Обновление до Angular 6 и тест не работает
Я инициировал проект с использованием Angular 5. После некоторой разработки я обновился до Angular 6.
После обновления до Angular 6 вносим некоторые коррективы в код разработки.
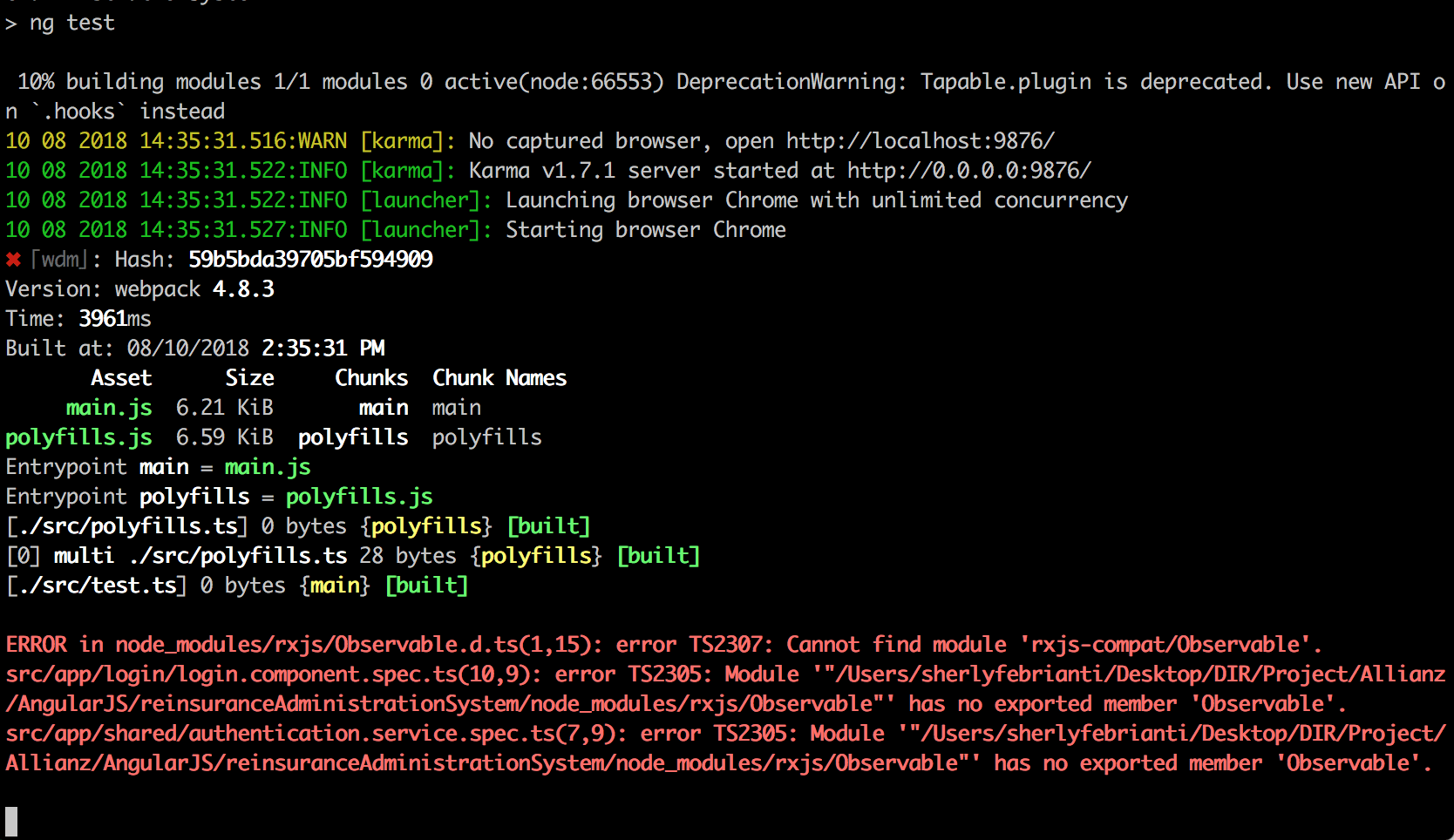
Но я сталкиваюсь с этой проблемой, когда я запускаю Test,
Исходя из того, что я получил, я скучаю 'rxjs-compat/Observable' модуль.
