env(safe-area-inset-top) не работает на Android Pie + WebView 69
У меня полноэкранное приложение Cordova, я использовал CSS ниже для надреза iPhone X,
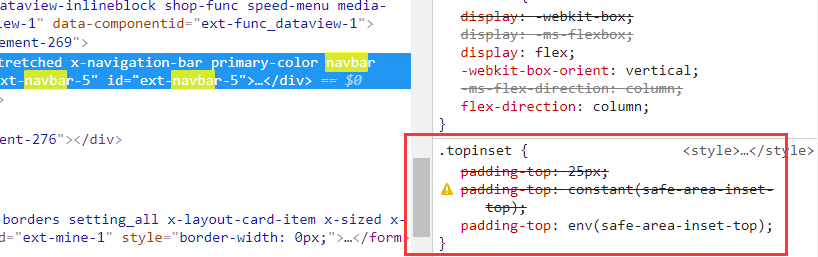
padding-top: 25px;
padding-top: env(safe-area-inset-top);
и Android будет игнорировать env(safe-area-inset-top)и использовать 25px чтобы строка состояния не закрывала мою точку зрения.
Вот в чем дело, я вдруг узнаю о поддержке веб-просмотра env() после того, как компонент Android System Webview был обновлен до версии 69.0.3497.100 в моем телефоне Android Oreo (Huawei mate10).
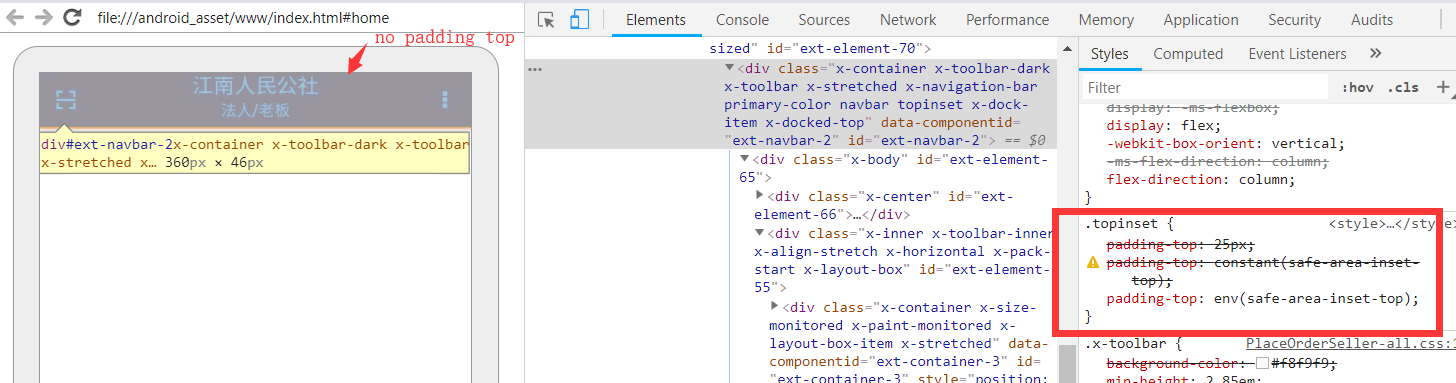
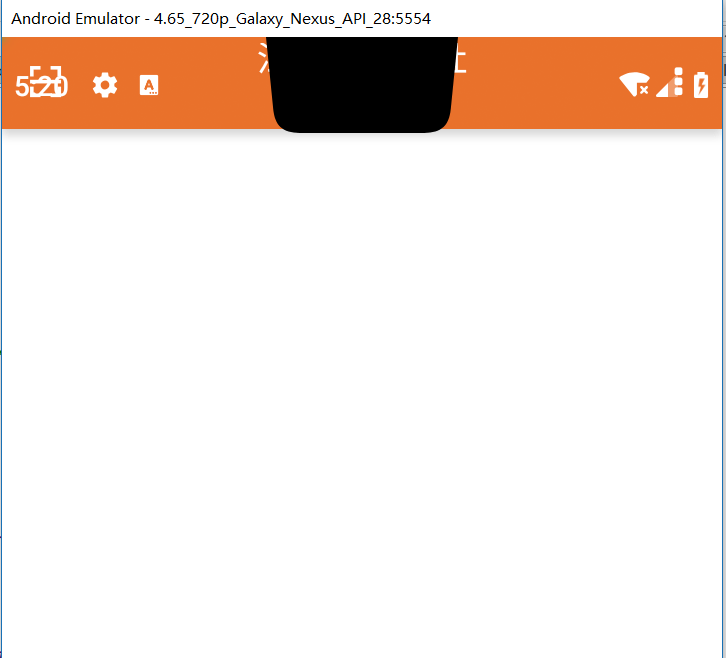
Но когда я установил это приложение cordova в эмуляторе Android Pie (с включенным имитатором выреза и установленным Chrome/Webview 69), я обнаружил, что env(safe-area-inset-top) 0px, там нет отступа.
Область выреза / строка состояния покрывает мой веб-контент:
Поддерживает ли Chrome/Webview 69 safe-area-inset-top или нет?
1 ответ
Поддержка констант env() была введена в Chrome 69. Хотя поведение, как я наблюдаю, отличается от iOS. На экране iPhone 8 без надреза env(safe-area-inset-top) равняется 20 пикселям, в то время как на экране Moto G, также без надреза, он равен 0.
В качестве обходного пути я использую эту функцию для установки класса в тело после загрузки страницы:
/**
* Android save-area env variables behave differently from iOS ones:
* env(safe-area-inset-top) will return 0 on Android and 20px on iOS.
* In case android behavior spotted, body is added class `app-android-safe-area`
*/
function checkSafeArea() {
const $body = $(document.body);
const $div = $('<div style="padding-top: env(safe-area-inset-top); padding-top: constant(safe-area-inset-top);"></div>');
$div.appendTo($body);
const safeAreaInsetTop = $div.outerHeight();
if (!safeAreaInsetTop) {
$body.addClass('app-android-safe-area');
}
$div.remove();
}
И адаптировал мои стили так:
body.app-ts-mobile & {
margin-top: 20px; // fallback for no safe area support
margin-top: constant(safe-area-inset-top); // iOS 11
margin-top: env(safe-area-inset-top); // iOS 11.2+
}
body.app-ts-mobile.app-android-safe-area & {
margin-top: 20px;
}
Хотя я еще не проверял, какова стоимость env(safe-area-inset-top) на экране Android с надрезом присутствует. Возможно, ему не хватает высоты строки состояния.