Панель инструментов в StackPanel
Я получаю сообщение об ошибке "Тип объекта не соответствует типу столбца" и не уверен, почему... не уверен, что это что-то не так в моем коде (более чем вероятно) или он просто не принимает панель инструментов. Я думаю, что моя ошибка связана с источником данных и как я извлекаю данные из электронной таблицы.
function doGet() {
var app = UiApp.createApplication().setTitle('DHS: Kurzweil Calendar');
//Create stack panel
var stackPanel = app.createStackPanel().setSize('100%', '100%');
var info = about(app);
var p1 = app.createVerticalPanel().setId('vrtPanel1').add(info);
var cal = calendar(app);
var p2 = app.createVerticalPanel().setId('vrtPanel2').add(cal);
var form = formBuild(app);
var p3 = app.createVerticalPanel().setId('vrtPanel3').add(form);
//add widgets to each stack panel, and name the stack panel
stackPanel.add(p1, 'About the Lab');
stackPanel.add(p2, 'Lab Calendar');
stackPanel.add(p3, 'Lab Scheduling');
//Add the panel to the application
app.add(stackPanel);
return app;
}
function about(app){
return app.createHTML('<br />' +
'<p>The Kurzweil Lab at Davie High School supports <i>20 independent student workstations</i> and is designed for the specific use of Kurzweil software. The lab\'s main objective is to support students who have a Read-Aloud accommodation on their Individual Education Plan (IEP). If a student does not have a Read-Aloud accommodation, but has another accommodation like: Separate Setting, Extended Time, or English as a Second Language (ESL) then they are welcome in the lab as long as the lab is not full. If the lab reaches capacity and Read-Aloud students need to use Kurzweil, the student(s) without a Read-Aloud accommodation or who are refusing their Read-Aloud accommodation will be asked to go back to their classroom so that the teacher can make other arrangements for that student.</p>' +
'<p>During non-testing situations the Kurzweil Lab can be scheduled by EC teachers to help with study skills, individual projects, or other work that requires the use of a computer lab.</p>', true);
}
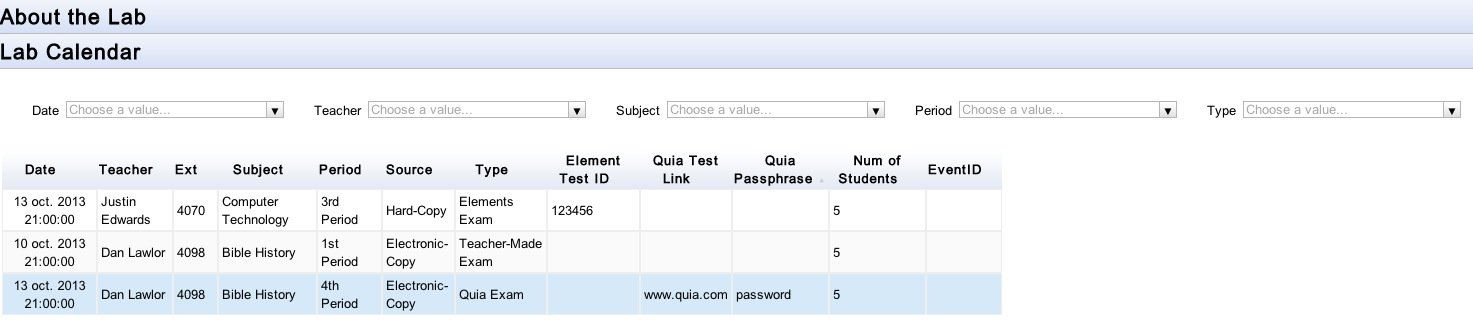
function calendar(app){
// Create Data Source
var ss = SpreadsheetApp.openById('0Aur3owCpuUY-dGJIOGZ1LXhqT2FNMGVXSGNJazFnUmc');
var datasource = ss.getSheetByName('Schedule').getRange(1,1,ss.getLastRow(),ss.getLastColumn());
// Create Charts and Controls
var dateFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Date").build();
var teacherFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Teacher").build();
var subjectFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Subject").build();
var periodFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Period").build();
var typeFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Type").build();
var tableChart = Charts.newTableChart().build();
//Create and bind Dashboard
var dashboard = Charts.newDashboardPanel()
.setDataTable(datasource)
.bind([dateFilter, teacherFilter, subjectFilter, periodFilter, typeFilter], [tableChart])
.build();
//Create Application
dashboard.add(app.createVerticalPanel()
.add(app.createHorizontalPanel()
.add(dateFilter).add(teacherFilter).add(subjectFilter).add(periodFilter).add(typeFilter)
.setSpacing(70))
.add(app.createHorizontalPanel()
.add(tableChart)
.setSpacing(10)));
//Add the panel to the application
app.add(dashboard);
return app;
}
1 ответ
Вы просто забыли, что изменили способ, которым каждая функция, которая создает пользовательский интерфейс, возвращает данные... Если вы помните свой первый пост о stackPanels, мы изменили вызов на
var cal = calendar(app);
а потом
var p2 = app.createVerticalPanel().setId('vrtPanel2').add(cal);
Таким образом, мы ожидаем получить взамен объект Ui (виджет).
