Макет столбца, проиндексированный по строкам
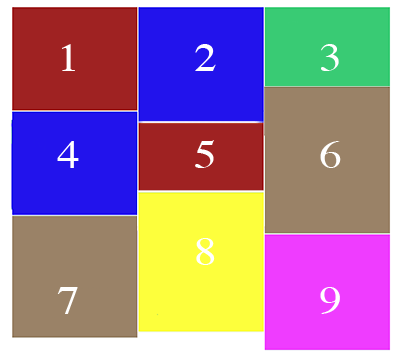
У меня есть дизайн, как показано ниже:
Есть 9 полей, например. абзацы, с одинаковой шириной и неизвестной высотой (я не могу просто плавать их).
Я пробовал многоколоночную разметку, но нужно было поменять местами элементы, чтобы 1-4-7-2-5-8-3-6-9,
"Работающий" HTML - это ("работающий" в кавычках, потому что элементы не в правильном порядке)
<style>
div {
-webkit-columns: 3;
-moz-columns: 3;
columns: 3;
-webkit-column-gap: 2px;
-moz-column-gap: 2px;
column-gap: 2px;
}
p {display: inline-block; width: 200px; margin: 1px}
</style>
<div>
<p style="background: red; height: 100px">1</p>
<p style="background: blue; height: 120px">4</p>
<p style="background: brown; height: 100px">7</p>
<p style="background: blue; height: 140px">2</p>
<p style="background: red; height: 80px">5</p>
<p style="background: yellow; height: 90px">8</p>
<p style="background: green; height: 90px">3</p>
<p style="background: brown; height: 140px">6</p>
<p style="background: pink; height: 120px">9</p>
</div>
https://jsfiddle.net/ey1obeyn/2/
Идеальный (и единственный правильный) HTML это:
<div>
<p style="background: red; height: 100px">1</p>
<p style="background: blue; height: 140px">2</p>
<p style="background: green; height: 90px">3</p>
<p style="background: blue; height: 120px">4</p>
<p style="background: red; height: 80px">5</p>
<p style="background: brown; height: 140px">6</p>
<p style="background: brown; height: 100px">7</p>
<p style="background: yellow; height: 90px">8</p>
<p style="background: pink; height: 120px">9</p>
</div>
Но результат https://jsfiddle.net/ey1obeyn/1/.
Есть ли какое-нибудь решение CSS? Не рассчитывая размер по JavaScript, действительно ищем CSS.
Благодарю.