Анализировать / визуализировать DTD с помощью Javascript
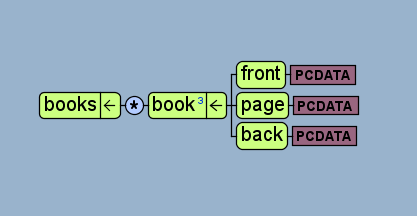
Как можно было бы проанализировать dtd-файл с помощью JS? например, преобразование его в объект для дальнейшей манипуляции. Общая цель состоит в том, чтобы проанализировать DTD и визуализировать его с помощью javascript в древовидную структуру, подобную этой, в браузере (например, Chrome).
простой DTD для демонстрационных целей (books.dtd)
<!ELEMENT books (book)*>
<!ELEMENT book (front,page,back)>
<!ELEMENT front (#PCDATA)>
<!ELEMENT page (#PCDATA)>
<!ELEMENT back (#PCDATA)>
<!ATTLIST book
isbn ID #REQUIRED
title CDATA #REQUIRED
author CDATA #REQUIRED
>
(источник: books.dtd загружен в Treevision Ovidius)
советы в правильном направлении очень ценятся! Я ничего не могу найти или я просто ищу неправильные вещи
обновление: друг намекнул, что другой возможностью может быть преобразование DTD через XSLT в JSON и использование полученного файла