ImageView, установленный в PercentRelativeLayout, не будет отображаться
Я пытаюсь создать сложный макет с различными изображениями, включенными в PercentRelativeLayout.
На самом деле мне не удается показать ImageView, я хотел бы установить его ширину в процентах от общей ширины (родительской ширины).
Вот мой код:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_home_page"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.avescera.remindme.HomePageActivity"
tools:showIn="@layout/app_bar_home_page"
android:foregroundGravity="center_vertical"
android:gravity="center_horizontal">
<android.support.percent.PercentRelativeLayout
android:id="@+id/RLayoutHPLoan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true">
<ImageView
android:id="@+id/imgHPLoanAmnt"
app:srcCompat="@drawable/ic_money_bar"
app:layout_widthPercent="40%"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignStart="@id/imgHPGreenArrow" />
<ImageView
android:id="@+id/imgHPGreenArrow"
app:srcCompat="@drawable/ic_green_arrow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
<ImageView
android:id="@+id/imgHPLoanBtn"
app:srcCompat="@drawable/ic_add_loan_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_centerVertical="true"
android:layout_alignParentStart="true" />
<TextView
android:text="@string/home_loan_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/txtVHPLoanTitle"
android:textColor="#FFFFFF"
android:textAllCaps="true"
android:textSize="36sp"
android:textStyle="normal|bold" />
</android.support.percent.PercentRelativeLayout>
<android.support.percent.PercentRelativeLayout
android:id="@+id/RLayouHPBorrow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_marginTop="16dp"
android:layout_below="@id/RLayoutHPLoan">
<ImageView
app:srcCompat="@drawable/ic_red_arrow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imgHPRedArrow"
android:adjustViewBounds="true"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
<ImageView
android:id="@+id/imgHPBorrowBtn"
app:srcCompat="@drawable/ic_add_borrow_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="16dp" />
<TextView
android:text="@string/home_borrow_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/txtVHPBorrowTitle"
android:textColor="#FFFFFF"
android:textAllCaps="true"
android:textSize="36sp"
android:textStyle="normal|bold" />
</android.support.percent.PercentRelativeLayout>
</LinearLayout>
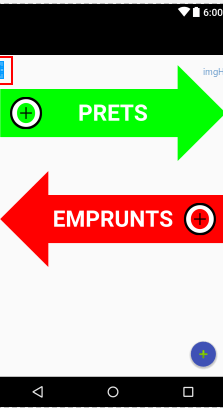
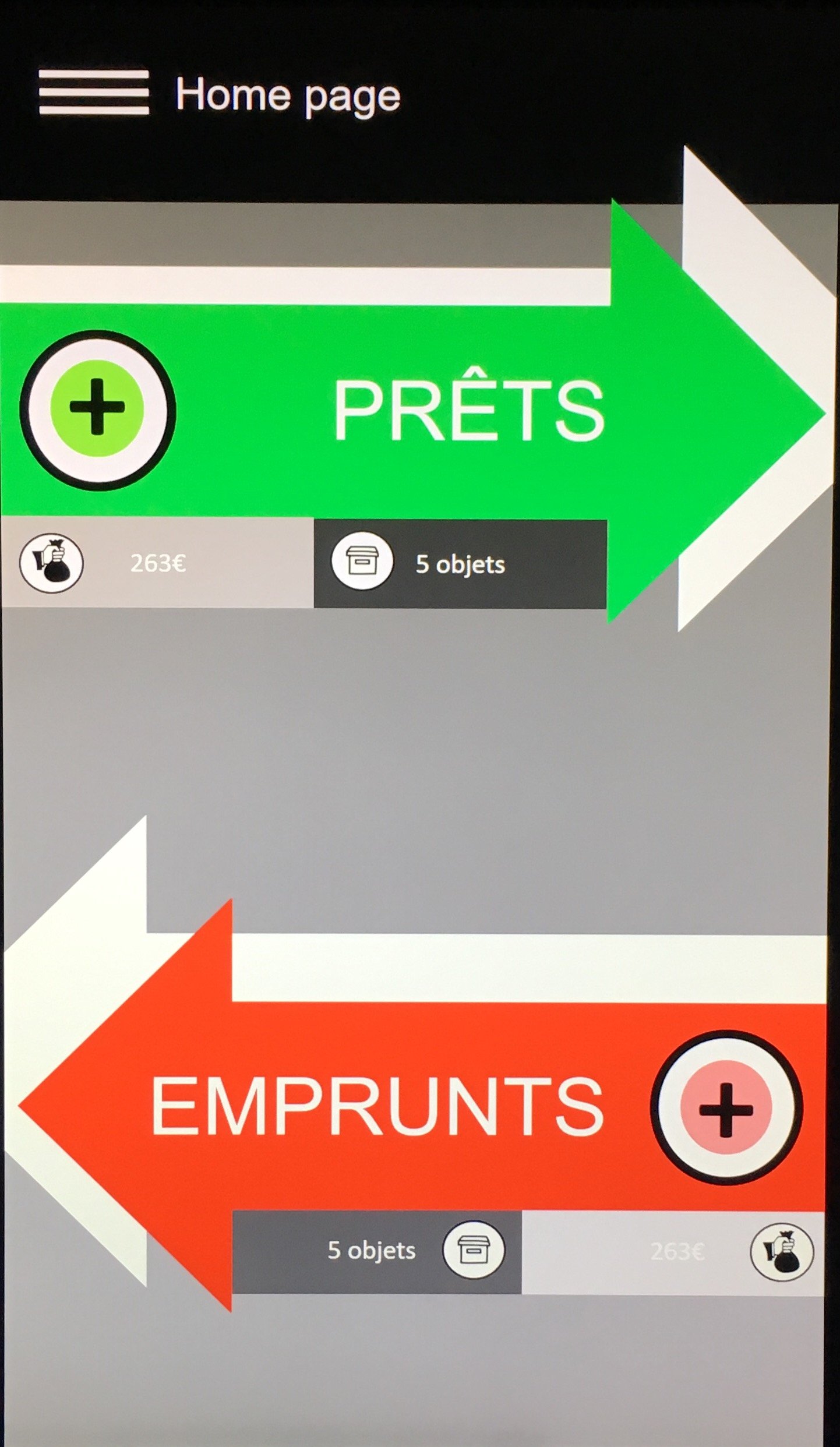
И скрин того что я получил:
В верхнем левом углу вы видите (в красный квадрат), что мой ImageView не отображается. Изображение, которое я хочу отобразить, представляет собой квадрат с изображением внутри (все это изображение).
То, что я ожидал увидеть (я знаю, что это не совсем то, что я строю:)), серые квадраты под зеленой стрелкой (с деньгами внутри) должны отображаться вверху моей стрелки (не возражаю с изменением)
1 ответ
Использовать PercentRelativeLayout является родительским
и положить PercentRelativeLayout как дочерний
использовать приложение:layout_aspectRatio="150%"
например
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorWhite"
android:layout_margin="5dp"
>
<android.support.percent.PercentRelativeLayout
app:layout_aspectRatio="90%"
app:layout_heightPercent="50%"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<ImageView
android:id="@+id/iv_writers_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:src="@drawable/error_image"
android:adjustViewBounds="true"
android:scaleType="fitXY"
app:layout_heightPercent="70%"
app:layout_widthPercent="100%"
/>
<TextView
android:id="@+id/tv_writers_name"
app:layout_heightPercent="20%"
app:layout_widthPercent="100%"
android:layout_below="@+id/iv_writers_image"
android:layout_centerHorizontal="true"
android:maxLines="1"
android:text="TextView"
android:gravity="center"
android:textColor="@color/colorBlack"
android:textSize="18dp"/>
</android.support.percent.PercentRelativeLayout>
</android.support.percent.PercentRelativeLayout>