ReactJS карта через объект
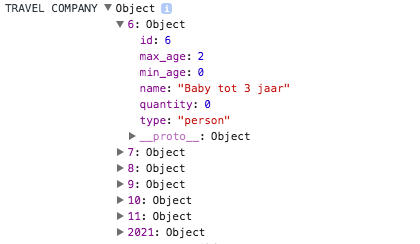
У меня есть такой ответ:
Я хочу отобразить имя каждого объекта в этом HTML:
{ subjects.map((item, i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">{ item.name }</span>
</li>
))}
Но это бросает мне ошибку, что subjects.map is not a function
Сначала я должен определить ключи объектов, где он создает массив ключей, где я хочу сделать цикл и показать имя субъекта.
То, что я тоже попробовал, это:
{ Object.keys(subjects).map((item, i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">key: {i} Name: {subjects[i]}</span>
</li>
))}
8 ответов
При звонке Object.keys он возвращает массив ключей объекта.
Object.keys({ test: '', test2: ''}) // ['test', 'test2']
Когда вы звоните Array.map функция принимает 2 аргумента; 1. предмет, 2. указатель.
Когда вы хотите получить данные, вам нужно использовать item вместо i
{Object.keys(subjects).map((item, i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">key: {i} Name: {subjects[item]}</span>
</li>
))}
Вы получаете эту ошибку, потому что ваши объекты - это объект, а не массив, вы можете использовать map() только для массива. В случае отображения объекта вы можете сделать это -
{ Object.keys(subjects).map((item, i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">{ subjects[item].name }</span>
</li>
))}
Использовать Object.entries() функция.
Object.entries(object) возвращение:
[
[key, value],
[key, value],
...
]
см. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
{Object.entries(subjects).map(([key, subject], i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">key: {i} Name: {subject.name}</span>
</li>
))}
Я использую ниже
Object.entriesчтобы легко вывести ключ и значение:
{Object.entries(someObject).map(([key, val], i) => (
<p key={i}>
{key}: {val}
</p>
))}
Сопоставьте ключи объекта с помощью Object.keys():
{Object.keys(yourObject).map(function(key) {
return <div>Key: {key}, Value: {yourObject[key]}</div>;
})}
Вы получаете сообщение об ошибке, когда пытаетесь отобразить ключи объекта, или оно выбрасывает что-то еще?
Также обратите внимание, что когда вы хотите отобразить ключи, убедитесь, что вы правильно ссылаетесь на ключи объекта. Именно так:
{ Object.keys(subjects).map((item, i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">key: {i} Name: {subjects[item]}</span>
</li>
))}
Вам нужно использовать {subjects[item]} вместо {subjects[i]} потому что это относится к ключам объекта. Если вы ищете предметы [i], вы получите неопределенное.
Не знаю, почему Алексей Потапов пометил ответ для удаления, но это решило мою проблему. Использование Object.keys(subject).map дало мне массив строк, содержащих имя каждого объекта, в то время как Object.entries(subject).map дало мне массив со всеми данными внутри, это то, что я хотел, чтобы иметь возможность сделать это:
const dataInfected = Object.entries(dataDay).map((day, i) => {
console.log(day[1].confirmed);
});
Я надеюсь, что это поможет владельцу поста или кому-то еще, проходящему мимо.
Также вы можете использовать Lodash для прямого преобразования объекта в массив:
_.toArray({0:{a:4},1:{a:6},2:{a:5}})
[{a:4},{a:6},{a:5}]
В твоем случае:
_.toArray(subjects).map((subject, i) => (
<li className="travelcompany-input" key={i}>
<span className="input-label">Name: {subject[name]}</span>
</li>
))}