Проблема делителя в макете Android xml

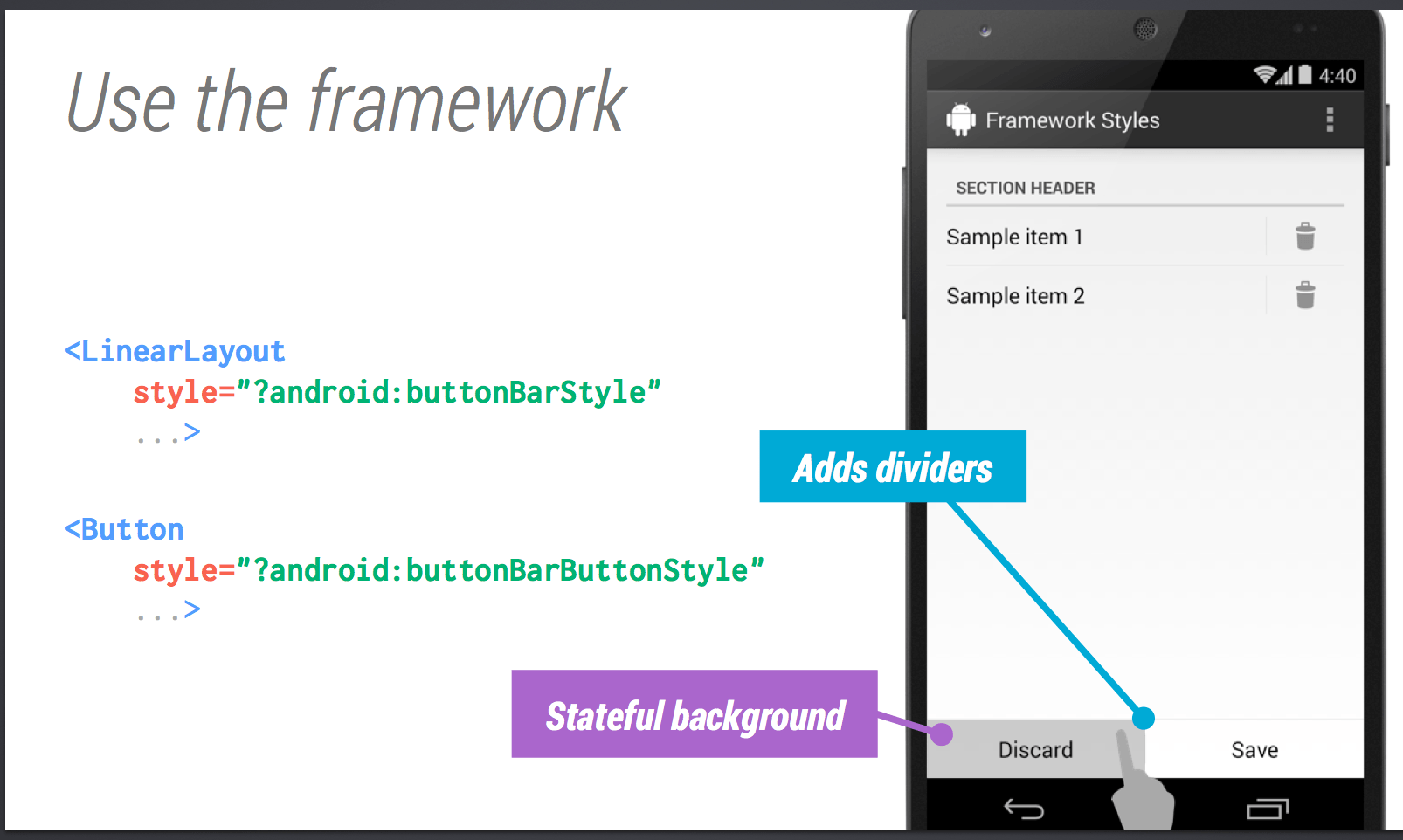
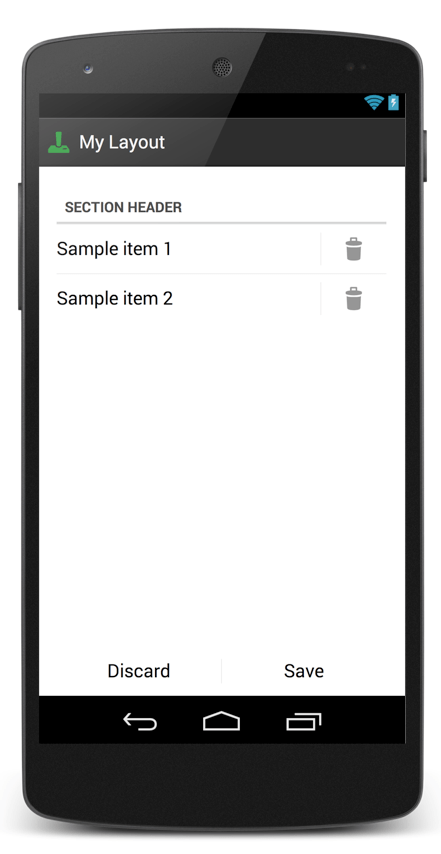
Моя цель - получить макет как образец. Тем не менее, я не могу получить маленькую линию над панелью кнопок.
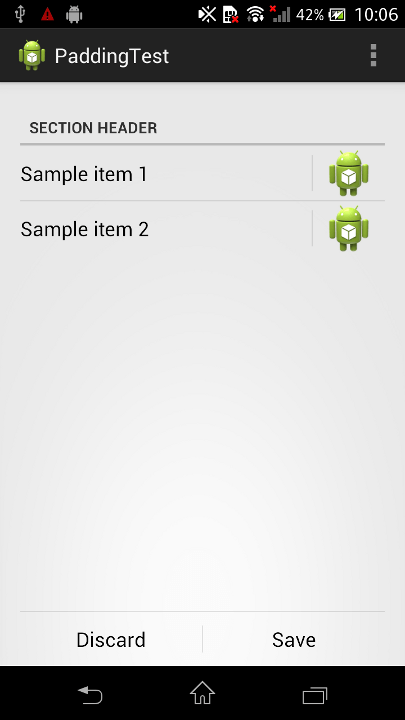
То, что я получаю, похоже на это.

