Реагировать на утечку памяти в родном ящике?
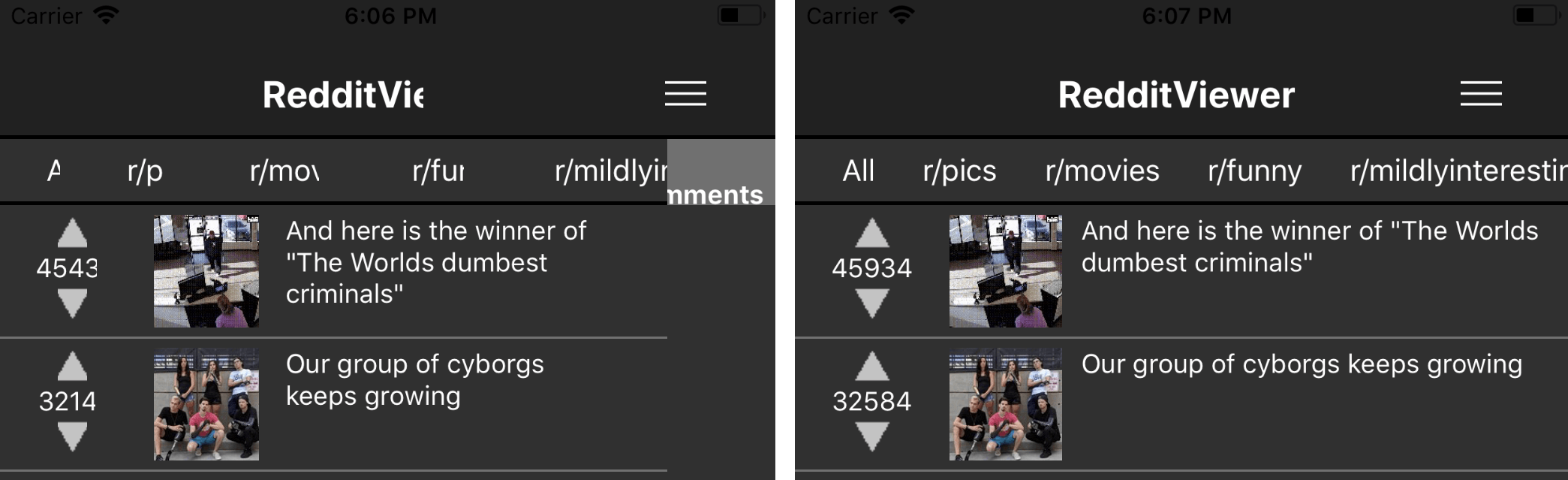
Таким образом, я настроил встроенный ящик и каждый раз, когда я нажимаю на него в приложении, приложение становится менее оригинальным. Я не уверен, что это может быть какая-то утечка памяти или какая-то конфигурация, которую мне не хватает для ящика. Я прикрепил фотографию, и она просто медленно снимает все. Фотография слева - после использования, а справа - до. Если я вместо этого изменю сторону на "левую", она активно меняет боковую панель вместо представления приложения.
import React from 'react';
import { StyleSheet, Text, View, Image, ScrollView, TouchableOpacity } from 'react-native';
import Drawer from 'react-native-drawer';;
import SideBar from './src/components/SideBar.js';
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {}
}
closeControlPanel = () => {
this._drawer.close()
};
openControlPanel = () => {
this._drawer.open()
};
render() {
<Drawer
style={styles.container}
ref={(ref) => this._drawer = ref}
content={<SideBar close={this.closeControlPanel} />}
openDrawerOffset={50}
tweenHandler={Drawer.tweenPresets.parallax}
tapToClose={true}
side={'right'}
>
</Drawer>
);
}
}