Полимер железо-аякс не работает
Я проверяю звонки Полямера по железу. Для этого я настроил фиктивное представление:
<link rel="import" href="../bower_components/polymer/polymer-element.html">
<link rel="import" href="shared-styles.html">
<link rel="import" href="../bower_components/iron-flex-layout/iron-flex-layout-classes.html">
<dom-module id="my-voltage">
<template is="auto-binding">
<style include="shared-styles iron-flex iron-flex-alignment">
.circle {
display: inline-block;
text-align:center;
color: black;
border-radius: 70%;
background: #ddd;
font-size: 30px;
width: 110px;
height: 110px;
margin: 15px;
}
</style>
<iron-ajax id="ajax"
auto
url="https://jsonplaceholder.typicode.com/posts/1"
last-response="{{data}}"
on-response="_onResponse"
handleAs="json">
</iron-ajax>
<div class="circle">{{data.id}}</div>
</template>
<script>
class MyVoltage extends Polymer.Element {
static get is() {
return "my-voltage";
}
_onResponse() {
setTimeout(() => this.$.ajax.generateRequest(), 500);
}
}
customElements.define(MyVoltage.is, MyVoltage);
</script>
</dom-module>
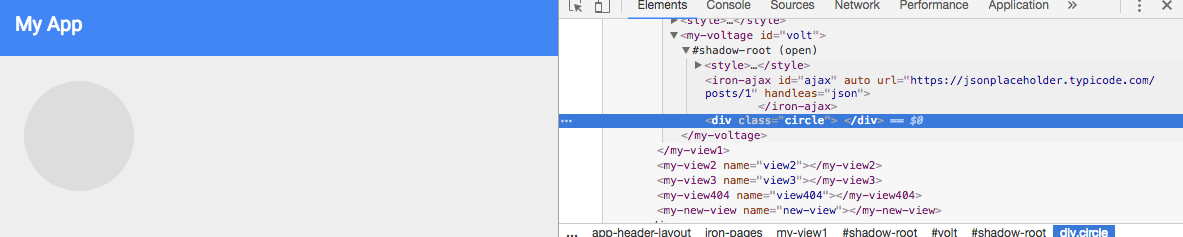
Это, однако, не работает. Я хочу пинговать API каждые полсекунды, но он даже не загружается ни разу: я просто получаю пустой круг. 
Что мне здесь не хватает? Почему не работает вызов API? Спасибо!
1 ответ
Решение
Ну, первое, что приходит на ум, это то, что вы забыли импортировать его? В зависимости от кода, которым вы поделились, вы импортируете только классы Polymer-Element, Shared-Style и Iron-Flex-Layout. Следующее, что я вижу, это то, что параметр handleAs должен быть записан как handle-as, поскольку html не заботится о случаях верблюдов