Так что я просто устанавливаю npm install rxjs-compat --save и беги 'ng test',
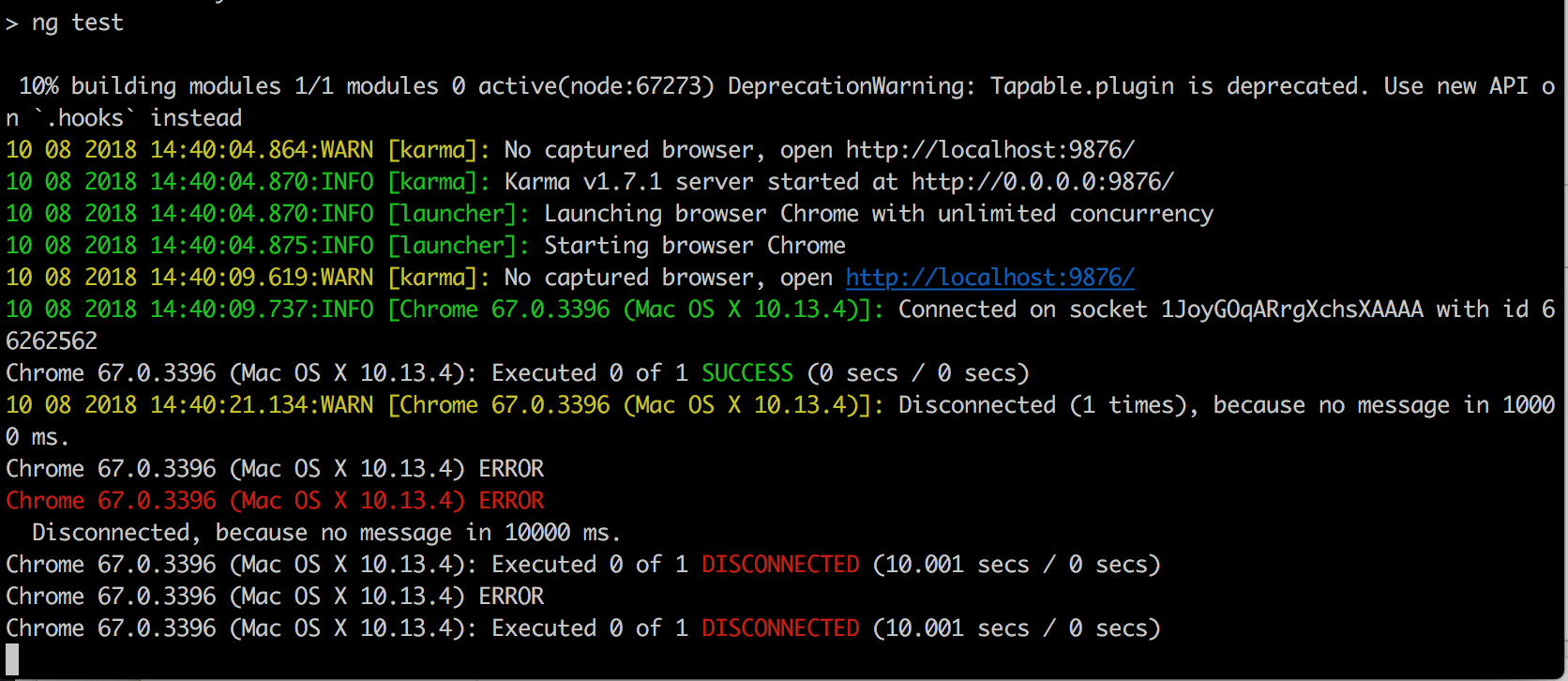
Ошибка больше не отображается. Но я столкнулся с новой проблемой.
Теперь ошибка No captured browser,
Есть ли идеи по этому поводу?
