Как добавить пользовательский заголовок на маркер API Google Maps?
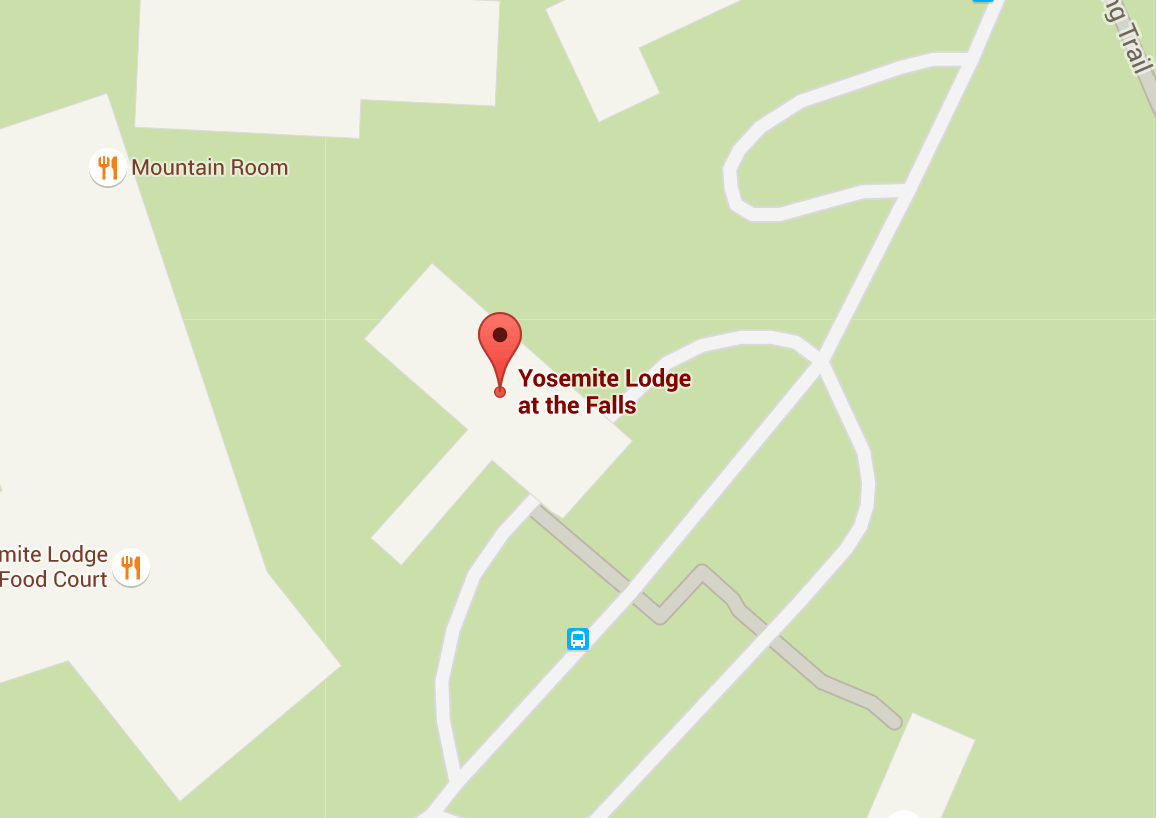
Я пытаюсь добавить заголовок к маркеру так же, как maps.google добавляет заголовок к их маркерам, как описано ниже, "Yosemite Lodge at the Falls"
Я искал в API карт информацию о том, как это сделать, я пытался добавить "метки" и "заголовок" к новому объекту "Маркер", но ни одна из них не сработала. в API карт нет никакой другой информации о том, как это сделать.
var marker = new google.maps.Marker({
position: {lat: beach[1], lng: beach[2]},
map: map,
icon: image,
shape: shape,
draggable: true,
animation: google.maps.Animation.DROP,
title: beach[0],
zIndex: beach[3],
text: 'australia',
});
1 ответ
Решение
Как упоминалось в "Geocodezip", Google не разделяет технологию добавления ярлыков на свои маркеры. Вам придется добавить свой собственный. markerwithlabel Пример 'basic.html' здесь решил мою проблему. это позволяет вам добавлять маркеры. Я немного отредактировал код, чтобы иметь возможность добавлять более одной пары маркер / метка
var image = {
url: './customMarker.jpg',
// This marker is 20 pixels wide by 32 pixels high.
size: new google.maps.Size(100, 100),
// The origin for this image is (0, 0).
origin: new google.maps.Point(0, 0),
// The anchor for this image is the base of the flagpole at (0, 32).
anchor: new google.maps.Point(0, 32)
};
var NewLabels=[
['Test2', 34.03, -118.235],
['Test1', 35.03, -117.235],
['Test2', 36.03, -116.235],
['Test3', 37.03, -115.235],
['Test4', 38.03, -114.235],
];
for (var i = 0; i < NewLabels.length; i++) {
var title = NewLabels[i][0];
var title = new MapLabel({
text: NewLabels[i][0],
position: new google.maps.LatLng(NewLabels[i][1], NewLabels[i][2]),
map: map,
fontSize: 20,
align: 'right'
});
var marker = new google.maps.Marker({animation: google.maps.Animation.DROP, icon: image,});
marker.bindTo('map', title);
marker.bindTo('position', title);
marker.setDraggable(true);
};