTER PROFILE OUTER DIV -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
</div>
Вот CSS декларации / ссылки
<script language="JavaScript" type="text/javascript">
<!-- This JS disallows hijacking into someone else's frame...
if (top.location != self.location){top.location=self.location}
//-->
</script>
<link href="../__themes/bs4_marvelCSS/bs4_bootstrap.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="../__themes/bs4_marvelCSS/bs4_dashV3.css" rel="stylesheet">
<link href="../__themes/bs4_marvelCSS/style_sticky-footer-navbar.css" rel="stylesheet">
<link href="../__themes/bs4_marvelCSS/bs4_dashTweaks.css" rel="stylesheet">
<!-- font CSS -->
<!-- roboto -->
<link href="//fonts.googleapis.com/css?family=Roboto:400,100,100italic,300,300italic,400italic,500,500italic,700,700italic,900,900italic" rel="stylesheet" type="text/css">
<!-- lato -->
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet">
<!-- hammersmith one -->
<link href="https://fonts.googleapis.com/css?family=Hammersmith+One" rel="stylesheet">
<!-- __themes/_fonts/font-glyphicons.css -->
<link href="../__themes/bs4_marvelCSS/font.css" rel="stylesheet">
<link href="../__themes/bs4_marvelCSS/font-awesome.css" rel="stylesheet">
<link href="../__themes/bs4_marvelCSS/font-glyphicons.css" rel="stylesheet">
<script type="application/x-javascript">addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<script>
$(function () {
$("#supported").text("Supported/allowed: " + !!screenfull.enabled);
if (!screenfull.enabled) {
return false;
}
$("#toggle").click(function () {
screenfull.toggle($("#container")[0]);
});
});
</script>
1 ответ
Почему вы используете таблицу? Вы можете справиться с этим с помощью системы сетки начальной загрузки. Избегайте использования таблицы в вашем проекте. Но я предложу вам дать ему ширину:
td{width:100% !important;}
Попробуйте сделать это, это может помочь вам.