мой код XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="18dp"
android:layout_marginRight="18dp"
android:layout_marginTop="24dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_above="@+id/buttonBarLayout"
android:showDividers="middle"
android:divider="?android:dividerHorizontal">
<TextView
style="?android:listSeparatorTextViewStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Section header"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 1"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 2"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
style="?android:buttonBarStyle"
>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Discard"
style="?android:buttonBarButtonStyle"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save"
style="?android:buttonBarButtonStyle"/>
</LinearLayout>
</RelativeLayout>
Я считаю, что линия является средним делителем. Однако, если я использую LinearLayout, разделитель будет отображаться прямо под образцом элемента 2, а это не то, что мне нужно.
Итак, как я могу получить то, что показывает образец?
4 ответа
Добавить дополнительный View к вашему макету, который не займет height как показано ниже...
<View
android:layout_width="match_parent"
android:layout_height="0dip" />
Затем добавьте выше View и Linearlayout какой холдинг Buttons внутри другого LinearLayout с android:divider="?android:dividerHorizontal" атрибут, как показано ниже...
<LinearLayout
android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:divider="?android:dividerHorizontal"
android:orientation="vertical"
android:showDividers="middle" >
<View
android:layout_width="match_parent"
android:layout_height="0dip"
android:background="#000000" />
<LinearLayout
style="?android:buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="?android:dividerHorizontal"
android:orientation="horizontal" >
<Button
style="?android:buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Discard" />
<Button
style="?android:buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save" />
</LinearLayout>
</LinearLayout>
Наконец, ваш макет будет...
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="18dp"
android:layout_marginRight="18dp"
android:layout_marginTop="24dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/buttonBarLayout"
android:layout_alignParentTop="true"
android:divider="?android:dividerHorizontal"
android:orientation="vertical"
android:showDividers="middle" >
<TextView
style="?android:listSeparatorTextViewStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Section header" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp"
android:orientation="horizontal"
android:showDividers="middle" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:text="Sample item 1"
android:textAppearance="?android:textAppearanceMedium" />
<ImageButton
style="?android:borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp"
android:orientation="horizontal"
android:showDividers="middle" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:text="Sample item 2"
android:textAppearance="?android:textAppearanceMedium" />
<ImageButton
style="?android:borderlessButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:divider="?android:dividerHorizontal"
android:orientation="vertical"
android:showDividers="middle" >
<View
android:layout_width="match_parent"
android:layout_height="0dip" />
<LinearLayout
style="?android:buttonBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="?android:dividerHorizontal"
android:orientation="horizontal" >
<Button
style="?android:buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Discard" />
<Button
style="?android:buttonBarButtonStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Результирующий макет:

Проверьте это ниже макета. Я сделал несколько изменений, чтобы добавить горизонтальный разделитель над ButtonBarLayout.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_above="@+id/buttonBarLayout"
android:showDividers="middle"
android:divider="?android:dividerHorizontal"
android:layout_marginLeft="18dp"
android:layout_marginRight="18dp"
android:layout_marginTop="24dp" >
<TextView
style="?android:listSeparatorTextViewStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Section header"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 1"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 2"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
<LinearLayout android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical"
style="?android:buttonBarStyle">
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="#F1F1F1" />
<LinearLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
style="?android:buttonBarStyle">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Discard"
style="?android:buttonBarButtonStyle" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save"
style="?android:buttonBarButtonStyle" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="18dp"
android:layout_marginRight="18dp"
android:layout_marginTop="24dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_above="@+id/buttonBarLayout"
android:showDividers="middle"
android:divider="?android:dividerHorizontal">
<TextView
style="?android:listSeparatorTextViewStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Section header"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 1"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 2"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="Vertical"
style="?android:buttonBarStyle"
>
<View android:id="@+id/divider"
android:layout_widht="match_parent"
android:layout_height = "1dp"
android:background="@android:color/black"/>
<LinearLayout
android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
style="?android:buttonBarStyle"
>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Discard"
style="?android:buttonBarButtonStyle"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save"
style="?android:buttonBarButtonStyle"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Вы должны задать идентификатор для линейного макета над линейным макетом кнопки и поместить вид между линейным макетом кнопки и линейным макетом над ним.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="18dp"
android:layout_marginRight="18dp"
android:layout_marginTop="24dp">
<LinearLayout
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_above="@+id/buttonBarLayout"
android:showDividers="middle"
android:divider="?android:dividerHorizontal">
<TextView
style="?android:listSeparatorTextViewStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Section header"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 1"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:baselineAligned="false"
android:showDividers="middle"
android:divider="?android:dividerVertical"
android:dividerPadding="8dp">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAppearance="?android:textAppearanceMedium"
android:text="Sample item 2"
android:layout_gravity="center_vertical"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_discard"
style="?android:borderlessButtonStyle"/>
</LinearLayout>
</LinearLayout>
<View
android:id="@+id/view1"
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_below="@+id/layout1"
android:background="#000000" />
<LinearLayout
android:id="@+id/buttonBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
style="?android:buttonBarStyle">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Discard"
style="?android:buttonBarButtonStyle"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Save"
style="?android:buttonBarButtonStyle"/>
</LinearLayout>
</RelativeLayout>