Что я сделал
- Обновите как локальный, так и глобальный
angular-cli, - Удалить все
node_modulesи переустановите новый
Дополнительная информация
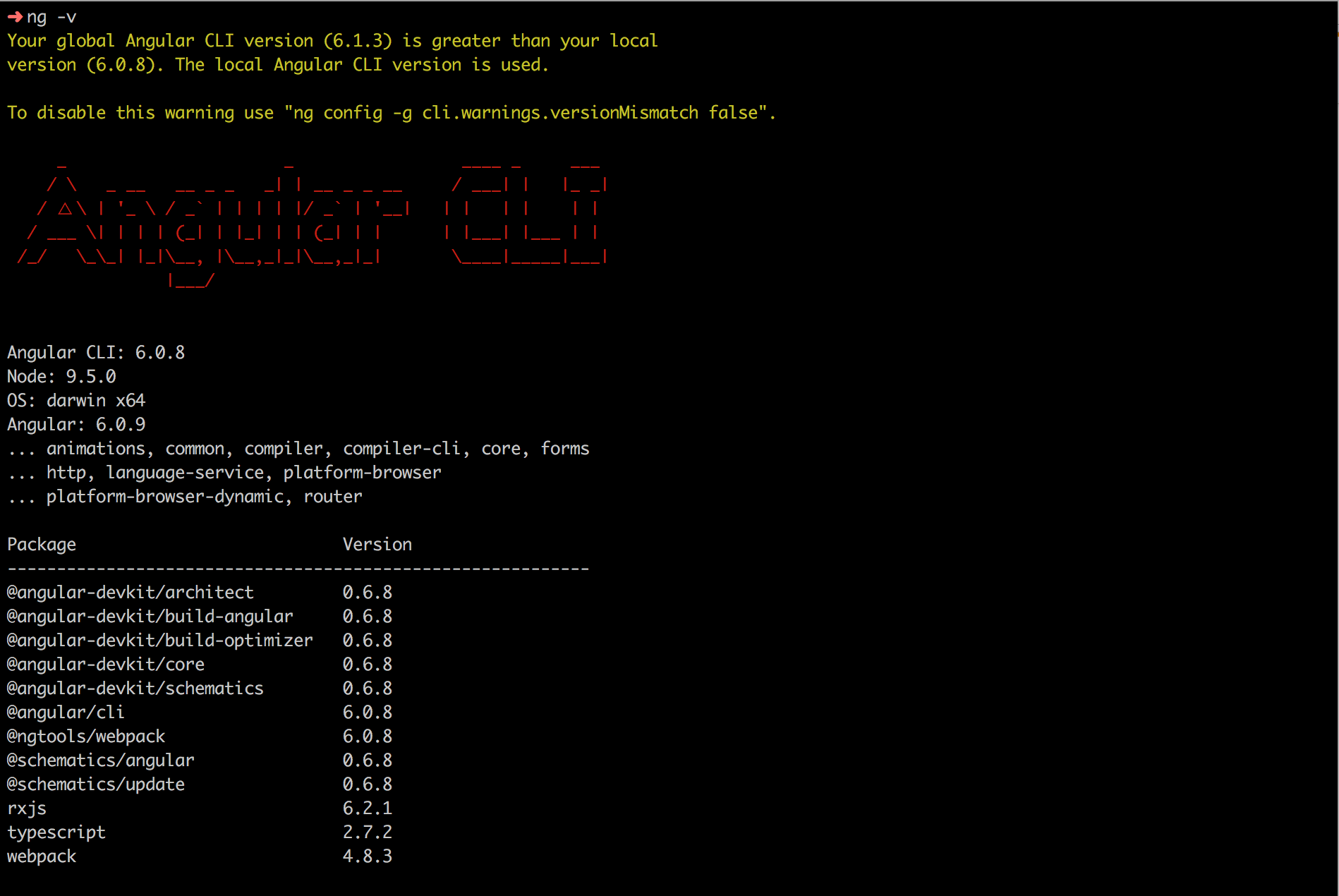
Вот угловая версия, которую я использовал:
3 ответа
При обновлении до Angular 6 вам также необходимо обновить синтаксис API RxJS 6. Вам нужно переписать операторы импорта, связанные с наблюдаемыми методами, а rxjs-compat необходимо удалить.
Более подробные инструкции вы можете найти в Руководстве по обновлению Angular https://update.angular.io/ (установите его для обновления с 5.2 до 6).
- Бежать
karma initв том же каталоге, что и вашkarma.conf.js - Убедитесь, что ваш файл конфигурации Karma включает
Chrome - Бежать
karma startв том же каталоге, что и вашkarma.conf.jsфайл.
Дайте мне знать, если это помогло
Быстрое решение моей текущей проблемы (от Angular 5 до Angular 6)
Шаг 1: переименуйте текущий проект в {project-name}-bak
Шаг 2. Убедитесь, что ваша глобальная версия Angular является последней версией
Для этого шага моя глобальная версия 6.1.3.
Вы можете проверить свою глобальную версию через ng -v вне вашего углового проекта.
Шаг 3: Создайте новый проект Angular 6
Создайте новый проект Angular, используя ваше имя проекта.
ng new project-name
Шаг 4: Попробуйте запустить тест
Запустить тест ng test чтобы убедиться, что ваш новый проект Angular 6 работает хорошо.
Шаг 5: Переместите свой код (только если ваш Шаг 4 в порядке)
- Заменить
srcпапка сsrcот{project-name}-bak - Скопируйте свой
styles.cssили жеstyles.scssи все вы глобальная таблица стилей из{project-name}-bak - Если у вас есть таблица стилей, кроме
styles.cssили жеstyles.scss, вы должны обновить свойangular.json, - Попробуйте запустить тест
ng testснова. (Для меня это работает, пока здесь)
Примечание: если у кого-то есть лучший способ исправить ошибку, пожалуйста, обновляйте комментарии, возможно, могут помочь другие люди.