Основа для приложений: меню вне холста навевает рамку, а не скользит с ней
<body zf-close-all>
<div>
<!-- <zf-panel id="dolly-the-menu" position="left" class="primary offcanvasmenu"> -->
<zf-offcanvas id="offcanvasMenu" position="left" class="primary offcanvasmenu">
<!-- <a href="#" zf-close="" class="close-button">x</a> -->
<strong class="menu-logo" style="color: white;">Soccer Scout</strong>
<ul class="menu-bar condense vertical">
<li><a ui-sref="home" ui-sref-active-eq="menu-item-is-active">Home</a></li>
<li><a ui-sref="soccerscout" ui-sref-active-eq="menu-item-is-active">What is Soccer Scout?</a></li>
<li><a ui-sref="forplayers" ui-sref-active-eq="menu-item-is-active">For Players</a></li>
<li><a ui-sref="forintermediaries" ui-sref-active-eq="menu-item-is-active">For Intermediaries</a></li>
<li><a ui-sref="forclubs" ui-sref-active-eq="menu-item-is-active">For Clubs</a></li>
<li><a ui-sref="foracademies" ui-sref-active-eq="menu-item-is-active">For Academies</a></li>
<li><a ui-sref="trials">Trials</a></li>
<li><a ui-sref="blog">Blog</a></li>
<li><a ui-sref="pricing">Pricing</a></li>
</ul>
</zf-offcanvas>
<!-- </zf-panel> -->
</div>
<div class="grid-frame vertical">
<div class="grid-content shrink" style="padding: 0;">
<div ng-include="" src="'partials/nav.html'"></div>
</div>
<div ui-view class="grid-content">
<div class="grid-container">
<div ng-class="['ui-animation']" ui-view></div>
</div>
</div>
</div>
</body>
</html>
Я разместил zf-offcanvas блок до grid-frame как упомянуто в документах. Но меню "вне холста" удерживает содержимое сайта, а не отталкивает его.
Итак, как я могу заставить работать меню вне холста без наведения контента на сайт.
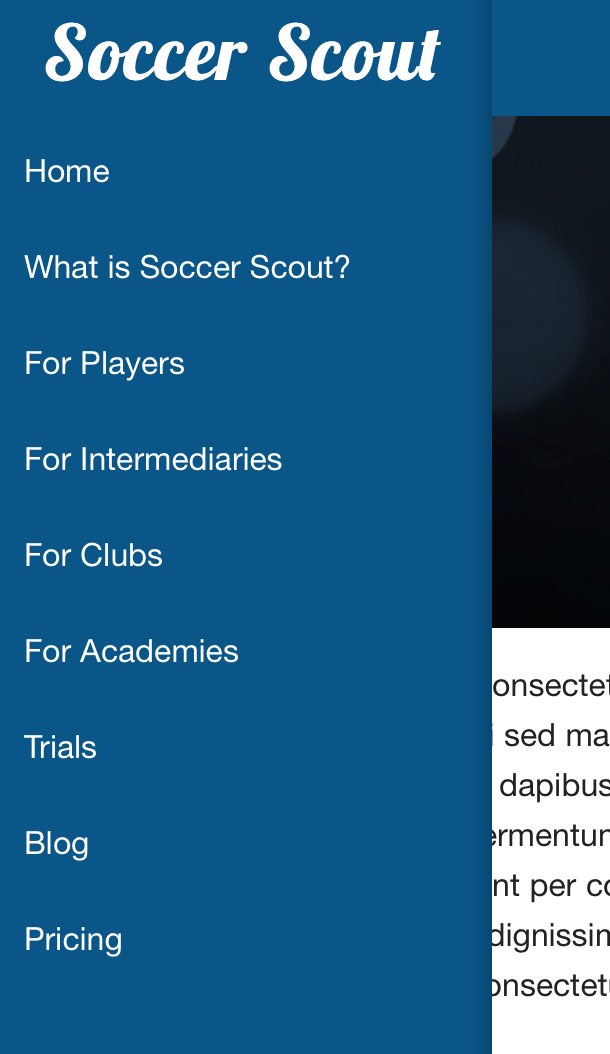
Img2: