Вложенные структуры с QRadioButtons
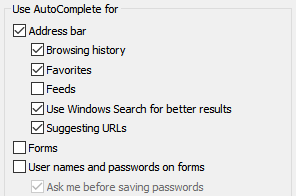
Я хотел бы добиться чего-то похожего на эту картину:
за исключением того, что верхний уровень ("Адресная строка", "формы" и "Имена пользователей...") должны быть переключателями.
Идея состоит в том, что подуровни должны включаться или отключаться в зависимости от состояния радиокнопок. И подуровни должны быть сдвинуты вправо, как на картинке.
Можно ли это сделать Qt элегантным способом?
2 ответа
Просто поместите эти подпункты (например, "История просмотра", "Избранное",...) в отдельный QWidget и подключить этот виджет QWidget::setEnabled() слот с переключателями "Адресная строка" QAbstractButton::toggled() сигнал.
Это файл .ui Qt Designer'а (с работающим соединением сигнальных слотов, попробуйте Ctrl+R в Designer), который демонстрирует идею:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget class="QWidget" name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>170</width>
<height>178</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QRadioButton" name="radioButton">
<property name="text">
<string>RadioButton</string>
</property>
<property name="checked">
<bool>true</bool>
</property>
</widget>
</item>
<item>
<widget class="QWidget" name="widget" native="true">
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QCheckBox" name="checkBox">
<property name="text">
<string>CheckBox</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="checkBox_2">
<property name="text">
<string>CheckBox</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="checkBox_3">
<property name="text">
<string>CheckBox</string>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButton_2">
<property name="text">
<string>RadioButton</string>
</property>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButton_3">
<property name="text">
<string>RadioButton</string>
</property>
</widget>
</item>
</layout>
</widget>
<resources/>
<connections>
<connection>
<sender>radioButton</sender>
<signal>toggled(bool)</signal>
<receiver>widget</receiver>
<slot>setEnabled(bool)</slot>
<hints>
<hint type="sourcelabel">
<x>84</x>
<y>17</y>
</hint>
<hint type="destinationlabel">
<x>84</x>
<y>77</y>
</hint>
</hints>
</connection>
</connections>
</ui>
Я бы сказал, простой QVBoxLayout для верхнего уровня, и каждый "подуровень" имеет QHBoxLayout с фиксированным размером элемента распорки в качестве первого потомка и QVBoxLayout содержащий подопции.
Отключение всех подопций может быть просто сделано путем отключения виджета "подуровень".