Вы можете просто изменить конец function calendar(app){ как ниже:
...
dashboard.add(app.createVerticalPanel()
.add(app.createHorizontalPanel()
.add(dateFilter).add(teacherFilter).add(subjectFilter).add(periodFilter).add(typeFilter)
.setSpacing(70))
.add(app.createHorizontalPanel()
.add(tableChart)
.setSpacing(10)));
//Add the panel to the application
return dashboard;// return the dashboard itself, not the app.
}
РЕДАКТИРОВАТЬ: это было определенно просто, чтобы быть правдой... мой ответ был правильным, но, очевидно, не включал проблемы со зданием приборной панели.
После нескольких исследований (я никогда раньше не пользовался сервисом Charts) я пришел к этому коду, который не выдает ошибок, но я точно не уверен, что он возвращает то, что вы хотели...
Тем не менее, это должно помочь вам найти свой путь. (не вините меня, если он не выглядит правильно;-)
function calendar(app){
// Create Data Source
var ss = SpreadsheetApp.openById('0Aur3owCpuUY-dGJIOGZ1LXhqT2FNMGVXSGNJazFnUmc');
var sh = ss.getSheetByName('Schedule');
var datasource = sh.getRange(1,2,sh.getLastRow(),sh.getLastColumn()).getValues();
Logger.log(datasource)
var dataTable = Charts.newDataTable();
for( var j in datasource[0] ){
dataTable.addColumn(Charts.ColumnType.STRING, datasource[0][j]);
}
for( var i = 1; i < datasource.length; ++i ){
dataTable.addRow(datasource[i].map(String));
}
var dashboard = Charts.newDashboardPanel().setDataTable(dataTable); // Create Charts and Controls
var dateFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Date").setDataTable(dataTable).build();
var teacherFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Teacher").setDataTable(dataTable).build();
var subjectFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Subject").setDataTable(dataTable).build();
var periodFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Period").setDataTable(dataTable).build();
var typeFilter = Charts.newCategoryFilter()
.setFilterColumnLabel("Type").setDataTable(dataTable).build();
var tableChart = Charts.newTableChart().setDimensions(1000, 600).setDataTable(dataTable).build();
//Create and bind Dashboard
var dashboard = Charts.newDashboardPanel()
.setDataTable(dataTable)
.bind([dateFilter, teacherFilter, subjectFilter, periodFilter, typeFilter], [tableChart])
.build();
//Create Application
var dashBoardPanel = app.createVerticalPanel()
dashBoardPanel.add(app.createHorizontalPanel()
.add(dateFilter).add(teacherFilter).add(subjectFilter).add(periodFilter).add(typeFilter)
.setSpacing(30));
dashBoardPanel.add(tableChart);
//Add the panel to the application
return dashBoardPanel;
}
РЕДАКТИРОВАТЬ 2: чтобы получить первый столбец в качестве даты, вы должны немного изменить for loops которые населяют dataTables так что вы можете конвертировать в строку только из второго столбца.
Я сделал это так:
function calendar(app){
// Create Data Source
var ss = SpreadsheetApp.openById('0Aur3owCpuUY-dGJIOGZ1LXhqT2FNMGVXSGNJazFnUmc');
var sh = ss.getSheetByName('Schedule');
var datasource = sh.getRange(1,1,sh.getLastRow(),sh.getLastColumn()).getValues();
Logger.log(datasource)
var dataTable = Charts.newDataTable();
dataTable.addColumn(Charts.ColumnType.DATE, datasource[0][1]);
for( var j=2 ;j< datasource[0].length ;++j ){
dataTable.addColumn(Charts.ColumnType.STRING, datasource[0][j]);
}
for( var i = 1; i < datasource.length; ++i ){
var datarow = [];
datarow.push(datasource[i][1]);
for( var j=2 ;j< datasource[0].length ;++j ){
datarow.push(datasource[i][j].toString());
}
dataTable.addRow(datarow);
}
var dashboard = Charts.newDashboardPanel().setDataTable(dataTable); // Create Charts and Controls
...