Сделайте столбец datetime сортируемым в Vue Tables 2
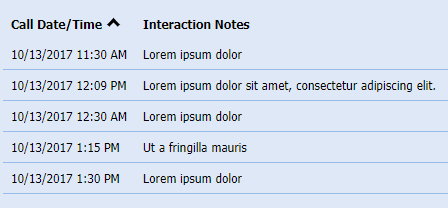
У меня есть пользовательский компонент, который использует метод v-client-table из таблиц Vue 2. Таблица имеет два столбца, один из которых является столбцом даты и времени (формат: ММ / ДД / ГГГГ ч: мм А). У меня есть сортировка, но она не сортируется точно по времени. Вывод этого выглядит так:
Как видите, с 12:09 до 12:30. К сожалению, этот формат даты / времени не требуется.
Вопрос: есть ли способ включить моменты в конфигурацию для правильной сортировки (без использования фильтра, как показано в документации по сортировке на стороне клиента)?
Ниже приведены данные и параметры:
export const content = {
state: {
columns: ['callDateTime', 'explanation'],
tableData: [
{ callDateTime: '10/13/2017 10:09 AM', explanation: "Lorem ipsum dolor sit amet, consectetur adipiscing elit." },
{ callDateTime: '10/13/2017 12:30 AM', explanation: "Lorem ipsum dolor" },
{ callDateTime: '10/13/2017 12:09 PM', explanation: "Lorem ipsum dolor sit amet },
{ callDateTime: '10/13/2017 1:15 PM', explanation: "Ut a fringilla mauris" },
{ callDateTime: '10/13/2017 1:30 PM', explanation: "Lorem ipsum dolor" }
],
options: {
headings: {
'callDateTime': 'Call Date/Time',
'explanation': 'Interaction Notes',
},
filterable: 'false',
sortable: 'callDateTime',
orderBy: { column: 'callDateTime' },
pagination: {
edge: false,
dropdown: false,
chunk: 1
},
sortIcon: {
down: 'arrow arrow-down',
up: 'arrow arrow-up'
},
perPage: '10',
texts: {
count: ''
}
}
}
}
1 ответ
Решение
Использование может использовать CustomSorting для этого
customSorting: {
callDateTime: function (ascending) {
return function (a, b) {
let dateA = new Date(a.callDateTime);
let dateB = new Date(b.callDateTime);
if (ascending)
return dateA >= dateB ? 1 : -1;
return dateA <= dateB ? 1 : -1;
}
}
}