d3.js v5 - чтение элемента из SVG
Я новичок в D3.Js. Я использую V5 D3js.
То, что я пытаюсь сделать, это сохранить прямоугольный элемент внутри переменной SVG, как это
var rectangleElement = d3.select('svg').append('rect').attr('class', 'rectangle').call(dragR);
затем хотите получить прямоугольный элемент, как это-
var rect = d3.select(self.rectangleElement[0][0]);
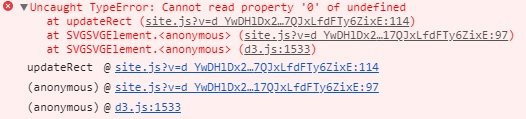
Но я получаю эту ошибку
Uncaught TypeError: Невозможно прочитать свойство '0' из неопределенного
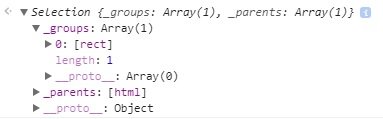
В то время, если я регистрирую rectangleElement в консоли, то я нахожу это
Я пытаюсь этот код из d3 v3, там он работал.
Но в d3 v5 я получаю эту ошибку.
Может кто-нибудь, пожалуйста, помогите мне решить эту ошибку?
Заранее спасибо за помощь.